Content
- 1 ¿Dónde están las páginas de mi cuenta?
- 2 Selección de plantilla
- 3 Editor de dispositivos
- 4 Colección de secciones confeccionadas.
- 5 Configurar secciones
- 6 Agregar nuevos widgets
- 7 Mover elementos
- 8 Cambiar elementos de diseño
- 9 Retraso antes de la visualización (widget o sección completa)
- 10 Configuración del sitio
- 11 Creando una página a través de un editor HTML
- 12 Trabajar en la versión móvil del creador de páginas
- 13 FAQ (preguntas frecuentes)
¿Dónde están las páginas de mi cuenta?
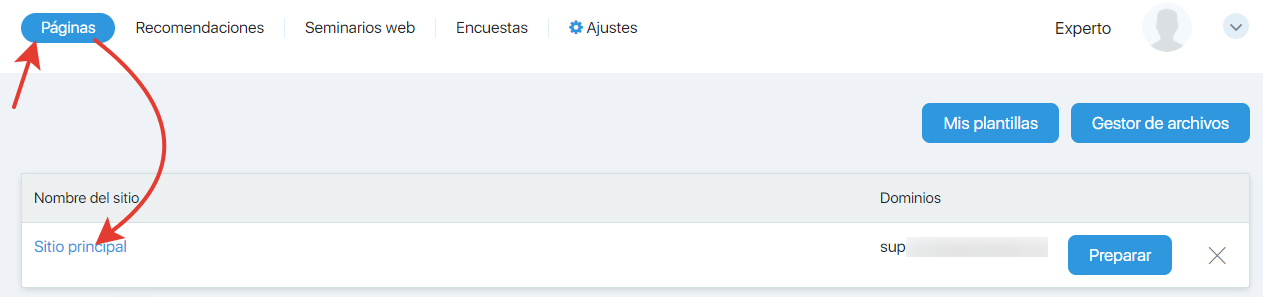
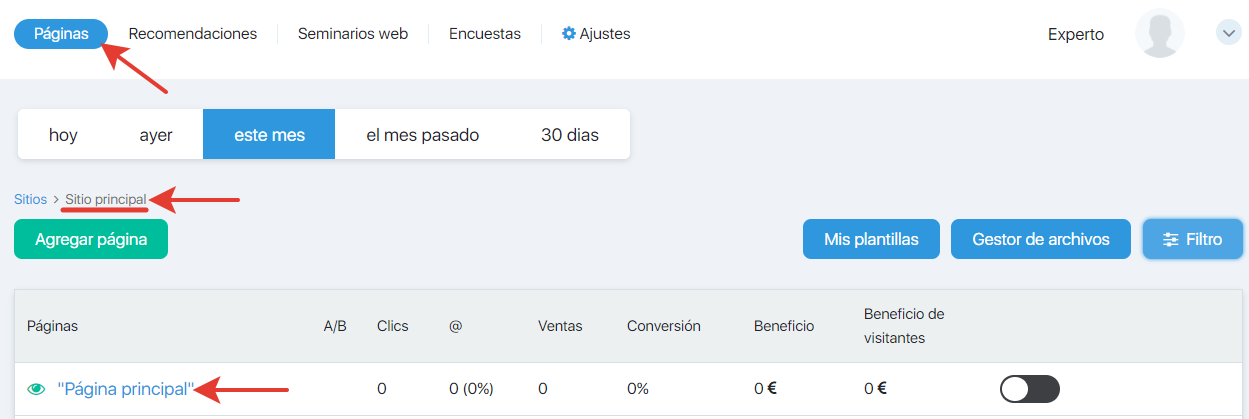
Todas las operaciones con las páginas se realizan en la sección «Sitios web -> Páginas».

For each site, the default Home page is:
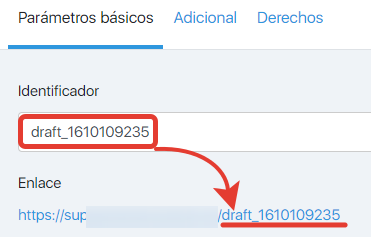
Puede editarlo o crear una nueva página utilizando el botón «Agregar página», cuya dirección se compilará a partir del dominio principal y el ID de la página:

Selección de plantilla
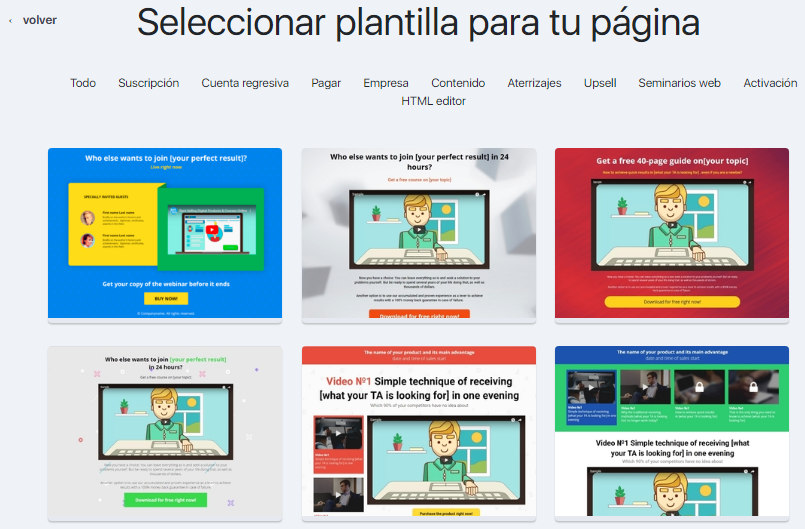
