Content
- 1 Nombre de un embudo.
- 2 Campo de edición del embudo
- 3 Elementos de embudo
- 3.1 + Configuraciones clave de los elementos
- 3.2 + Páginas
- 3.2.1 Cualquier página por url
- 3.2.2 Contenido. Activación
- 3.2.3 Doble optar
- 3.2.4 Optar
- 3.2.5 Área de miembros
- 3.2.6 Upsell
- 3.2.7 Página de pedido
- 3.2.8 Pagina de pago
- 3.2.9 Cuenta regresiva
- 3.2.10 Sala de seminarios web
- 3.2.11 Cómo añadir una acción para los contactos que ya han pasado el bloque «Páginas» al bloque siguiente
- 3.3 + Formas
- 3.4 +Chatbot
- 3.5 + Comportamiento
- 3.6 + Tráfico
- 4 Enlaces entre los elementos del embudo
- 4.1 ¿Cómo vincular los elementos del embudo?
- 4.2 Tipos de enlace entre los elementos del embudo
- 4.2.1 Relación
- 4.2.2 Plomo agregado
- 4.2.3 Opción confirmada
- 4.2.4 Página visitada. Se abre una página con un formulario. Se abre una carta
- 4.2.5 Siguiente página. Se hace clic en un enlace / botón
- 4.2.6 ¿Cómo funciona la etiqueta #nextPage?
- 4.2.7 Lección completada
- 4.2.8 Se genera una factura
- 4.2.9 Se paga una factura
- 4.2.10 Proxima accion
- 4.2.11 Prueba A/B — Opción А/Opción В
- 4.2.12 Siguiente acción, si un cliente potencial coincide / no coincide con los parámetros del filtro
- 4.3 Habilitar / deshabilitar la visualización de diamantes de acción en flechas de enlace
Esta sección está disponible desde el menú principal Embudos – Mis embudos.
Obtenga más información sobre el propósito de los embudos de ventas y la configuración principal de la sección en este artículo.
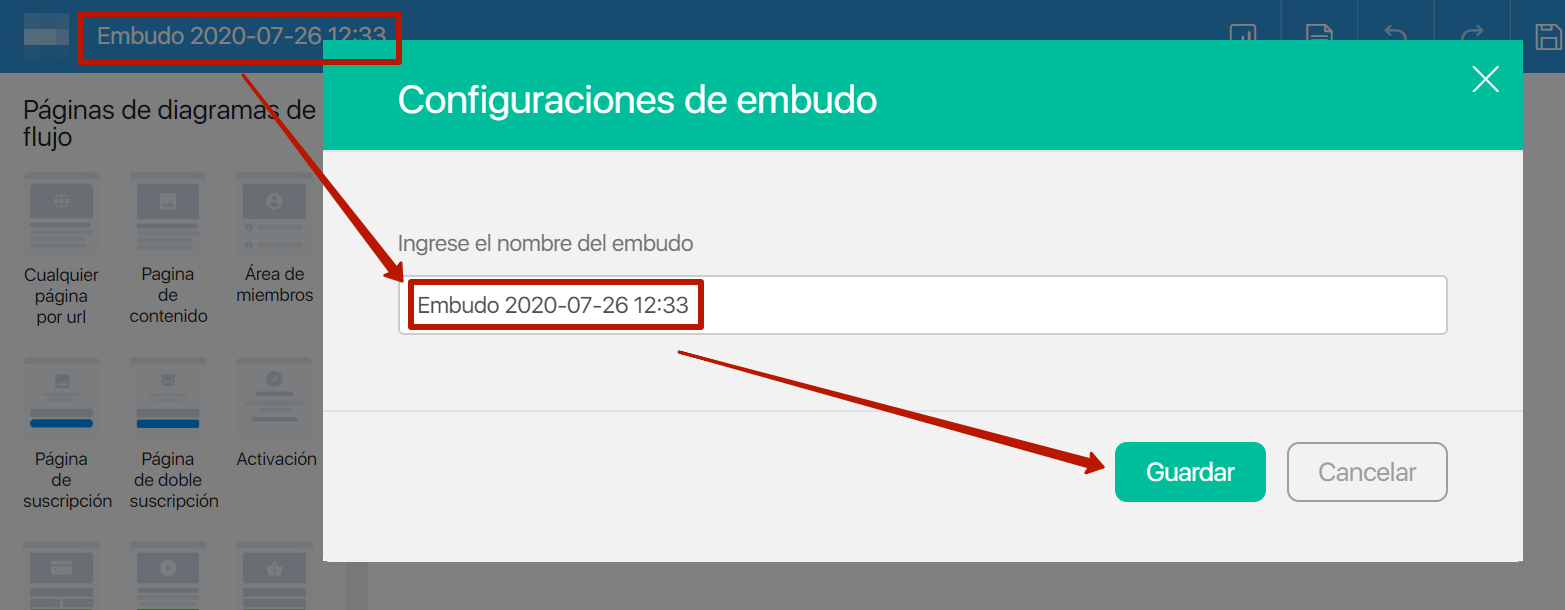
Nombre de un embudo.
El nombre se establece de forma predeterminada «FECHA HORA de um embudo» cuando se crea este embudo. Puede cambiarle el nombre según sea necesario. Nunca se mostrará a los clientes y suscriptores.
Haga clic en el nombre del embudo, ingrese un nuevo nombre y haga clic en Guardar.
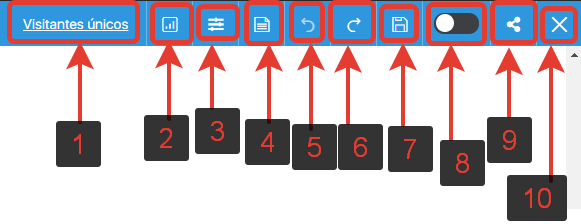
Campo de edición del embudo
La esquina superior derecha muestra:
- Conmutador de contador de análisis: dividido en clics únicos y totales.
- Filtro de análisis de embudo
- Un botón de alternancia que se puede utilizar para habilitar / deshabilitar la visualización de los análisis del embudo.
- Botón para agregar una nota de texto.
- Botón para cancelar la acción anterior y volver a ella.
- Botón para pasar a la siguiente acción (se activa después de presionar el botón para volver a la acción anterior).
- Botón Guardar.
- Un botón de alternancia con el que puede encender / apagar el embudo.
- Un botón con el que puedes compartir el embudo.
- Salir del botón de edición del embudo.
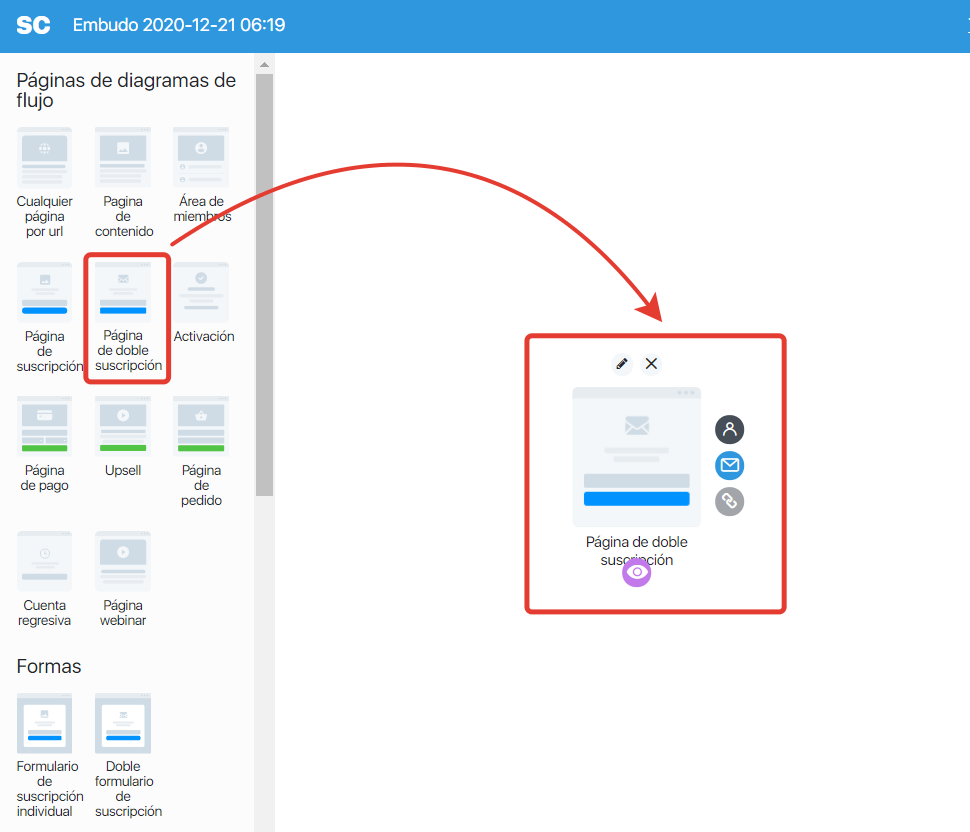
El panel de elementos de embudo se encuentra en la parte izquierda de la pantalla..

Para agregar un elemento a su embudo, simplemente mantenga el mouse sobre este elemento y arrástrelo al área de trabajo:
Elementos de embudo
+ Configuraciones clave de los elementos
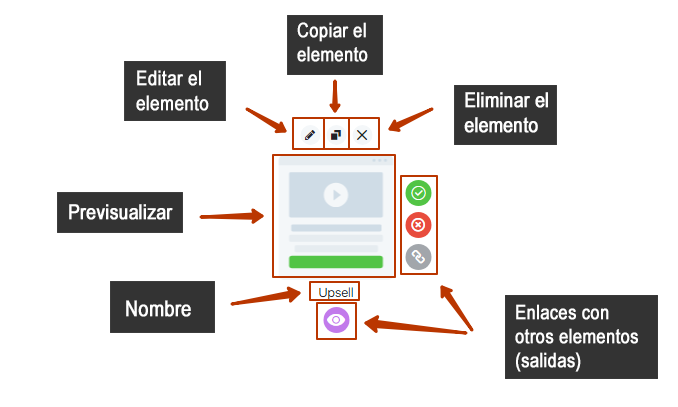
Todos los elementos del embudo tienen la misma estructura que se muestra en la siguiente captura de pantalla:

Haga clic en el botón «Editar el elemento» para abrir su ventana de configuración:
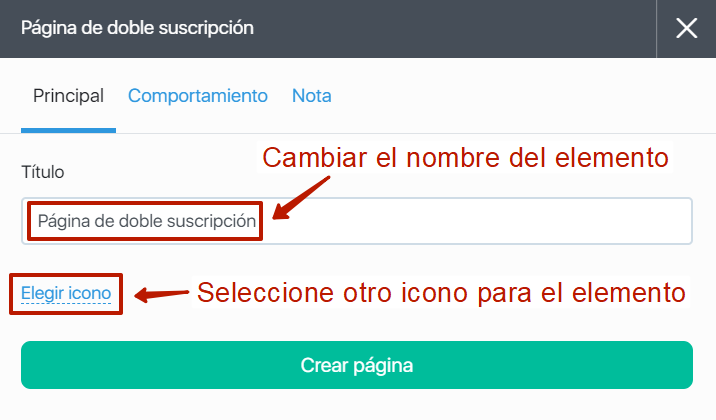
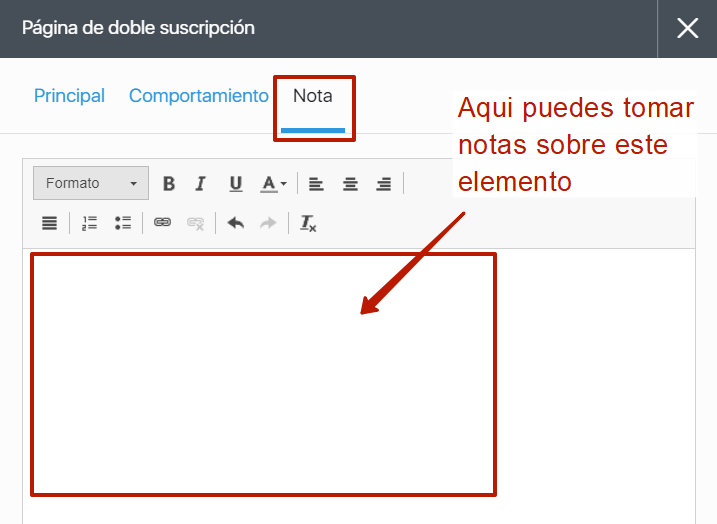
Renombrar, previsualizar y tomar notas: estas funciones están disponibles en un modo de edición para todos los elementos.
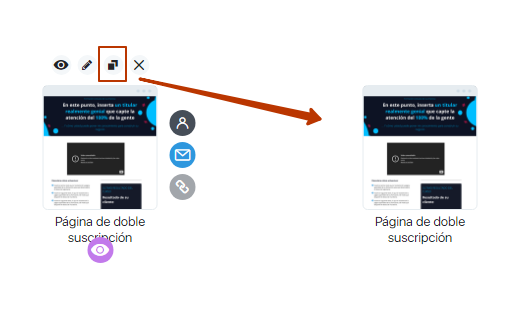
Al pulsar el botón de copia de un elemento, se crea una copia del bloque con todos los ajustes añadidos previamente.