El siguiente paso es seleccionar una de las plantillas predefinidas o crear una propia desde cero. Se puede obtener una vista previa de cada una de las plantillas y decidir si se ajusta a su página o no. Para hacer esto, coloque el cursor sobre cualquiera de las imágenes y haga clic en el botón «Ver»:

En la página abierta, puede abrir una vista previa de la plantilla y ver cómo se verá en la computadora o en dispositivos móviles. Además, puede pasar a crear una página en la plantilla seleccionada si ya entendió que la plantilla le conviene:
Editor de dispositivos
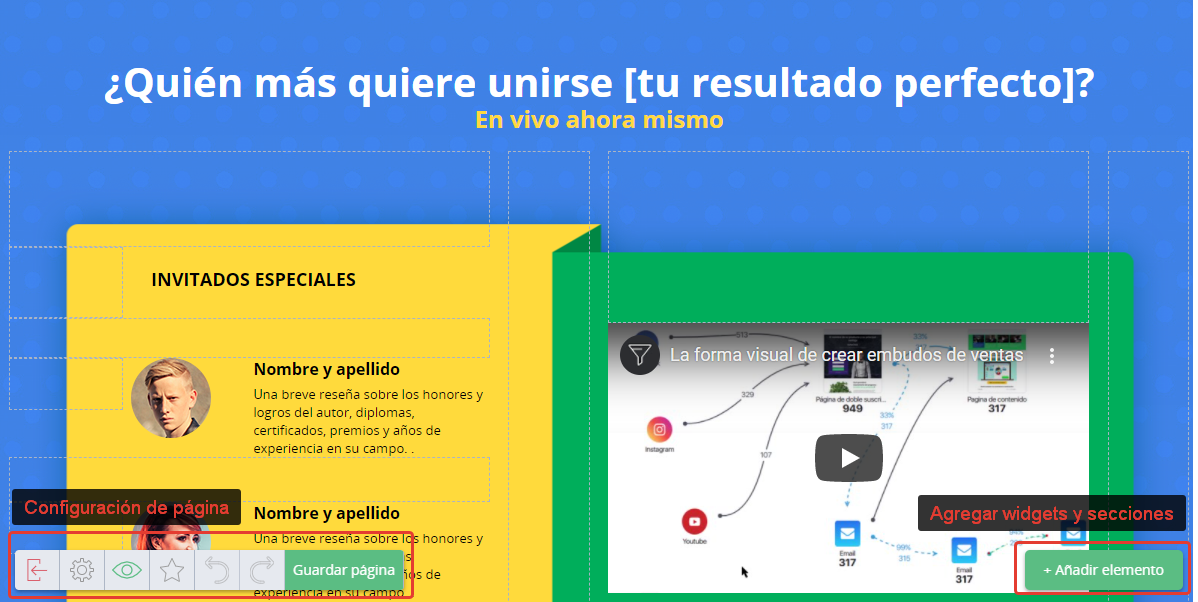
El editor del diseñador de plantillas ocupa todo el ancho de la pantalla. Los controles están en la parte inferior:
- A la izquierda: configuración de página
- A la derecha: agregar nuevos elementos

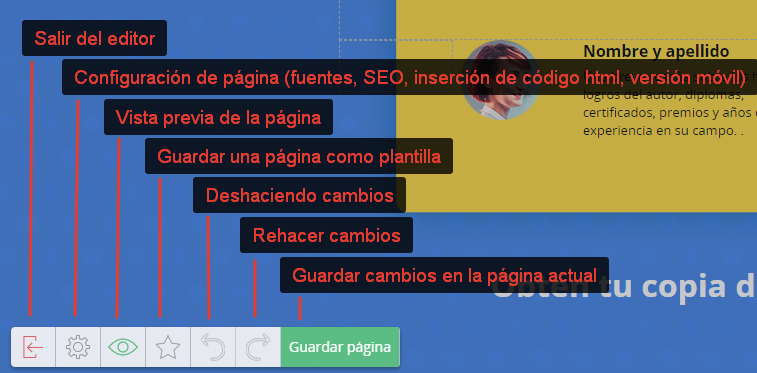
Botones del panel izquierdo:

La página se divide en tres partes lógicas: la cabecera, el contenido principal y el sótano.
En cada una de las partes, puede agregar las secciones correspondientes.
Dentro de la sección hay widgets.
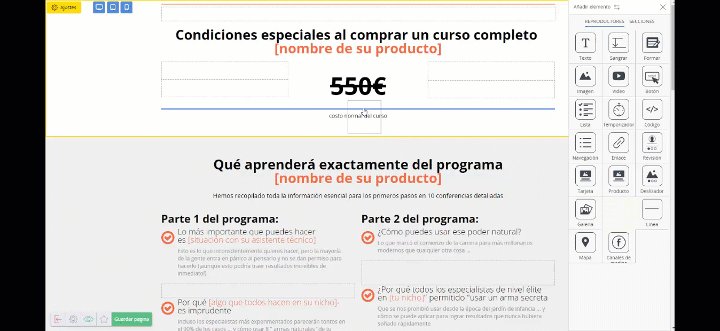
Colección de secciones confeccionadas.
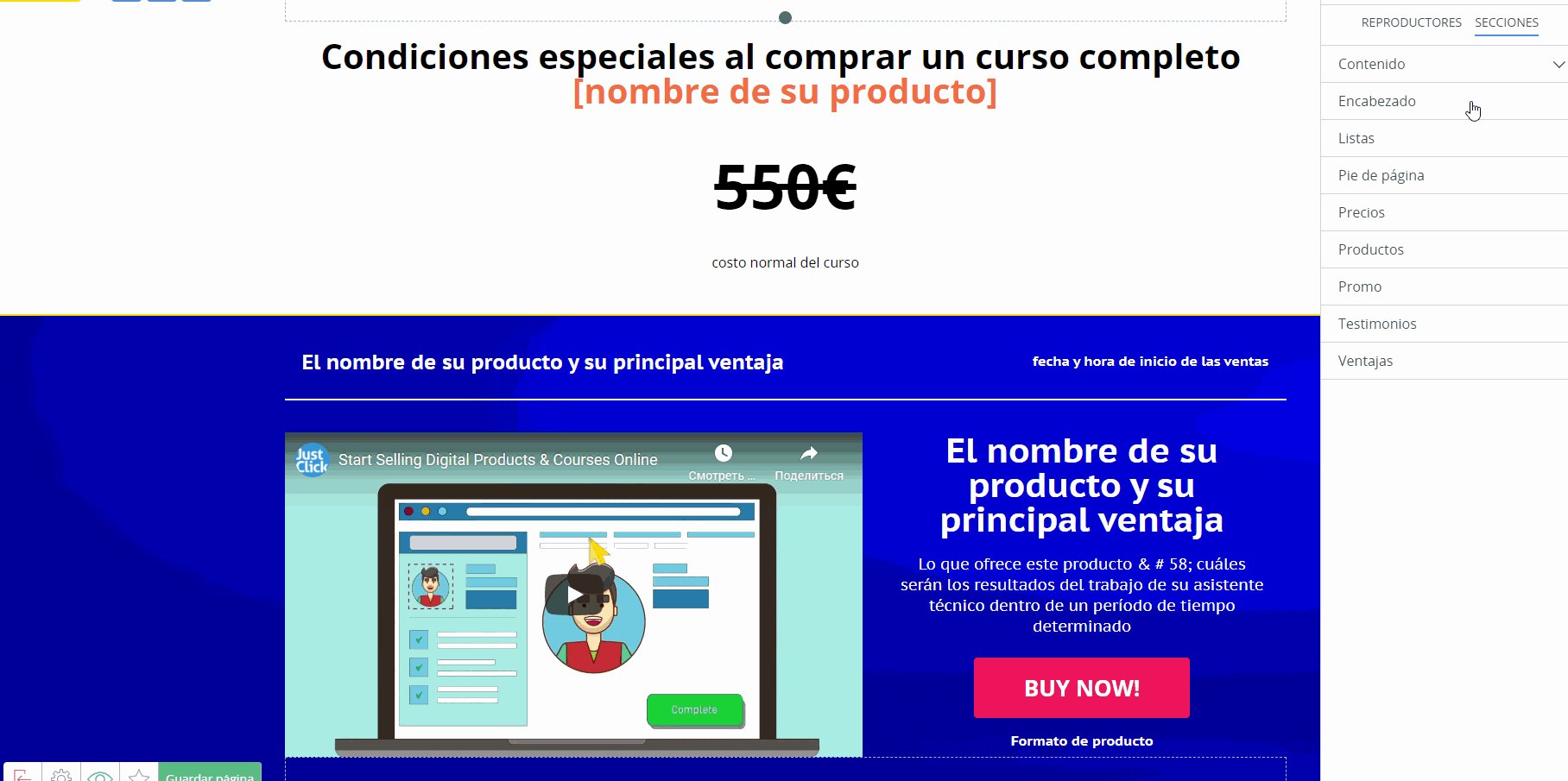
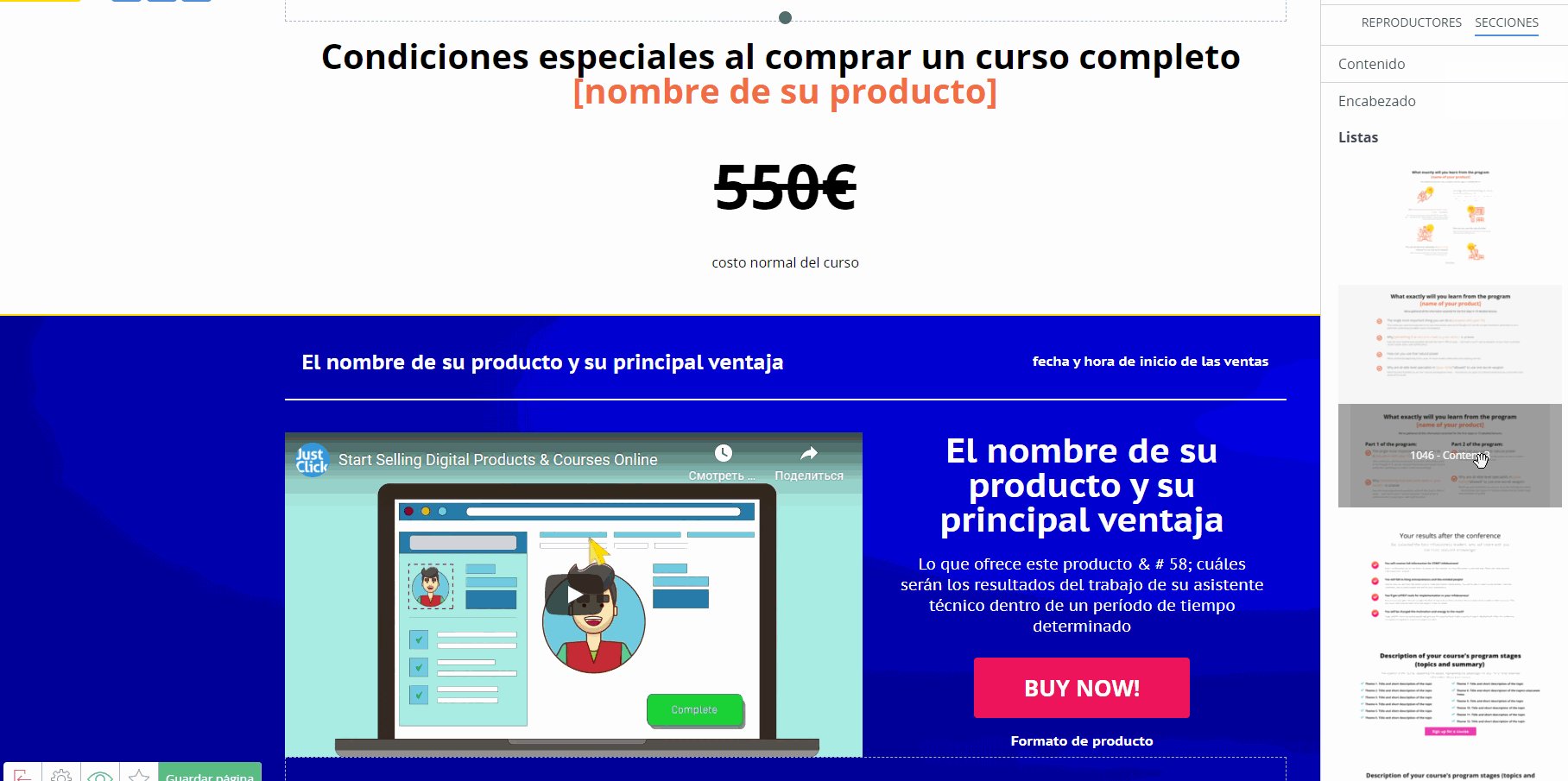
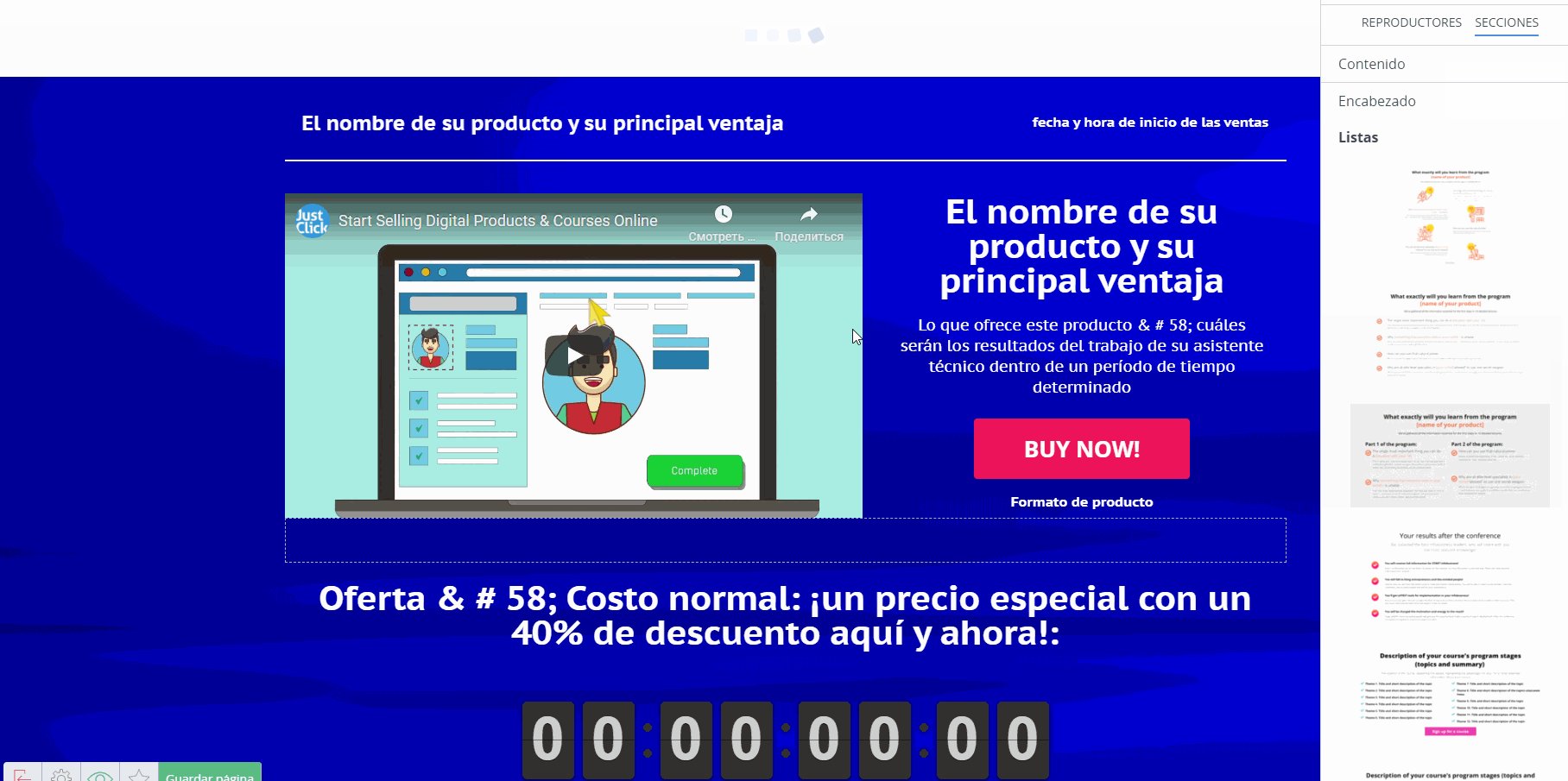
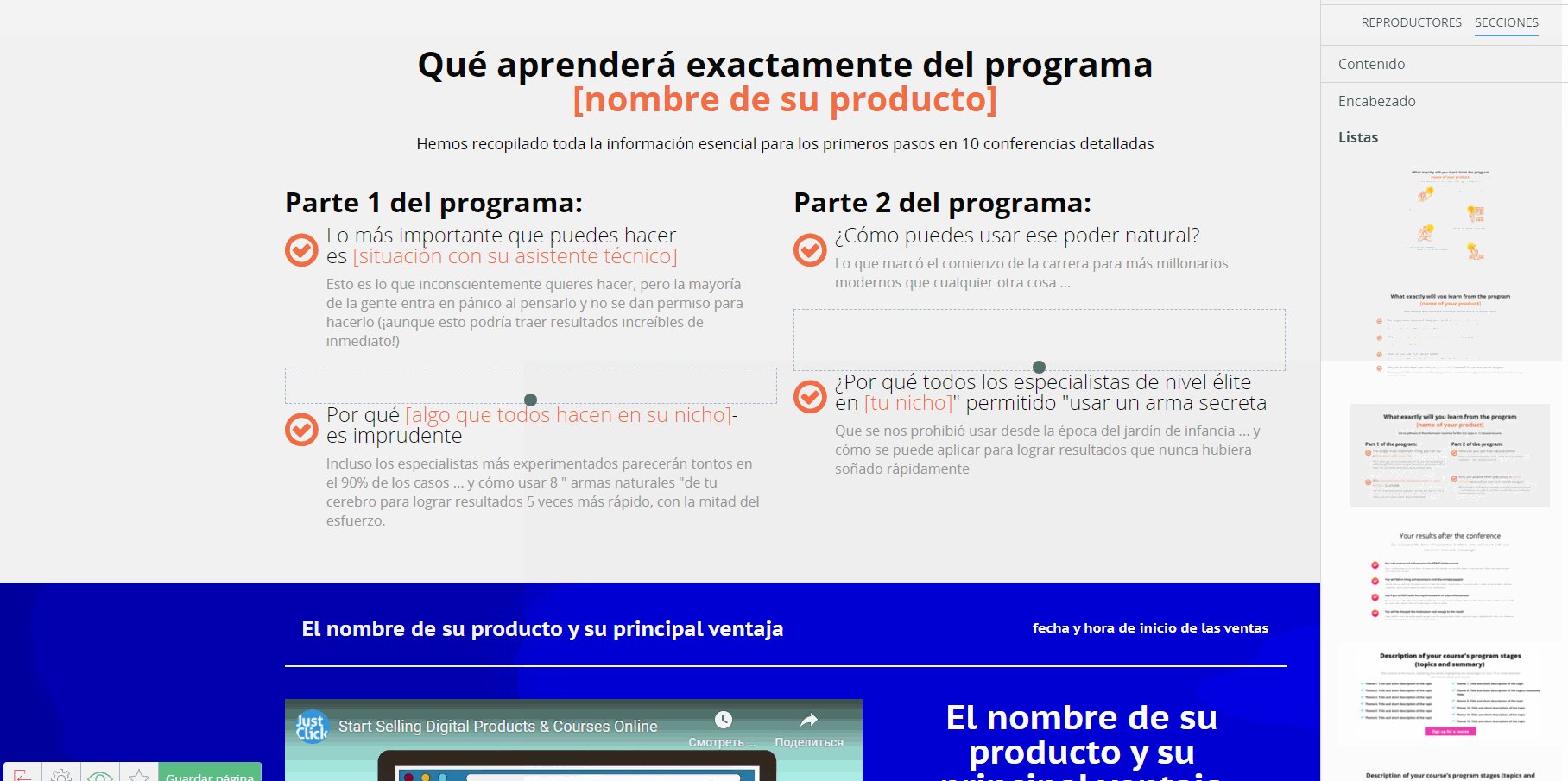
Los grandes bloques de páginas (secciones) se dividen en categorías por tipo de contenido: promoción, contenido, límite, pie