Las otras funciones dependen de los tipos de elementos. Esto será discutido abajo.
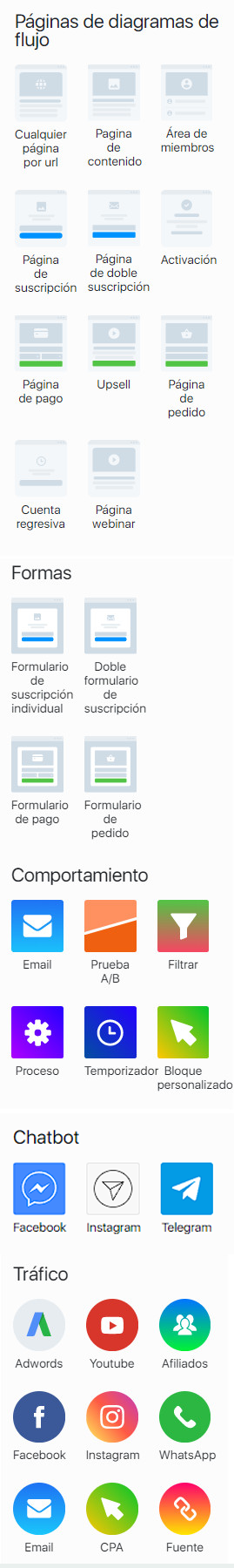
+ Páginas
Los embudos de ventas pueden proporcionar acceso a / crear varios tipos de páginas:
- Cualquier página por url
- Pagina de contenido
- Área de miembros
- Página de suscripción
- Página de doble suscripción
- Activación
- Página de pago
- Upsell
- Página de pedido
- Cuenta regresiva
- Página webinar
Consideremos cada tipo de página en detalle.
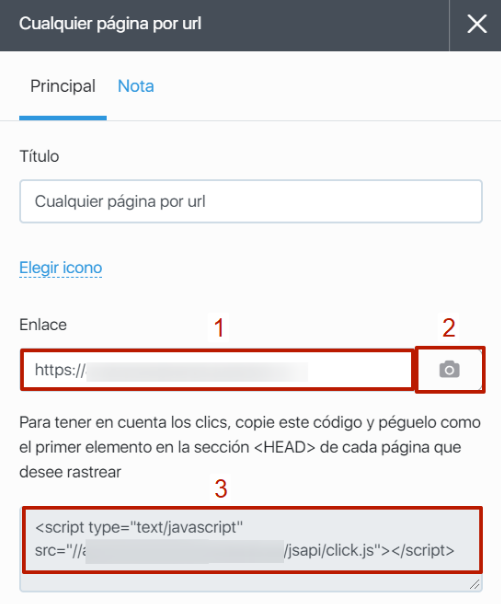
Cualquier página por url
Puede usar este bloque para agregar un embudo en cualquier página externa (creada en SoloClic o en cualquier otro servicio).

1. Enlace — agregue un enlace de página para agregar al embudo. El enlace debe ingresarse en su totalidad con el protocolo (http:// o https://)
2. Botón de vista previa — use este botón para hacer una captura de pantalla de la página y agregarla al embudo como un ícono de elemento.
3. Haga clic en el código de referencia — si la página agregada no se crea en SoloClic, copie el código propuesto e insértelo en <HEAD> de esta página, de lo contrario, el embudo no cuenta las estadísticas de esta página.
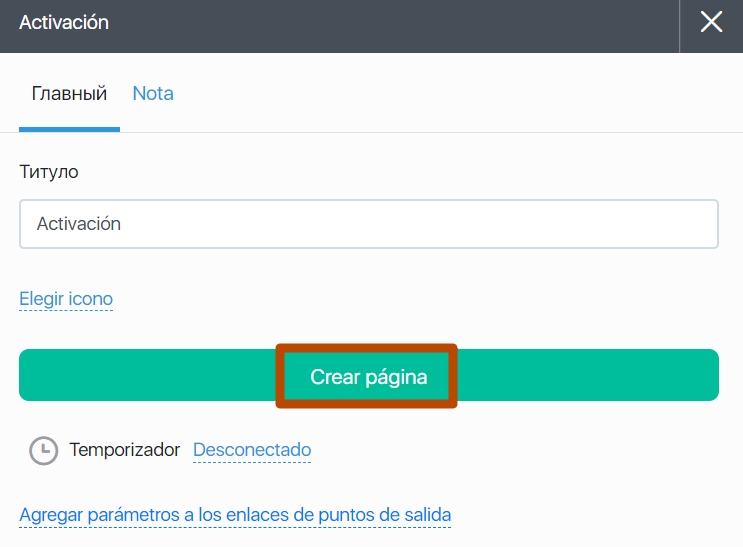
Contenido. Activación
Estos cuatro elementos están diseñados para crear las páginas respectivas directamente a través del embudo. La primera entrada para editar este elemento proporciona un acceso para crear una página y pasar a la selección de plantilla.

Luego puede pasar al constructor de la página para crear una página a partir de una plantilla lista para usar. Obtenga más información sobre cómo crear páginas en un constructor en este artículo.
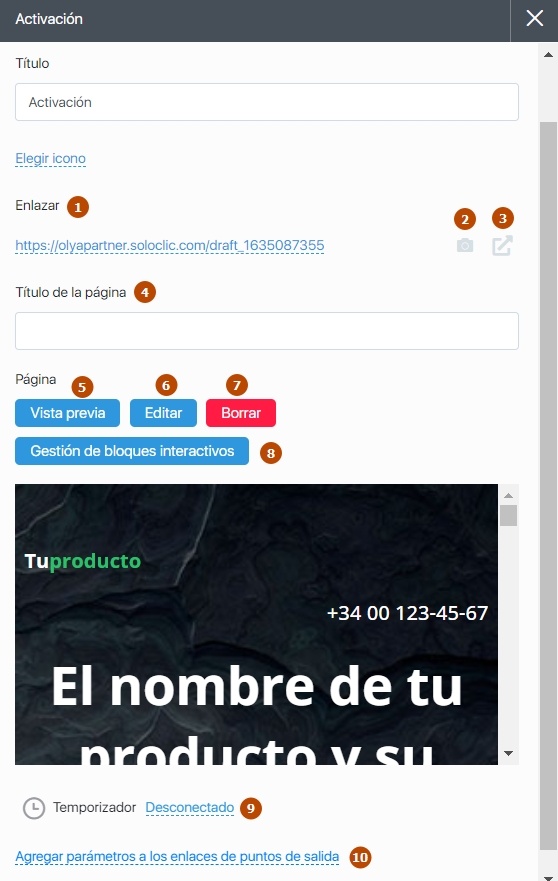
Una vez que crea, guarda las páginas y sale del constructor, vuelve a la configuración del elemento en el embudo.