de página, productos, etc. Las secciones terminadas acelerarán el desarrollo del sitio.
Para seleccionarlos y agregarlos a la página, haga clic en el botón «Agregar elemento» en la parte inferior derecha:
También puede añadir su propia plantilla de secciones a la colección de secciones finalizadas.
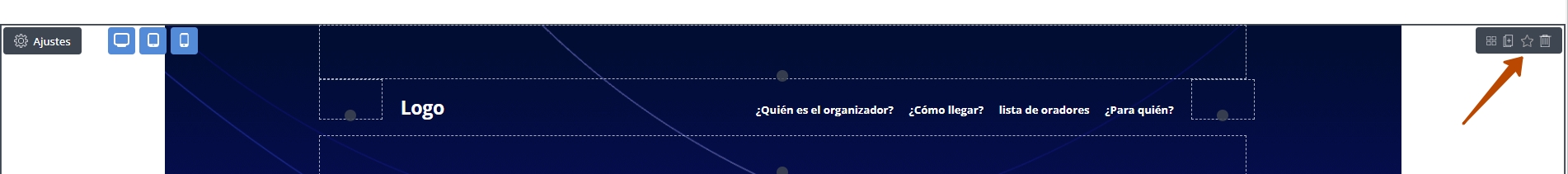
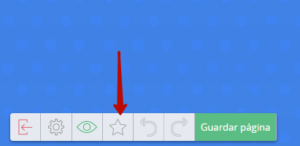
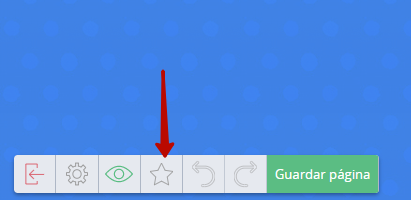
Para guardar la sección como plantilla, sitúe el ratón en la esquina superior derecha de la sección y haga clic en el icono de estrella.