- Un enlace a la página — esto muestra el enlace actual a la página. Haz clic para cambiar el enlace.
- Botón de vista previa — este botón hace la captura de pantalla de la página y la agrega al embudo de ventas como un ícono de elemento.
- Siguiente página — haga clic en este botón para abrir la página en un navegador (si el embudo está desactivado, la página se abre en modo de vista previa).
- Encabezado de página — aquí puede agregar / cambiar el encabezado de página.
- Vista previa de la página — haga clic en este botón para ver cómo se ve su página.
- Editar — haga clic en este botón para editar la página en un constructor.
- Borrar — haga clic en este botón para eliminar una página.
- Control de bloques interactivos — haga clic en este botón para ir al control de los bloques interactivos.
- Temporizador — configura un temporizador de página aquí. Para mostrar un temporizador en una página, arrastre el widget Temporizador al lugar requerido en el constructor de la página. Descubra cómo agregar un widget en una página aquí.
- Agregar opciones al vínculo desde la salida del bloque: puede agregar variables dinámicas al vínculo de salida «Página siguiente»y «Después de que termine el temporizador». Puede añadir las siguientes variables:
{$ name} – Nombre del contacto
{$ email} – Email de contacto
{$ phone} – Teléfono de contacto
Doble optar
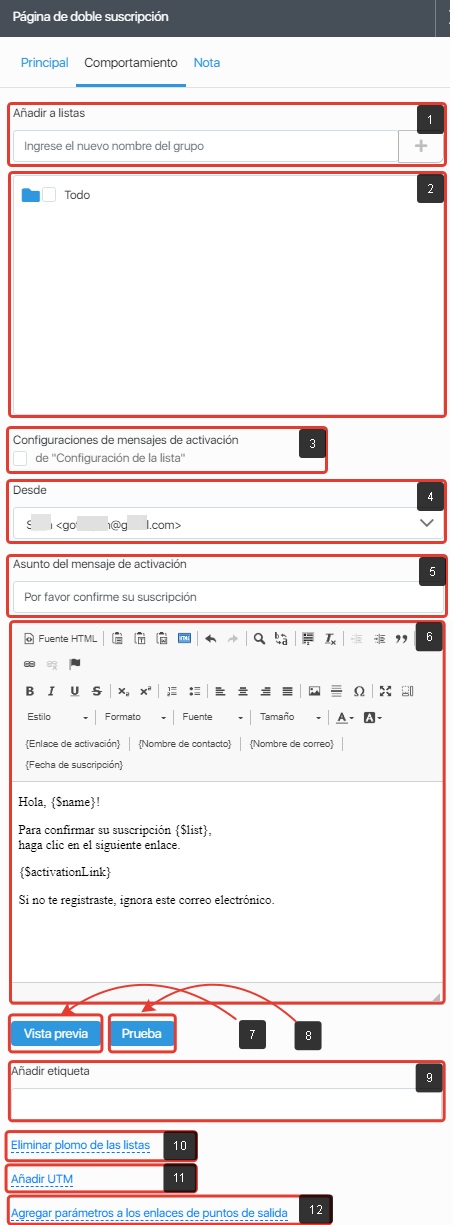
La página en sí se crea de la misma manera que el contenido/activación/webinar, pero en su configuración hay una pestaña adicional «Acciones», donde puede configurar los parámetros de suscripción.
- Crear un nuevo grupo de contactos: ingrese el nombre del nuevo grupo en el campo correspondiente y haga clic en el botón con el signo más; se creará un nuevo grupo y se seleccionará automáticamente en la configuración del formulario en esta página.
- Seleccionando un grupo al que desea agregar contactos después de suscribirse a través de los formularios de esta página – marque uno o más grupos, es a este grupo/grupos al que se agregará el contacto después de suscribirse a través de esta página.
- Configuración de la letra de activación. Si la casilla de verificación está marcada, la configuración del correo electrónico se toma de la configuración del grupo. Si la casilla no está marcada, la letra de activación se configura directamente para la página actual del embudo.
- Seleccione el contacto del remitente para la carta de activación.
- Asunto del correo electrónico de activación.
- Texto de la carta de activación.
- Vista previa de la carta de activación.
- Probando la carta de activación.
- Agregar etiqueta: aquí puede especificar una etiqueta, se asignará a todos los contactos que se suscriban a través de esta página.
- Eliminar contacto de los siguientes grupos: aquí puede seleccionar los grupos de los que se eliminará el contacto después de suscribirse a través de esta página.
- Agregue etiquetas publicitarias: aquí puede configurar etiquetas publicitarias, se asignarán a los contactos que se suscriban a través de esta página.
- Agregue parámetros al enlace desde la salida del bloque; puede agregar variables dinámicas al enlace:
– {$nombre} – nombre;
– {$email} – dirección de correo electrónico;
– {$phone} – phone. De esta manera, puede redirigir al cliente a la página de pago, y sus datos se insertarán automáticamente en el formulario.
Optar
Este bloque es casi completamente análogo al bloque Doble optar en su configuración. La única diferencia de este bloque es que al suscribirse a través del bloque ‘Optar’, el contacto ingresa inmediatamente a la lista de suscriptores, no necesita confirmar adicionalmente su consentimiento para recibir cartas haciendo clic en el enlace de la carta de activación.
Área de miembros
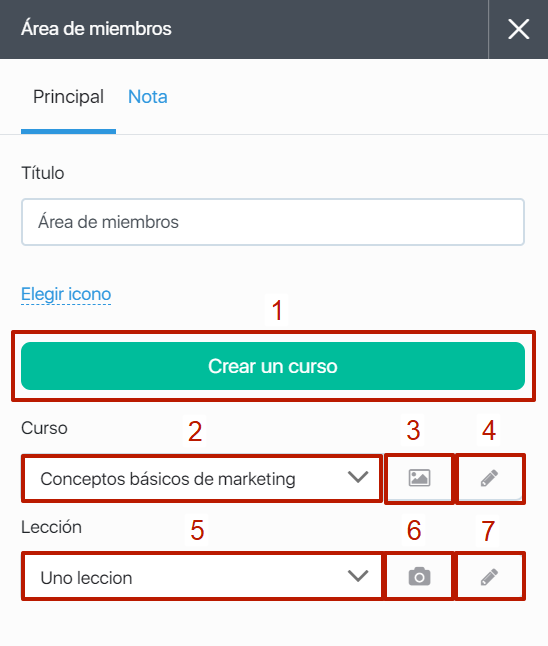
Este elemento puede agregar cualquier lección disponible de un curso a un embudo o crear un nuevo curso con una lección.
- Crea un nuevo curso.
- Seleccione un curso creado previamente.
- Agregue un ícono de curso como ícono para un elemento de embudo.
- Vaya a la configuración del curso. El curso creado en los embudos se configura a través de la sección Cursos de la misma manera que el curso creado no a través de los embudos.
- Seleccione una lección creada previamente (primero seleccione el curso con la lección requerida).
- Agregue un icono de lección como un icono para un elemento de embudo.
- Ir a la configuración de la lección seleccionada.
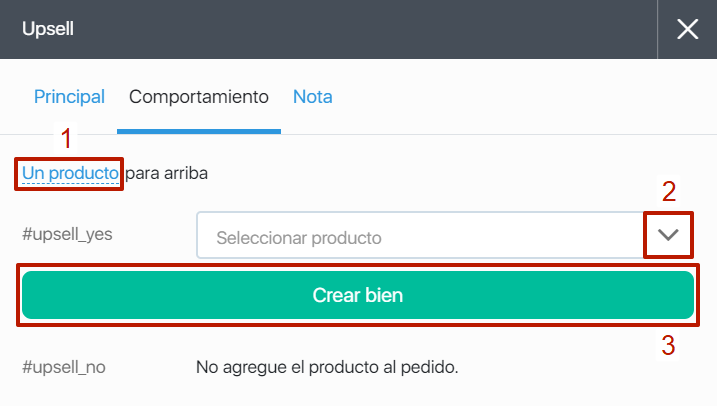
Upsell
Este elemento puede agregar una venta adicional al embudo y seleccionar el producto para el que se agregará. Para crear esta página, siga los pasos para la página Contenido / Optar / Doble optar / Activación / Página webinar, pero hay una pestaña adicional «Acciones» en su configuración para configurar qué producto se agregará a la venta adicional.
- Posibilidad de seleccionar uno o dos productos para la venta adicional.
- Adjunte el producto creado anteriormente.
- Crea y adjunta un nuevo producto.
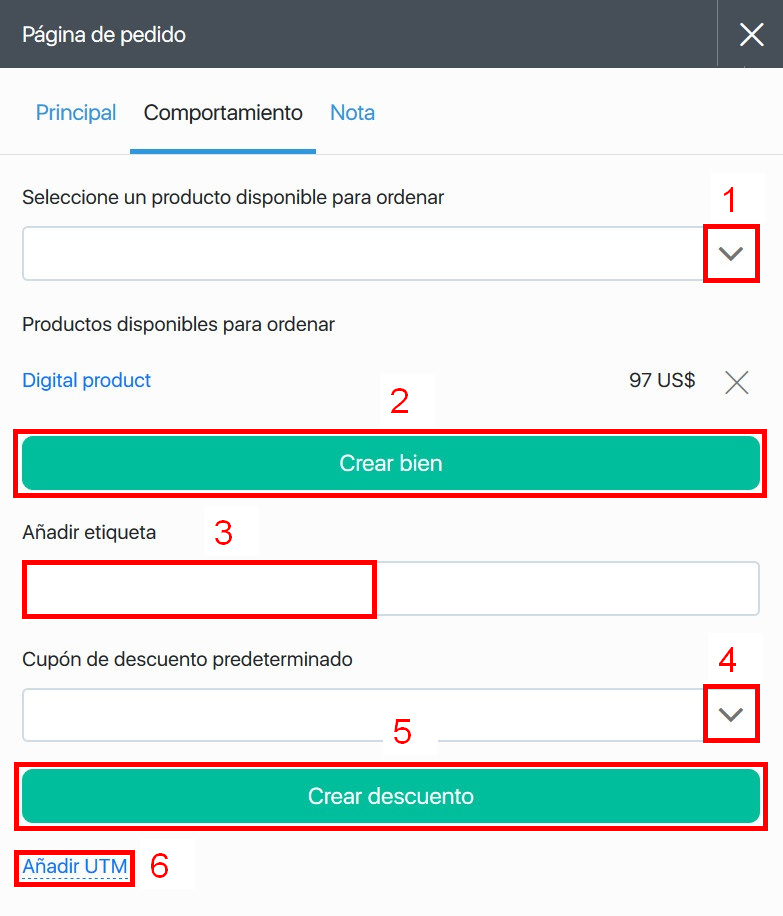
Página de pedido
Este elemento puede vincular el aterrizaje y las páginas de pago en el embudo. Puede crear y configurar la página de pedido. Para crear esta página, siga los pasos para la página Contenido / Optar / Doble optar / Activación / Página webinar, pero su configuración incluye una pestaña adicional «Acciones» para configurar qué producto vender en esta página.
- Adjunte el producto creado antes.
- Crea y adjunta un nuevo producto.
- Agregue una etiqueta a los pedidos generados en esta página.
- Adjunte un descuento creado anteriormente (es decir, el cupón de descuento adjunto se adjunta a los pedidos generados en esta página).
- Crea y adjunta un nuevo cupón de descuento.
- Agregue las etiquetas publicitarias a los pedidos generados en esta página.
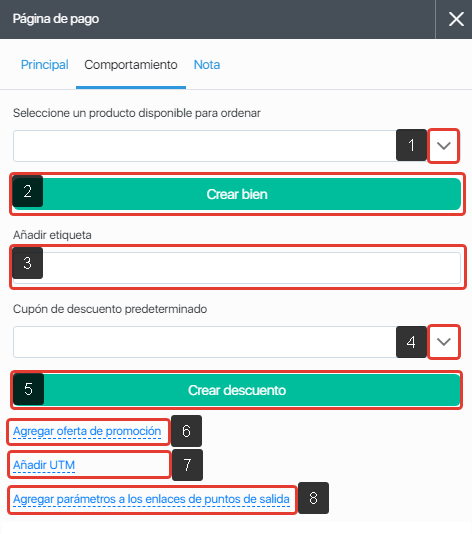
Pagina de pago
Esto se debe a que en los formularios de estas páginas, por defecto, está habilitado el campo «Pago con tarjeta», que aquí hemos descrito con más detalle.
Con este elemento, puede agregar una página al embudo donde puede realizar un pedido y pagarlo con una tarjeta inmediatamente sin salir de la página.
La página en sí se crea de la misma manera que el contenido / activación / webinar, pero en su configuración hay una pestaña adicional de “Acciones”, donde puede configurar qué producto se venderá a través de esta página.
- Encuadernación de un producto creado anteriormente.
- Creación y vinculación de un nuevo producto.
- Agregar una etiqueta a los pedidos realizados a través de esta página.
- Vincular un descuento a uno creado previamente (es decir, el cupón de descuento vinculado se aplicará a los pedidos realizados a través de esta página).
- Crea y vincula un nuevo cupón de descuento.
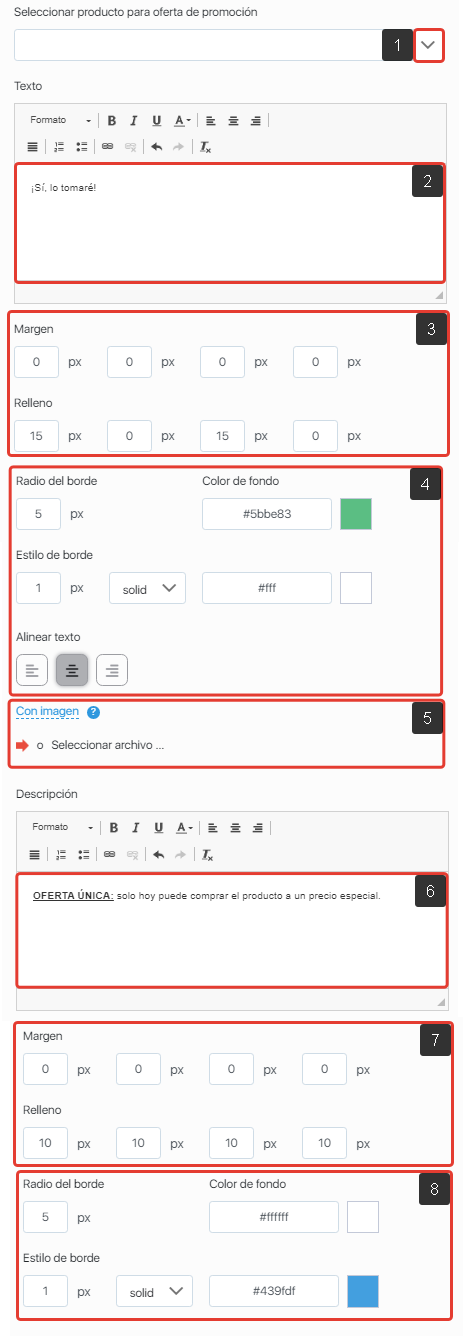
- Agregar oferta de promoción
- Agregar etiquetas promocionales a los pedidos creados a través de esta página.
- Además, al igual que en la página ‘Suscripción’, existe la posibilidad de agregar variables dinámicas.
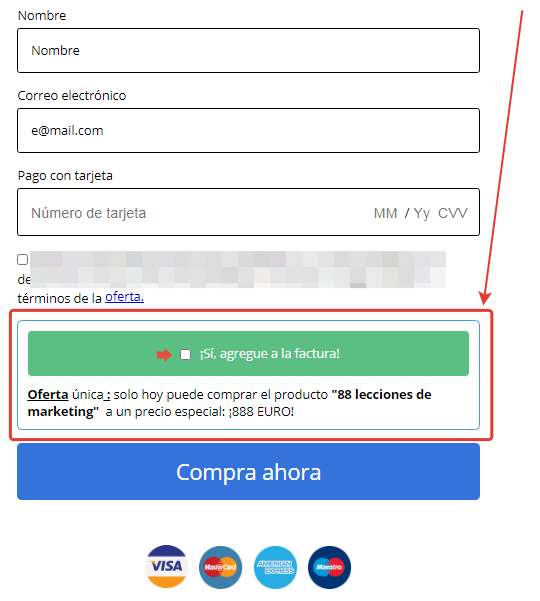
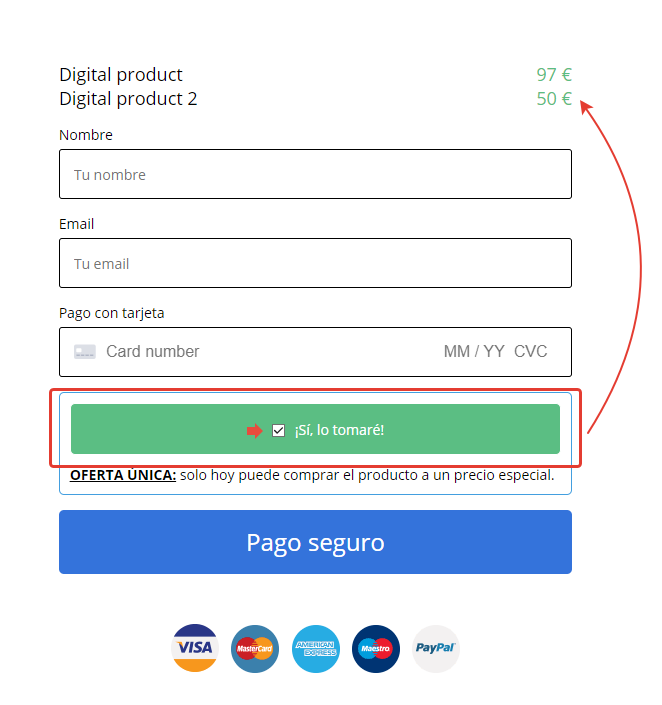
«Oferta de promoción» permite al cliente agregar otro producto a la factura, ¡con solo un clic! Puede agregar una descripción breve pero vívida del producto, así como los beneficios de comprarlo junto con el producto principal en la página de pago en la que se encuentra el cliente:
Cuando un cliente agrega un producto de la Hot Offer al pedido, el producto aparece al final de la lista de productos.