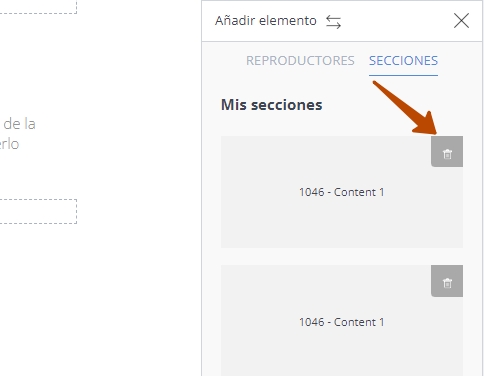
Para eliminar una plantilla de sección, inicie sesión en la categoría Mis secciones de la colección de secciones finalizadas y haga clic en el icono de cesta de la plantilla de sección que desea eliminar.

Configurar secciones
Una vez que se ha añadido una sección, puede ajustar algunas opciones para la propia sección y el contenido que se muestra en ella.
Haga clic en el icono del engranaje en la parte superior izquierda para ir a la configuración.

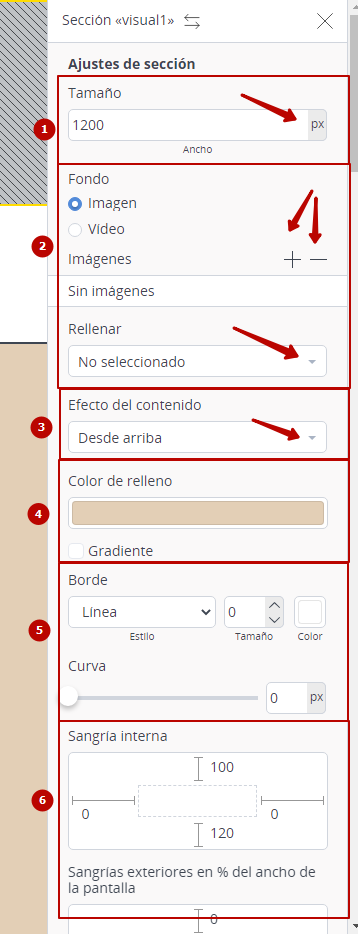
Se abrirá un panel de configuración

Los ajustes incluyen las siguientes opciones:
1. Tamaño de la sección – Aquí se ajusta el tamaño de la sección en píxeles o porcentajes.
2. Fondo de la sección – la configuración le permite añadir una imagen o un vídeo de fondo alternando los botones de opción. Los iconos + – se utilizan para añadir y eliminar imágenes. La sección Relleno le permite elegir cómo se mostrará la imagen de fondo dentro de la sección.
3. Efecto del contenido – Aquí puede establecer el efecto del contenido que aparece dentro de la sección cuando la página se desplaza.
4. Color de relleno – Aquí puede establecer el color de fondo monocolor o degradado del relleno de la sección.
5. Trazo – Permite establecer y personalizar el trazo de la sección.
6. Sangría – Establece la sangría interna y externa.
Además, puede personalizar el sombreado, la visibilidad y añadir html/css.

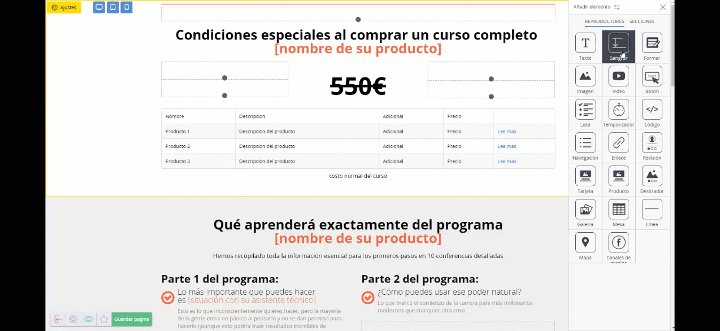
Agregar nuevos widgets
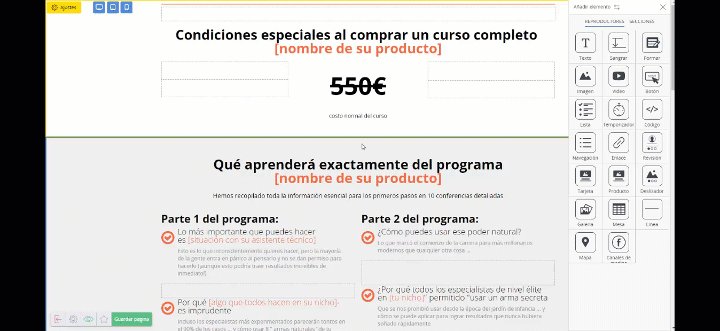
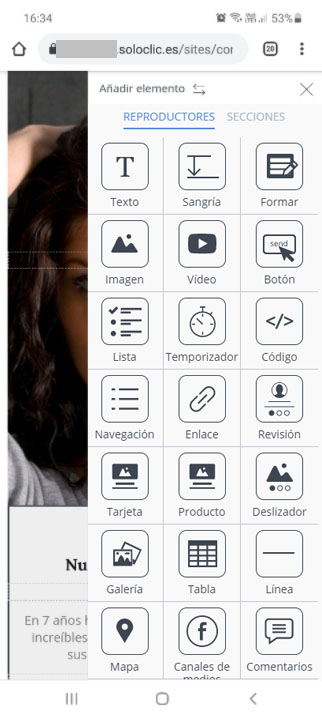
Para agregar un widget a la página, se debe colocar y seleccionar una sección (haciendo clic con el botón izquierdo del mouse). La adición de nuevos widgets ocurre al hacer clic en el botón «Agregar elemento». En el panel que aparece a la derecha, debes seleccionar la pestaña «WIDGETS», mantener presionado el widget deseado y arrastrarlo a la ubicación deseada en la sección.
El punto de inserción está marcado con una línea azul

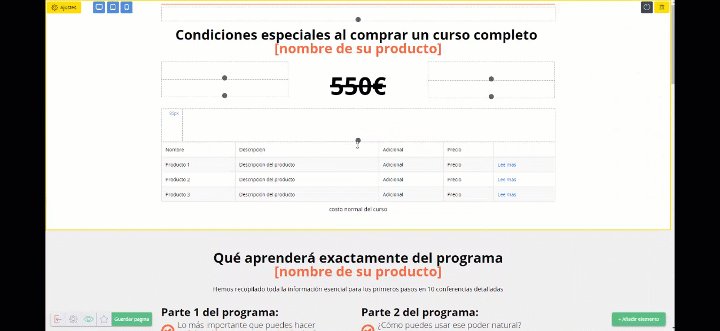
Mover elementos
Para mover una sección o un widget, haga clic en en el encabezado del bloque. Mientras sostiene el elemento con el botón izquierdo del mouse, muévalo a la ubicación deseada:
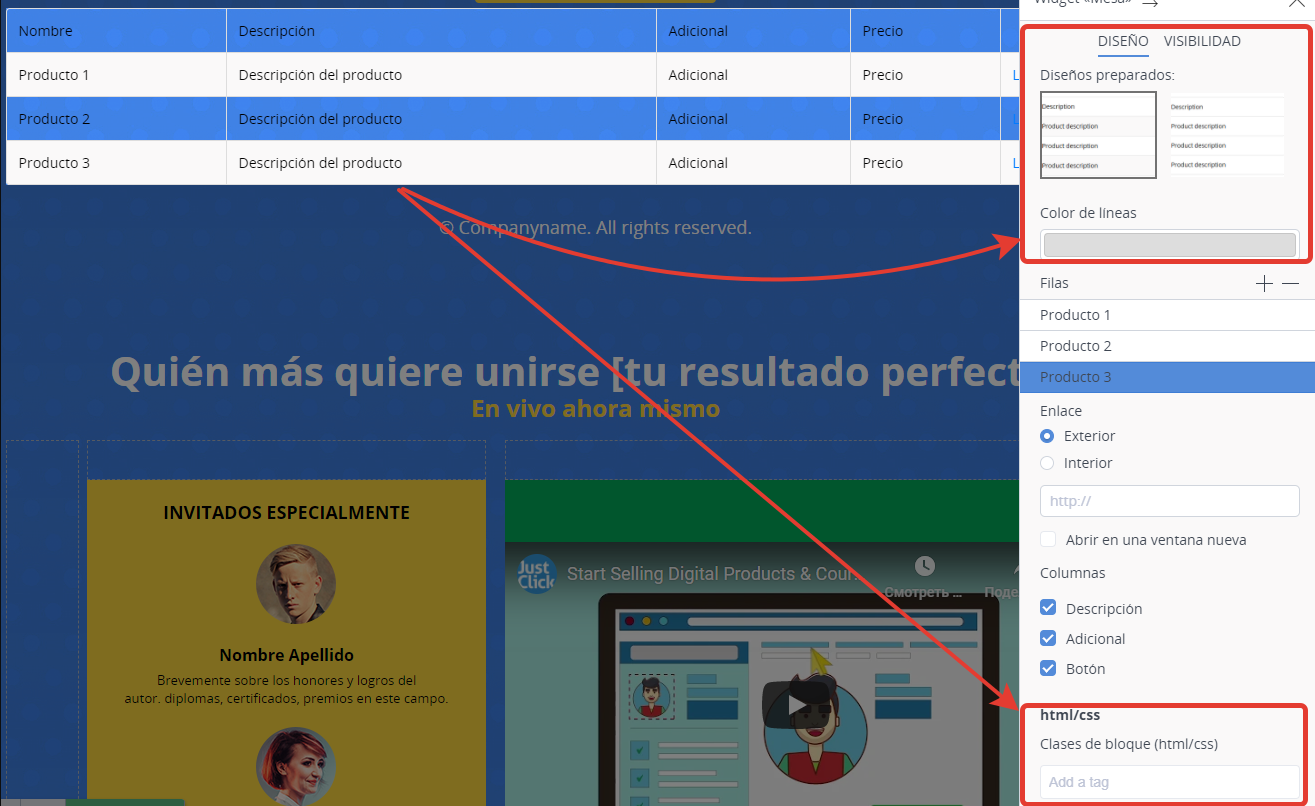
Cambiar elementos de diseño
Haga clic en el elemento deseado; la configuración de este elemento aparecerá en el panel derecho. Hay estilos prefabricados que ayudan a ahorrar tiempo en el desarrollo del diseño de cada elemento. En la pestaña html/css, puede agregar clases CSS al bloque.