El campo «Oferta de promoción» tiene configuraciones de diseño flexibles:
- Selección de un producto que será una «Oferta de promoción» para el producto principal.
- El texto en el botón «Oferta de promoción», a la derecha de la casilla de verificación (la casilla de verificación se habilita no solo marcando la casilla, sino también simplemente haciendo clic en el botón oferta especial)
- Configuración del acolchado exterior e interior del botón.
- Configuración general para el diseño del botón (redondeo de los bordes, color del botón, tamaño y color del trazo y centrado del texto en él).
- Configuración de imagen cerca de la casilla de verificación (de forma predeterminada, una flecha, puede cambiarla a su imagen o desactivarla).
- Texto de descripción de la oferta especial. Describe el producto de manera vívida y por qué es mejor comprarlo ahora mismo junto con el producto principal.
- Establecer las sangrías exterior e interior de la descripción.
- Configuraciones generales para el diseño de descripción (redondeo de bordes, color de fondo, tamaño y color de trazo).
Además, para todos los formularios de esta página, se incluye el campo ‘Pago con tarjeta’, que no se puede desactivar. Es gracias a este campo que se realiza la posibilidad de comprar en ‘un clic’ sin necesidad de ir a otras páginas.
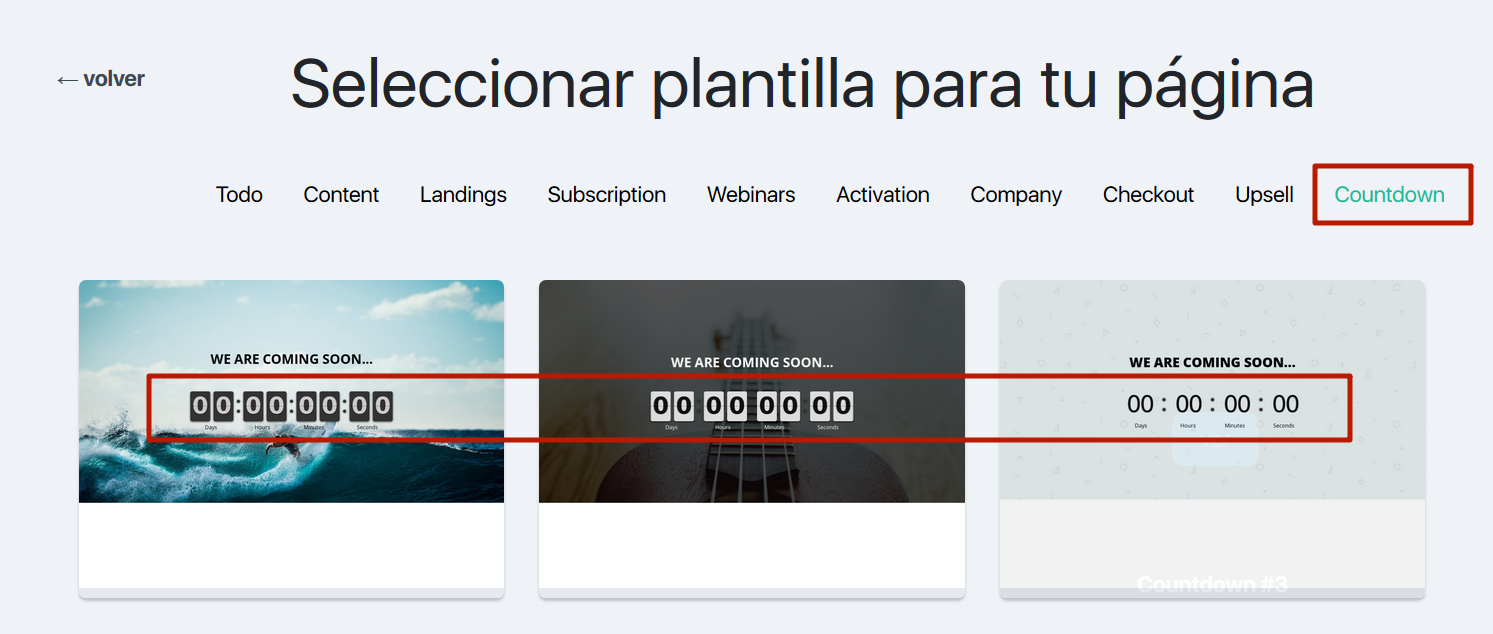
Cuenta regresiva
Este elemento puede agregar un paquete de una página de venta y una página de pago al embudo. Para la página Cuenta regresiva, la creación y personalización de la página está disponible. Para crear esta página, siga los pasos para Contenido, pero el widget Temporizador está preinstalado en todas las plantillas de estas páginas.
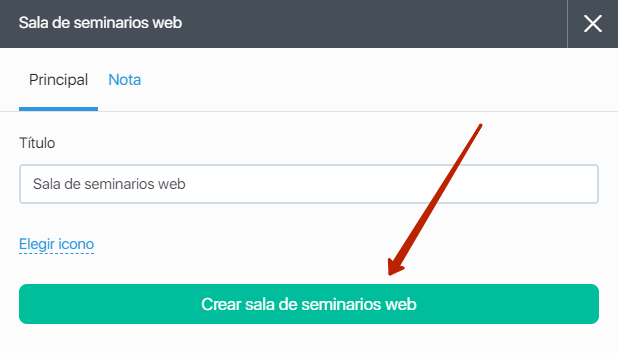
Sala de seminarios web
Con este elemento, puede crear una sala de seminarios web. Para crearlo y configurarlo, haga clic en el botón ‘Crear una sala de seminarios web’. Describimos todos los parámetros y configuraciones de la sala de seminarios web aquí.

Después de configurar la sala de seminarios web, salga de ella y vea la configuración básica que aparecerá en el bloque ‘Sala de seminarios web’.

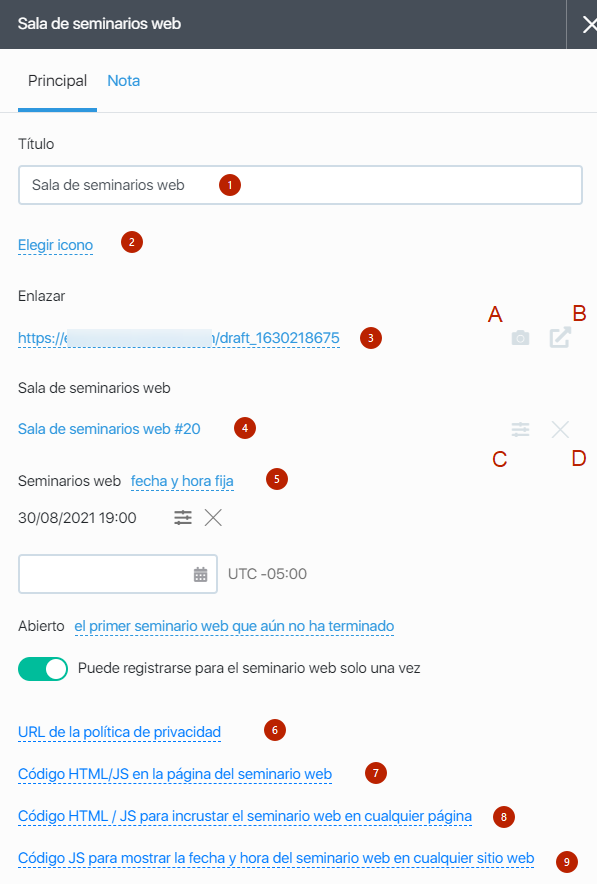
- Título del seminario web.
- Elegir icono.
Aquí puede seleccionar el icono que se mostrará en la vista previa del bloque en el embudo. - Enlace a la sala del webinar.
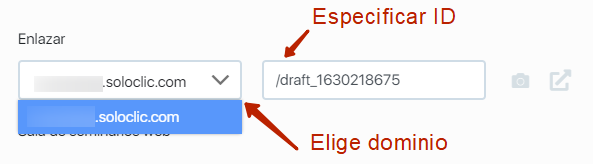
Puede cambiar el enlace si es necesario. Para hacer esto, debe hacer clic en el enlace, seleccionar un dominio e ingresar el ID de la sala del seminario web:
 Además, a la derecha del enlace hay dos botones adicionales: A) Botón de vista previa: con este botón, se genera automáticamente una captura de pantalla de la página y se muestra en el bloque ‘Sala de seminarios web’ como vista previa.
Además, a la derecha del enlace hay dos botones adicionales: A) Botón de vista previa: con este botón, se genera automáticamente una captura de pantalla de la página y se muestra en el bloque ‘Sala de seminarios web’ como vista previa.
B) Ir a la página: al hacer clic en este botón, puede abrir la página del seminario web en una nueva pestaña del navegador (si el embudo está deshabilitado, la página se abrirá en modo de vista previa). - Sala de seminarios web – el nombre del webinar creado se muestra aquí. Puede hacer clic en él e ir a la configuración de este seminario web (mezclador de sala de seminarios web). Además, frente al nombre, hay dos botones: C) Ir al mezclador: al hacer clic en él, irá a la configuración (mezclador) de este seminario web. Es decir, el botón funciona de la misma forma que la navegación por el nombre del webinar.
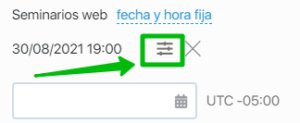
D) Eliminar seminario web: al hacer clic en este botón, eliminará la sala de seminarios web creada. Después de eso, puede crear una nueva habitación en el mismo bloque. - Horarios de los seminarios web para esta sala de seminarios web:
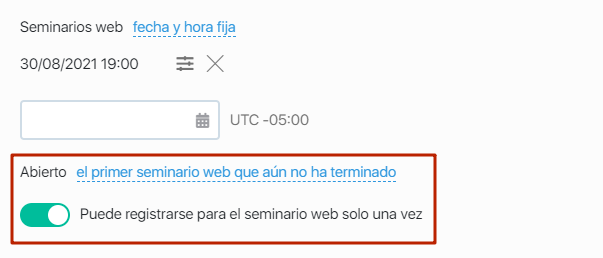
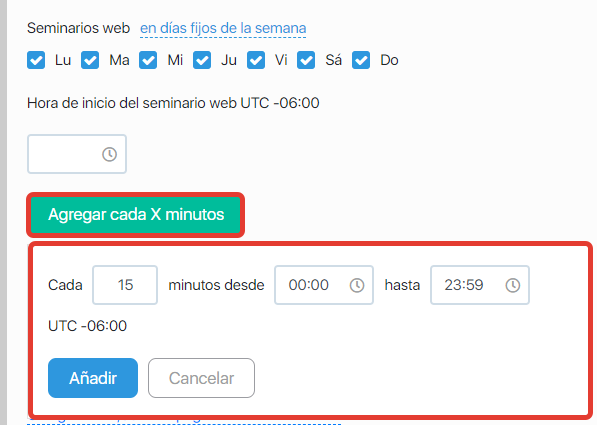
 Si el seminario web no es único (ha elegido diferentes fechas y horas para el seminario web), hay configuraciones adicionales disponibles:
Si el seminario web no es único (ha elegido diferentes fechas y horas para el seminario web), hay configuraciones adicionales disponibles:
– Qué seminario web abrir para un participante del seminario web;

– ¿Cuántas veces puede inscribirse en un seminario web (una vez o repetidamente)? Hay 3 opciones para elegir qué seminario web abrir:
El primer webinar que aún no ha comenzado – los contactos se incluirán en el próximo seminario web.
El primer webinar que aún no ha finalizado – los contactos ingresan al seminario web, que comenzó antes que los demás y aún no ha terminado.
El último seminario web, que dura menos de X minutos y aún no ha terminado – los contactos ingresan al seminario web, que comenzó más tarde que todos los demás y dura menos de X minutos. Si no, entonces el siguiente.
Para los seminarios web creados en embudos, hay una opción adicional para el momento del seminario web – según el temporizador del embudo. En este caso, la fecha del seminario web para un contacto específico dependerá del valor del temporizador seleccionado (describimos en detalle acerca de la configuración de temporizadores para embudos en este artículo).
Si el temporizador no expira, el contacto verá un seminario web adecuado o una grabación correspondiente.
Si el temporizador expira, el contacto verá la página a la que va la flecha desde la salida ‘Seminario web perdido’ (si no hay una flecha a la página de la salida ‘Seminario web perdido’, verá el ‘Seminario web perdido’ Completado ”página).
El mezclador de control del seminario está disponible cuando el embudo está encendido. Si no hay ningún mezclador disponible, encienda el embudo, guarde la configuración, reinicie el embudo encendido y vuelva a editar el módulo de la Sala de Webinar. - Consentimiento para el tratamiento de datos personales.
Al hacer clic para abrir un campo para ingresar un enlace a la Política de privacidad:
 Si hay un enlace en este campo, el acuerdo con la Política de privacidad se agrega al formulario de registro.
Si hay un enlace en este campo, el acuerdo con la Política de privacidad se agrega al formulario de registro. - Código HTML / JS para colocarlo en la página del seminario web.
El código se puede colocar:
– en la página de inicio de sesión, donde se encuentra el formulario de registro,
– en la sala del webinar (el código estará en la página todo el tiempo),
– en la sala del webinar (el código se agregará después del inicio del webinar y desaparecerá al finalizar).
- Código HTML / JS para incrustar el seminario web en cualquier página.
Puede copiar el código del seminario web y pegarlo en cualquier sitio web.
- Código JS para mostrar la fecha y hora del seminario web en cualquier sitio.
Puede copiar el código de fecha y hora de inicio del seminario web y pegarlo en cualquier sitio web. Se mostrarán la fecha y hora más cercanas al inicio del seminario web.
Cómo añadir una acción para los contactos que ya han pasado el bloque «Páginas» al bloque siguiente
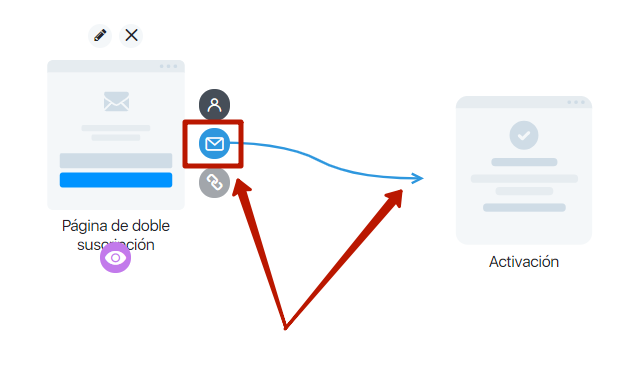
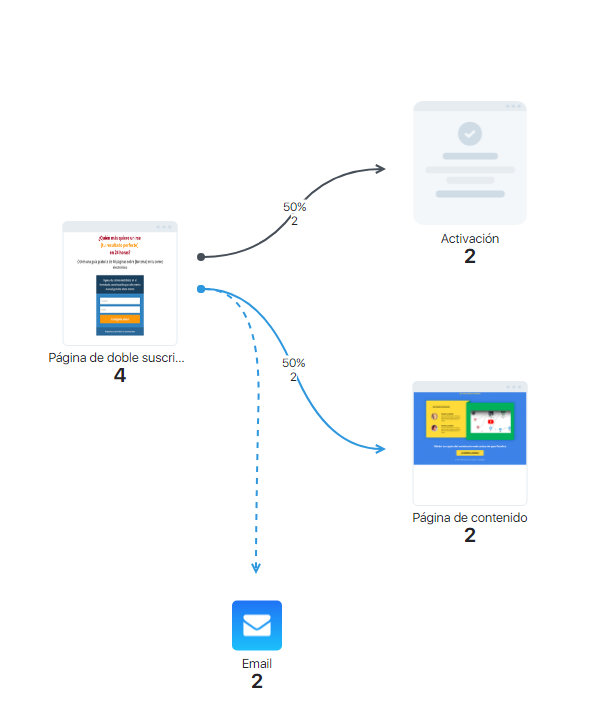
Puede enviar un correo electrónico o añadir cualquier otra acción a los contactos que ya han pasado el bloque «Páginas».
Ejemplo: Se han añadido al embudo la suscripción y otros bloques. Los contactos han activado una suscripción y han pasado al bloque «Contenido».

La tarea consiste en enviar un correo electrónico a los contactos que han activado una suscripción.
En los bloques de la categoría «Páginas», los contactos se guardarán independientemente de su progreso posterior por el embudo. De esta forma, el usuario no tiene que buscar los contactos por todo el embudo, sino añadir un nuevo bloque de la categoría «Acciones» (en nuestro ejemplo es el bloque «Correo electrónico») y, a continuación, extraer el enlace de la salida deseada y guardar el embudo.
Como resultado, se aplicó una acción (envío de correo electrónico) a todos los contactos del bloque «Suscripción».

Importante: No olvide guardar el embudo después de realizar cambios.
![]()
+ Formas
Los formularios y pedidos de suscripción se pueden crear directamente en los embudos de ventas. La primera entrada para editar este elemento proporciona el acceso al botón para crear un formulario y seleccionar una plantilla.
Luego, vaya al constructor de formularios para diseñar un formulario a partir de una plantilla lista para usar. Obtenga más información sobre cómo diseñar un formulario en el constructor en este artículo. Una vez que cree, guarde un formulario y salga del constructor, regrese a la configuración del elemento en el embudo y puede configurar el formulario en la pestaña «Comportamiento».
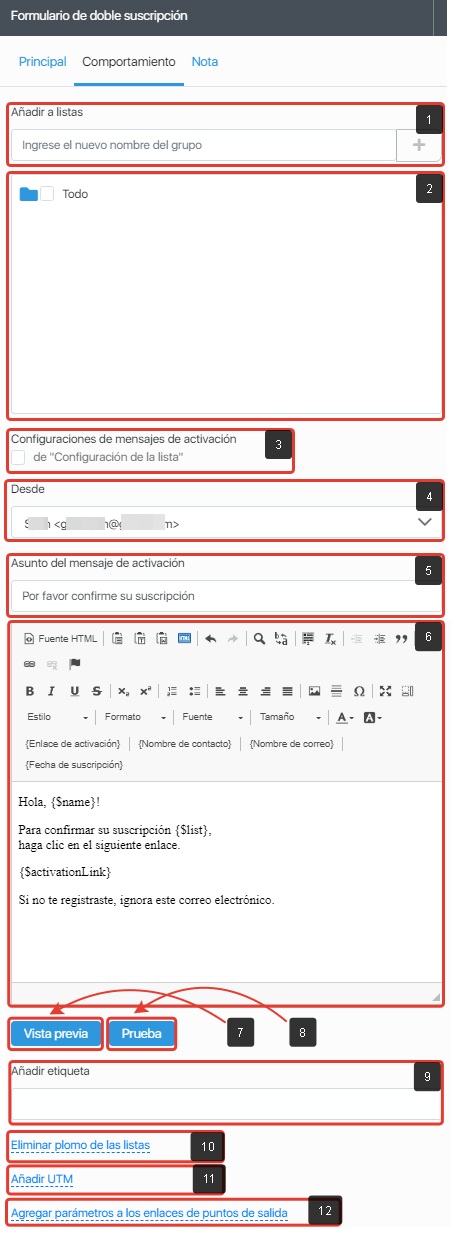
Formularios de doble suscripción
- Crear un nuevo grupo de contactos: ingrese el nombre del nuevo grupo en el campo correspondiente y haga clic en el botón con el signo más; se creará un nuevo grupo y se seleccionará automáticamente en la configuración del formulario.
- Al seleccionar el grupo al que desea agregar contactos después de suscribirse a través de los formularios, marque uno o más grupos, es a este grupo/grupos que se agregará el contacto después de suscribirse a través de este formulario.
- Configuración de la letra de activación. Si la casilla de verificación está marcada, la configuración del correo electrónico se toma de la configuración del grupo. Si la casilla no está marcada, la letra de activación se configura directamente para el formulario de embudo actual.
- Seleccione el contacto del remitente para la carta de activación.
- Asunto del correo electrónico de activación.
- Texto de la carta de activación.
- Vista previa de la carta de activación.
- Probando la carta de activación.
- Agregar etiqueta: aquí puede especificar una etiqueta, se asignará a todos los contactos que se suscriban a través de este formulario.
- Eliminar contacto de los siguientes grupos: aquí puede seleccionar los grupos de los que se eliminará el contacto después de suscribirse a través de este formulario.
- Agregue etiquetas publicitarias: aquí puede configurar etiquetas publicitarias, se asignarán a los contactos que se suscriban a través de este formulario.
- Además, al igual que en la página «Suscripción», existe la posibilidad de agregar variables dinámicas.
Formularios de suscripción
La configuración de la pestaña ‘Acciones’ para este bloque es la misma que para el bloque ‘Formulario de doble suscripción’. La única diferencia entre este bloque es que al suscribirse a través del bloque ‘Formularios de suscripción’, el contacto ingresa inmediatamente a la lista de suscriptores; no es necesario que confirme adicionalmente su consentimiento para recibir cartas haciendo clic en el enlace de la carta de activación.
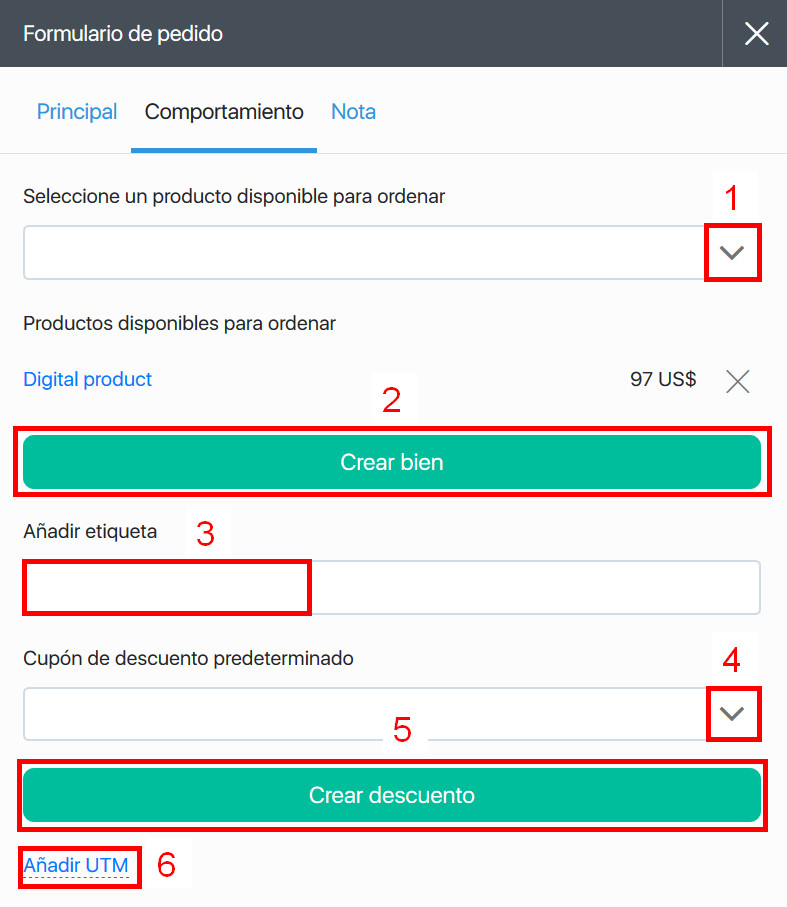
Formulario de pedido
- Adjunte un producto creado antes.
- Crea y adjunta un nuevo producto.
- Agregar una etiqueta a los pedidos generados por el formulario.
- Adjunte un descuento creado anteriormente (es decir, el cupón de descuento adjunto se aplica a los pedidos generados por el formulario).
- Crea y adjunta un nuevo cupón de descuento.
- Agregue las etiquetas publicitarias a los pedidos generados por el formulario.
Formulario de pago
Esto se debe a que en los formularios de estas páginas, por defecto, está habilitado el campo «Pago con tarjeta», que aquí hemos descrito con más detalle.
La configuración de la pestaña ‘Acciones’ de este bloque es exactamente la misma que la del bloque ‘Formulario de pedido’. La única diferencia de este bloque es que el campo “Pago con tarjeta” está habilitado en la configuración del formulario, que no se puede deshabilitar. Gracias a este campo, es posible realizar una compra con un solo clic inmediatamente después de enviar el formulario, sin tener que ir a otras páginas.
+Chatbot
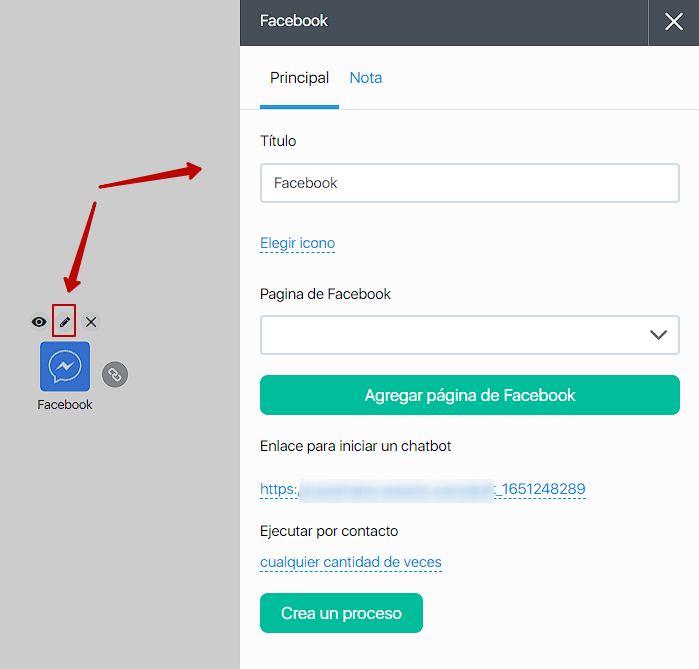
Chatbot Facebook
Las redes sociales son un recurso esencial para los negocios online de hoy en día. Ahora es posible automatizar las interacciones con tus suscriptores y clientes actuales y potenciales gracias a la integración con Facebook y a un práctico chatbot.
Para obtener más información sobre la conexión y la configuración de un chatbot de Facebook, consulte este manual.

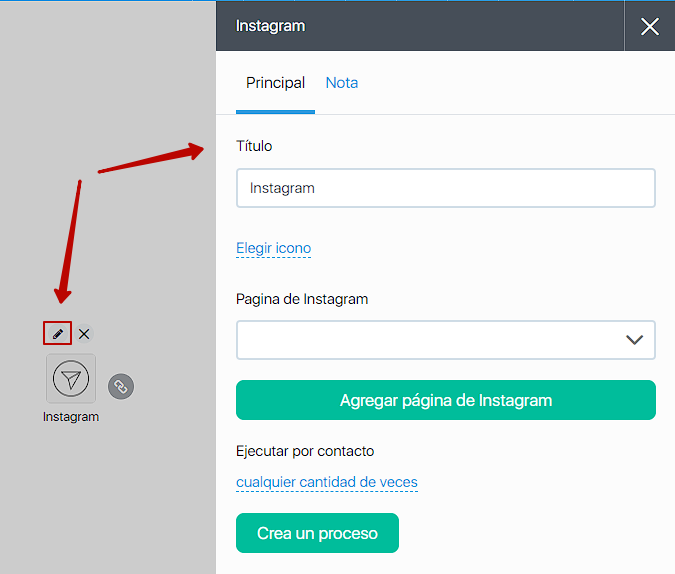
Chatbot Instagram
Ahora es posible automatizar la interacción con tus suscriptores y clientes actuales y potenciales gracias a la integración con Instagram y a un cómodo chatbot.
Al activar la integración, podrás recibir los datos de los usuarios de Instagram en tu base de datos de contactos de Soloclic (con el posterior uso de estos datos en todas las herramientas del servicio), así como responder a los suscriptores de forma automática a través de un chatbot en la red social de mensajería.
Para más información sobre cómo conectar y configurar un chatbot de Facebook, consulta este manual.

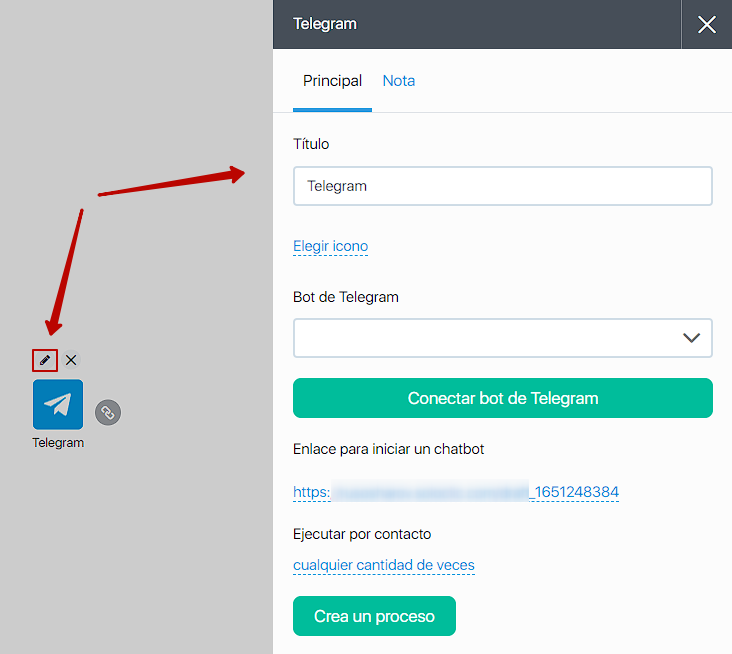
Chatbot de Telegram
Anteriormente, tenías que solicitar el correo electrónico de un contacto a través del bloque «Suscribirse a través de Telegram», para que el chatbot pudiera identificar el contacto por correo electrónico para una mayor interacción.
Ahora el chatbot reconocerá el email del contacto si se ha suscrito o ha estado en su base de datos, almacenando una cookie. Esto te permitirá interactuar con el contacto/suscriptor/cliente/estudiante a través del chatbot en Telegram, recogiendo más datos sobre ellos y guiándolos a través de tu embudo. También puedes configurar etiquetas UTM para el chatbot de Telegram.
Si aún no has tenido tiempo de conectar el chatbot en Telegram, aquí tienes las instrucciones.

Añadir parámetros al enlace desde la salida del bloque – aquí puede añadir variables dinámicas al enlace desde la salida «Página siguiente». Con esta configuración puedes pasar datos del proceso/bot de chat de Telegram al Webinar, por ejemplo, Nombre de usuario u otros datos.
Se pueden añadir las siguientes variables:
- {$name} – Nombre del contacto.
- {$firstName} – Nombre de contacto
- {$lastName} – Nombre del contacto
- {$email} – Correo electrónico del contacto
- {$phone} – Número de teléfono del contacto
- {$contactId} – ID del contacto
Un ejemplo de enlace para pasar datos en variables:
?user_full_name={$name}&user_email={$email}&user_phone={$phone}
Puedes nombrar los nombres de los campos antes del signo igual como quieras, siempre que no cambies la variable entre corchetes.
+ Comportamiento
Puede agregar varios tipos de acciones en el embudo de ventas:
- email;
- A/B test;
- filtrar;
- proceso;
- temporizador;
- bloque personalizado.
Veamos en detalle la configuración de estas acciones:
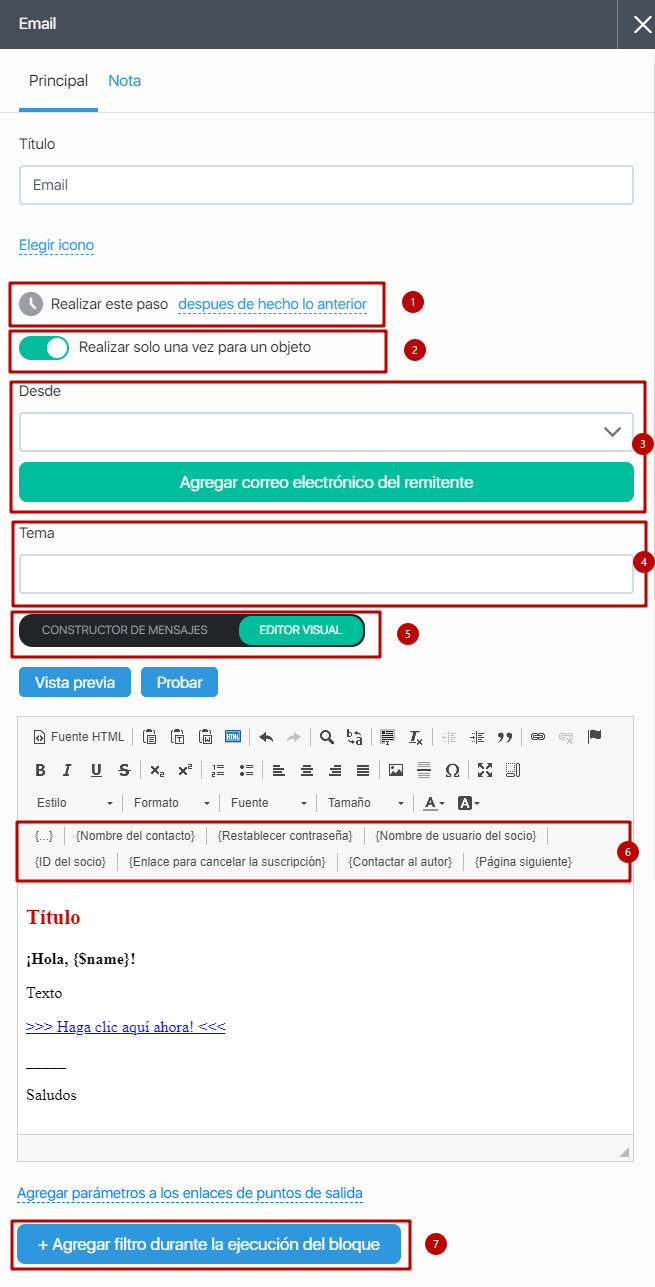
Puedes enviar una carta aquí.
- Seleccione el período entre la acción anterior y el envío de una carta.
- Seleccione si una carta debe enviarse nuevamente una vez que un cliente potencial ingresa al embudo por segunda vez. Gris significa que la carta se envía nuevamente, verde significa que la carta se envía una vez cuando un cliente potencial llega al embudo por primera vez.
- Seleccione los contactos del remitente.
- Asunto de la carta.
- Seleccione el modo para crear una letra — constructor de mensajes o editor visual.
- Lista de variables que se pueden utilizar en la carta. Al hacer clic en el icono {…}, se abre una lista de todos los campos de contacto y cualquiera de ellos se puede agregar a la carta.
- Agregar parámetros para enviar una carta.
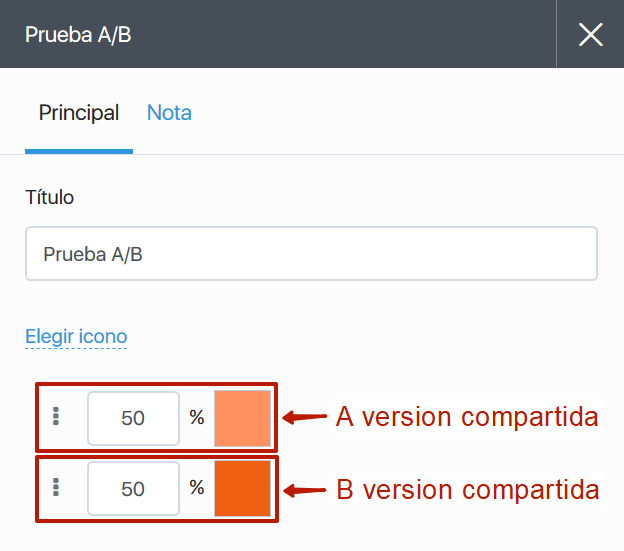
Prueba A/B
Puede aplicar pruebas A / B aquí, por ejemplo, para exponer los clientes potenciales a diferentes versiones de la página de destino o enviar la carta con diferentes encabezados para evaluar qué versión tiene mejores resultados de conversión.
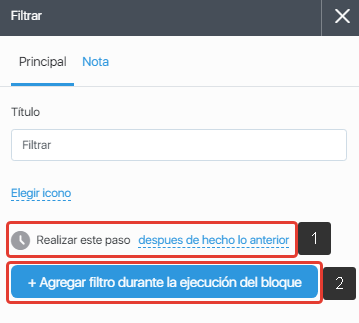
Filtrar
Aquí puede agrupar los clientes potenciales por los parámetros establecidos en el filtro (por ejemplo, se genera la factura, se puede acceder a una lección, se incluye en un grupo de clientes, etc.). Esto determina otras acciones en el embudo de ventas.
- La elección de cuánto tiempo después del paso anterior se debe aplicar el filtro.
- Agregar condiciones para filtrar contactos.
Proceso
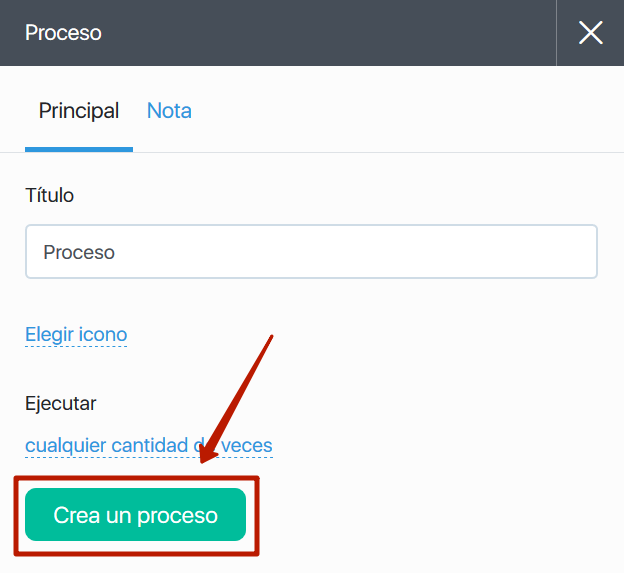
Con este bloque, puede crear un proceso y agregarlo al embudo. Para crear un proceso, haga clic en el botón Crea un proceso.
Después de eso, se abrirá una ventana modal, en la que puede especificar el nombre del proceso. A continuación, puede guardar la configuración y volver a editar el embudo. Para ello, haga clic en «Guardar». O puede ir directamente a configurar el proceso en sí; para esto, haga clic en «Guardar y configurar». Hablamos en detalle sobre la configuración de procesos en este artículo.
Después de guardar, el proceso se sustituye en la configuración del bloque. El botón «Editar proceso» abre la edición: el constructor del proceso, después de guardarlo o cancelarlo, vuelve al embudo.
Ejecutar para un objeto:
- Cualquier cantidad de veces. Si el contacto ingresa al bloque por segunda vez, entonces se ejecuta el proceso para él.
- Solo una vez. Si el contacto entra en el bloque por segunda vez, no le pasa nada.
- Cualquier cantidad de veces, pero no simultáneamente. Si un contacto ingresa al bloque por segunda vez antes de que se complete este proceso, no le sucederá nada. Si el contacto ingresa al bloque por segunda vez después de que se complete este proceso, entonces se repite el proceso.
Tenga en cuenta que los procesos creados a través del embudo solo se pueden ver a través del embudo, son:
- no se muestran en la página «Procesos»;
- no se muestran al agregar un contacto a un proceso desde una tarjeta de contacto.
El proceso creado para un contacto se puede iniciar de 2 formas:
- el contacto entró en la acción de bloqueo «Proceso» durante el paso por el embudo;
- el contacto entró en el proceso a través del disparador de inicio del proceso (por ejemplo, en el medio del embudo hay un proceso en el que hay un disparador «agregado al grupo» y cuando este disparador dispara, el contacto entra en este proceso de este embudo).
El proceso del embudo se enciende y apaga con el embudo.
Añadir parámetros al enlace desde la salida del bloque – aquí puede añadir variables dinámicas al enlace desde la salida «Página siguiente». Con esta configuración puedes pasar datos del proceso/bot de chat de Telegram al Webinar, por ejemplo, Nombre de usuario u otros datos.
Se pueden añadir las siguientes variables:
- {$name} – Nombre del contacto.
- {$firstName} – Nombre de contacto
- {$lastName} – Nombre del contacto
- {$email} – Correo electrónico del contacto
- {$phone} – Número de teléfono del contacto
- {$contactId} – ID del contacto
Un ejemplo de enlace para pasar datos en variables:
?user_full_name={$name}&user_email={$email}&user_phone={$phone}
Puedes nombrar los nombres de los campos antes del signo igual como quieras, siempre que no cambies la variable entre corchetes.
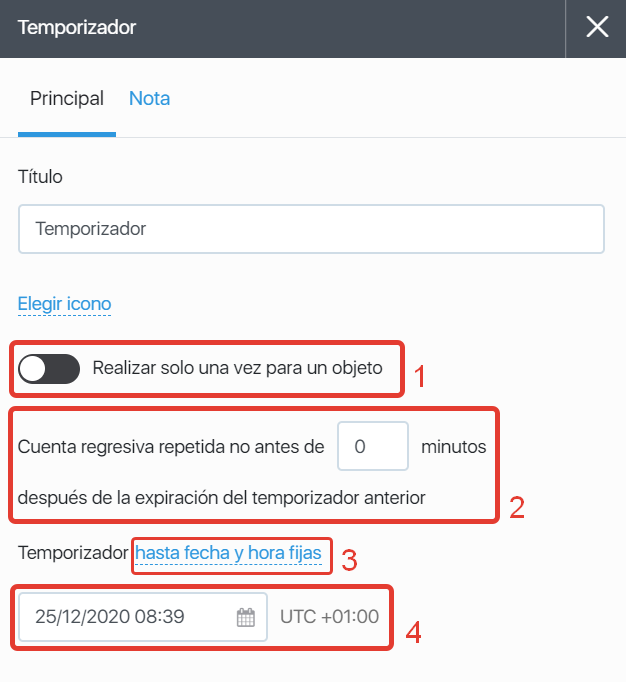
Temporizador
Con este elemento, puede agregar una comportamiento bloque “Temporizador” al embudo. Por lo tanto, puede crear un temporizador común para varias páginas o letras a la vez.

- Realizar solo una vez para un objeto – con este interruptor, puede elegir si el temporizador se aplicará repetidamente al mismo contacto o no. Cambiar a verde: el temporizador se aplica solo una vez, gris: el temporizador se puede usar repetidamente.
- El temporizador vuelve a aplicar la configuración. Aquí puede especificar el retraso (en minutos) tras el cual se puede reutilizar el temporizador.
- Seleccione un tipo de temporizador.
- Configuraciones para el tiempo de expiración del temporizador.
Bloque personalizado
Este es un bloque definido por el usuario. Puede usarlo, por ejemplo, para especificar algunas etapas de embudo. No tiene configuraciones particulares: solo ingrese el nombre y elija un icono para él.
+ Tráfico
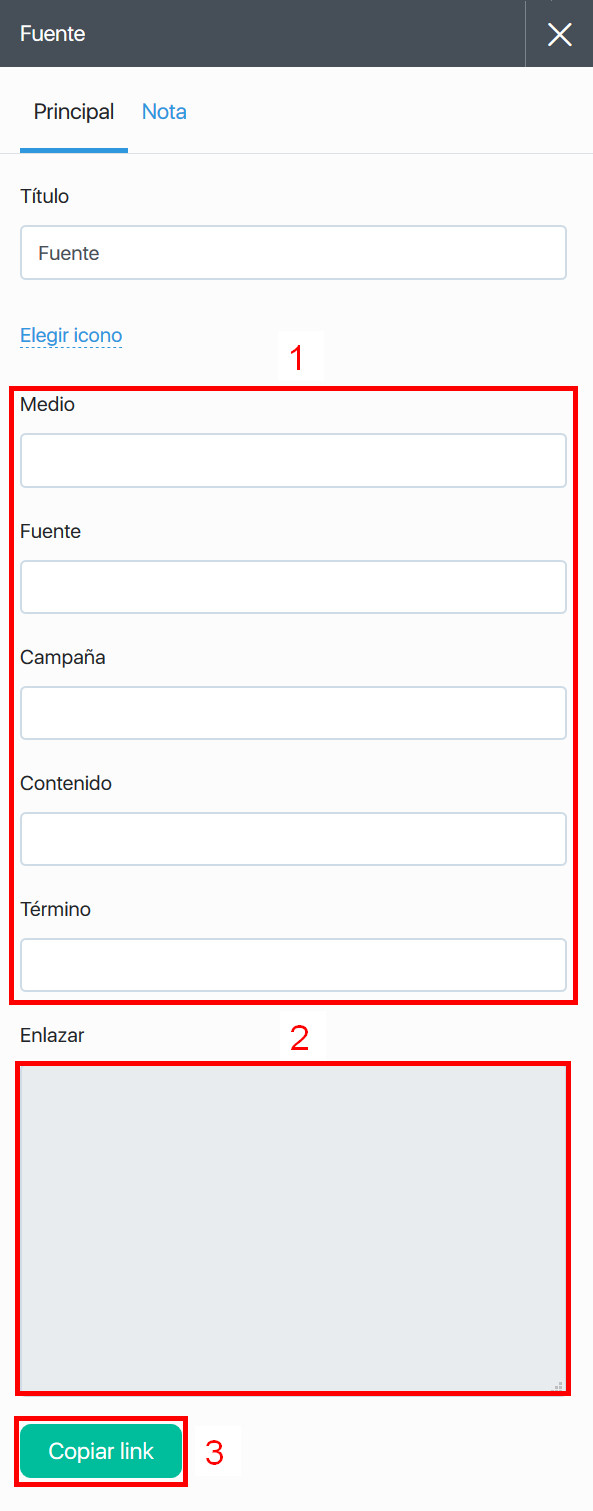
Los elementos de la categoría Tráfico están diseñados para agregar las fuentes de tráfico al embudo.
- Aquí puede configurar las etiquetas utm para esta fuente de tráfico en particular.
- Aquí es donde se muestra la cola del enlace con las etiquetas.
- Copiar el enlace — haga clic en el botón para copiar la cola del enlace.
Funnel supervisará todo el tráfico del enlace con las etiquetas establecidas en este bloque.
Los elementos incluyen 8 fuentes de tráfico predefinidas con las etiquetas básicas configuradas:
- Adwords
- Youtube
- Afiliados
- CPA
Un bloque de origen se puede utilizar para cualquier otro conjunto de etiquetas definido por el usuario.
Enlaces entre los elementos del embudo
¿Cómo vincular los elementos del embudo?
Para vincular los elementos del embudo, simplemente sostenga el puntero del mouse sobre la salida requerida del elemento, arrástrelo al elemento con el que se va a conectar y luego haga clic en el elemento que se va a conectar.
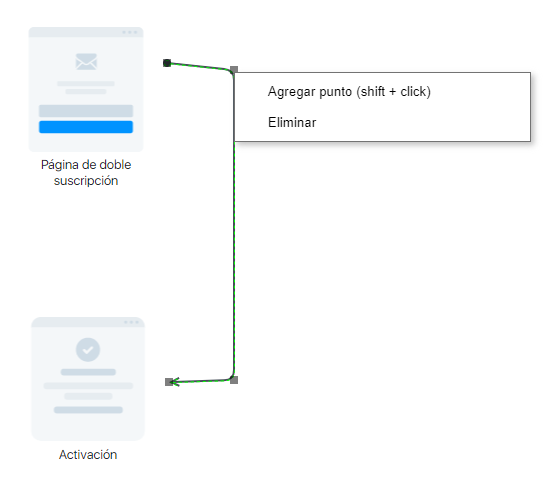
Para no confundirse en las flechas de los enlaces, cuando hay muchos, puedes doblar las flechas como necesites.

Para doblar la flecha, necesita:
1. Selecciónelo.
2. Haga clic en la flecha con el botón derecho del mouse en el lugar donde desea agregar el punto de ruptura.
3. Presione el botón ‘Agregar punto’ o la combinación de teclas Mayús + clic con el botón izquierdo del mouse.
4. Después de eso, el punto agregado se puede mantener presionado con el botón izquierdo del mouse y arrastrar a la ubicación deseada.
Puede agregar tantos puntos de interrupción por flecha como sea necesario para darle a la flecha el pliegue que desee.
Para eliminar un punto de interrupción adicional, necesita:
1. Seleccione la flecha.
2. Haga clic con el botón derecho del mouse en el punto a eliminar.
3. Haga clic en el botón ‘Eliminar’.
Tipos de enlace entre los elementos del embudo
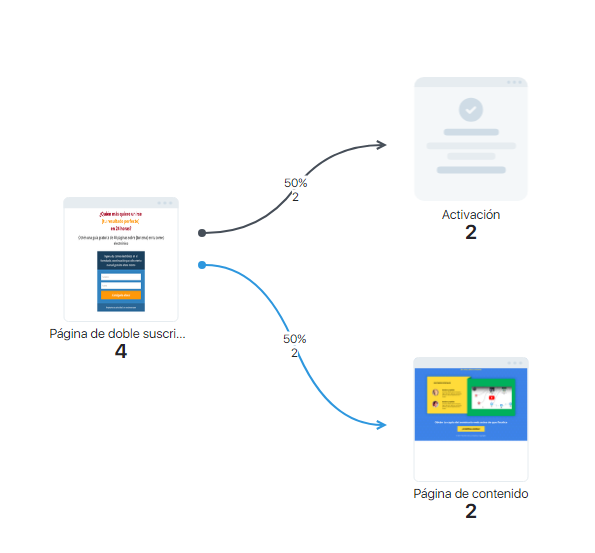
Puede haber dos tipos de conexiones entre los elementos del embudo, lógicamente diferentes entre sí: flechas sólidas y flechas discontinuas:
- Las flechas sólidas son el movimiento de un contacto de una página a otra. Por ejemplo, una redirección automática o un clic en un enlace;
- Las flechas punteadas son acciones que se realizarán para un contacto. Por ejemplo, enviando una carta.
Además, los enlaces entre elementos se pueden dividir en varios tipos, según su finalidad. Para diferentes elementos, el conjunto de posibles conexiones-salidas del elemento será diferente. Consideremos cada opción de comunicación posible con más detalle.
 Relación
Relación
La salida arbitraria es solo un enlace visual entre los elementos. Se puede usar para visualizar la conexión lógica entre los elementos. Pero no vale la pena esperar que esta conexión asegure que el contacto ingrese al siguiente bloque. Cuando habilita la analítica, se mostrará una conversión. La flecha de la salida ‘Enlace de elementos’ se puede extender simultáneamente a varias acciones, páginas, tráfico (y ver la conversión al mismo tiempo en todas las flechas entre los bloques).
Se puede vincular con
- cualquier bloque.
 Plomo agregado
Plomo agregado
Este enlace muestra la ruta una vez que se agrega un cliente potencial a un grupo.
Se puede vincular con
- cualquier página y forma.
- A/B test (de una página y formulario) -> cualquier página.
- cualquier acción.
 Opción confirmada
Opción confirmada
Este enlace muestra la ruta una vez que se activa la suscripción en un grupo.
Se puede vincular con
- cualquier página y forma.
- A/B test (de una página y formulario) -> cualquier página.
- cualquier acción.
 Página visitada. Se abre una página con un formulario. Se abre una carta
Página visitada. Se abre una página con un formulario. Se abre una carta
Este enlace muestra la ruta una vez que se visita una página / se abre una carta.
Se puede vincular con
- cualquier acción.
 Siguiente página. Se hace clic en un enlace / botón
Siguiente página. Se hace clic en un enlace / botón
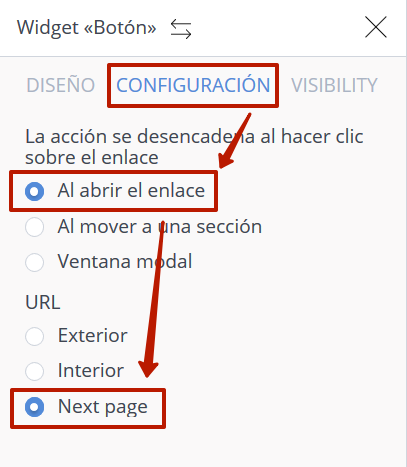
Este enlace puede transferir a un usuario a la página siguiente una vez que se hace clic en el botón de la página original. Para habilitar este enlace, seleccione «Abrir el enlace» – «Página siguiente» en la configuración del widget Botón en la página original.
O puede seleccionar el campo «Abrir el enlace» y agregar la variable #nextpage en lugar del enlace.
Debido a esto, si es necesario, puede cambiar fácilmente la relación entre los elementos y cuando cambie la conexión, no necesitará cambiar el enlace en la página original / en la carta cada vez.
Se puede vincular con
- cualquier página y forma.
- A/B test (de una página y formulario) -> cualquier página.
¿Cómo funciona la etiqueta #nextPage?
Anteriormente, para que un contacto pasara al siguiente paso de su embudo, tenía que especificar un enlace en la configuración (formulario, botón, enlace) al siguiente paso. Esto es incómodo, porque tienes que abrir la configuración y cambiar el enlace. Puedes olvidarte de cambiar el enlace en algún sitio y eso lleva tiempo.
La solución es muy sencilla. Conecte los bloques que desee con flechas y, en lugar de un enlace, especifique la etiqueta #nextPage en la configuración. Cambia el enlace entre los bloques cambiando la flecha y el contacto ya tomará una ruta diferente. No es necesario editar los enlaces de los botones y formularios.
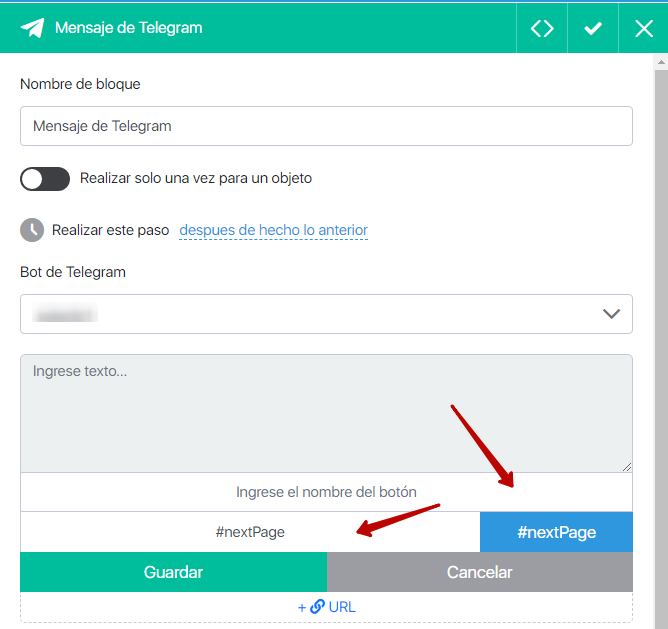
Vamos a mostrarte un ejemplo de un mensaje de Telegram a través de un chatbot.

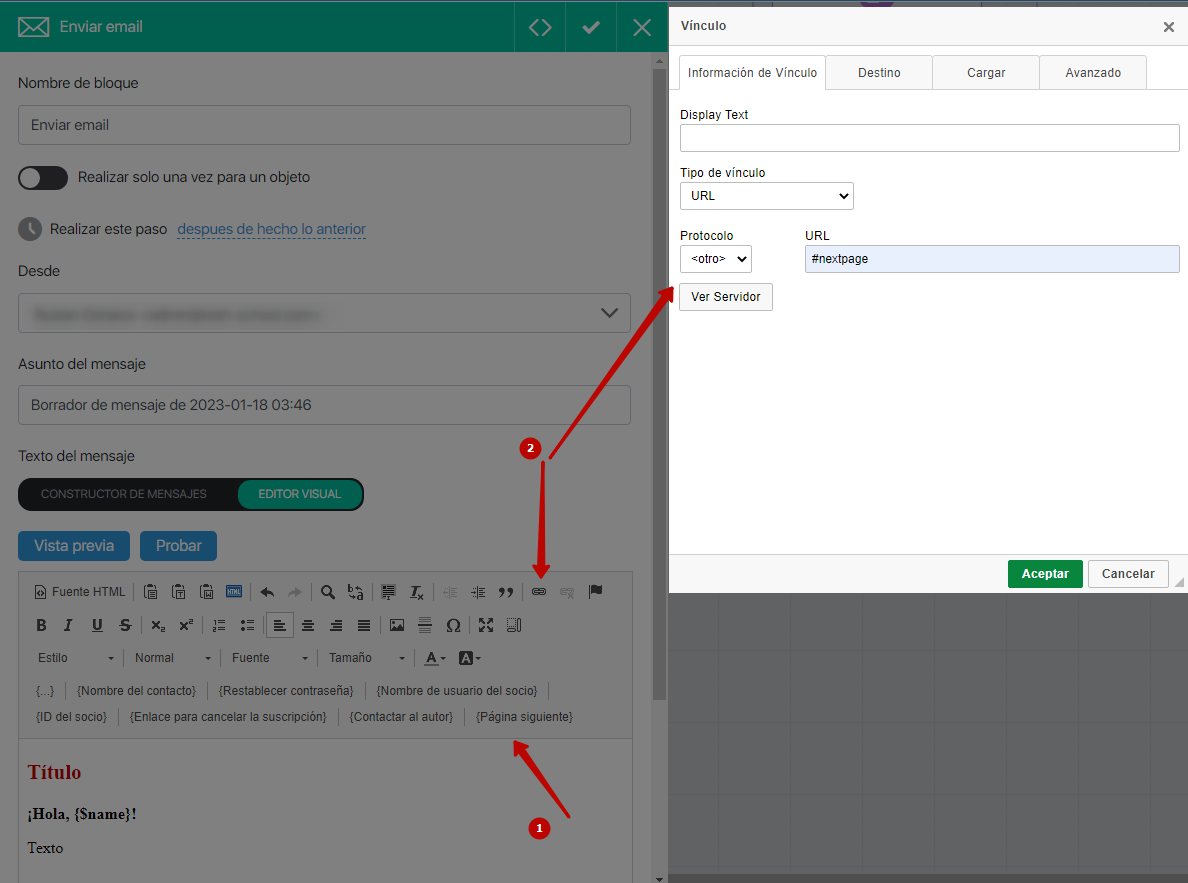
O en la configuración del enlace del editor visual:

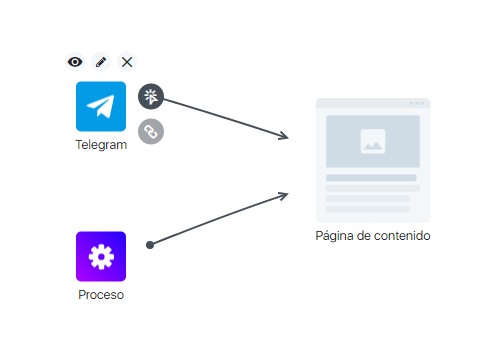
Conecte la salida «Página siguiente» del chatbot/proceso al siguiente bloque de su embudo.

Al hacer clic en un enlace en un mensaje de mensajería/correo electrónico, el contacto será redirigido al siguiente paso. Podrá cambiar rápidamente los enlaces entre bloques sin tener que editar los enlaces cada vez.
 Lección completada
Lección completada
Este enlace define la ruta una vez que se completa una lección.
Se puede vincular con
- cualquier acción y tráfico.
 Se genera una factura
Se genera una factura
Este enlace define la ruta una vez que se genera una factura. Además, siempre hay un enlace no borrable con un bloque «Seleccionar un método de pago»: este enlace transfiere a un usuario a la página para seleccionar un método de pago una vez que se genera una factura.
Se puede vincular con
- cualquier página y forma.
- cualquier acción.
 Se paga una factura
Se paga una factura
Este enlace define la ruta una vez que se paga una factura.
Se puede vincular con
- cualquier página y forma.
- A/B test (de una página y formulario) -> cualquier página.
- cualquier acción.
 Proxima accion
Proxima accion
Este enlace define la ruta una vez que se envía una carta.
Se puede vincular con
- cualquier acción.

 Prueba A/B — Opción А/Opción В
Prueba A/B — Opción А/Opción В
This link defines the distribution for А/В pruebas.
Prueba A/B (acción) se puede vincular con
- cualquier acción.
Prueba A/B (de una página y formulario) se puede vincular con
- cualquier página y forma.

 Siguiente acción, si un cliente potencial coincide / no coincide con los parámetros del filtro
Siguiente acción, si un cliente potencial coincide / no coincide con los parámetros del filtro
Esto define la ruta una vez que se aplica un filtro: una ruta separada, si un cliente potencial coincide con los parámetros del archivador (verde), y otra ruta, si un cliente potencial no coincide con los parámetros del filtro (rojo).
Se puede vincular con
- cualquier acción.
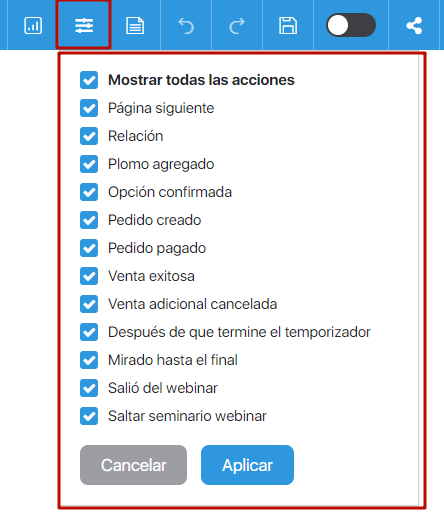
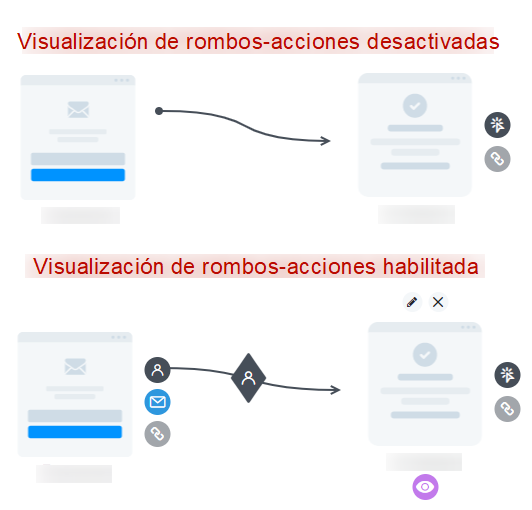
Habilitar / deshabilitar la visualización de diamantes de acción en flechas de enlace
Para que sea más conveniente trabajar con el embudo, puede habilitar la visualización de diamantes de acción en las flechas de tráfico (flechas sólidas). Esto le permitirá enfocarse no solo en el color de la flecha, sino también en el ícono de acción.

Con un filtro, puede mostrar solo un tipo específico de acción o todas las acciones a la vez.