 Retraso antes de la visualización (widget o sección completa)
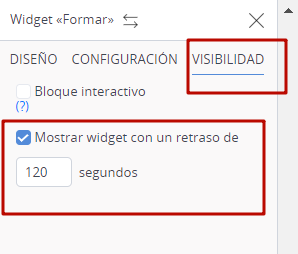
Retraso antes de la visualización (widget o sección completa)

Para las secciones y los widgets, hay un ajuste de «Visibilidad» y una opción para «Mostrar… con retraso». Esto es conveniente y puede tener un impacto positivo en la conversión, por ejemplo, en este estudio de caso:
- Creas una página con un vídeo en el que ofreces tu servicio/bien.
El vídeo dura algo más de 2 minutos y al final se ofrece el pedido a un precio rebajado. - En el momento de la oferta – aparece el formulario de pago (configurado para que aparezca con un retraso sólo con esta configuración).
- Además, se establece un temporizador en la página, que oculta la página actual después del tiempo establecido y muestra otra, ofreciendo el mismo producto al precio normal.
Esta configuración es adecuada para la autoventa. Para los eventos en vivo hay una configuración «Interactiva«.
Configuración del sitio
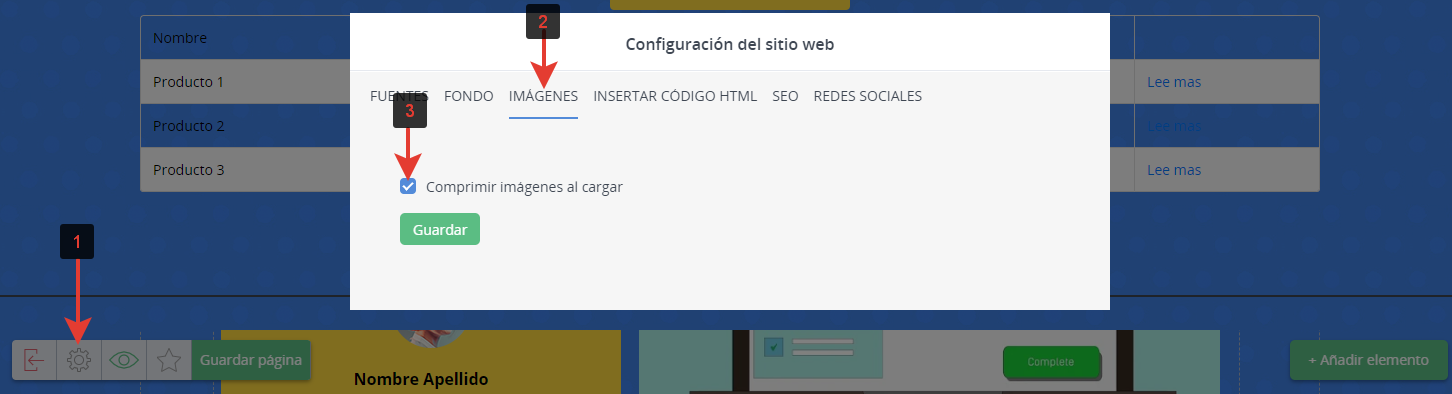
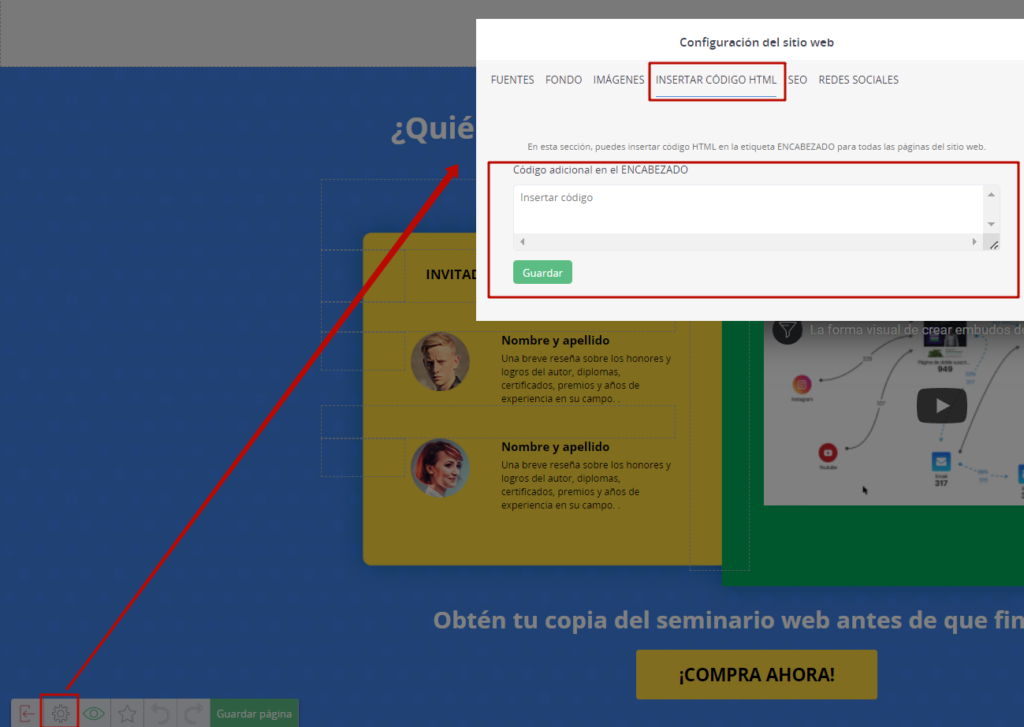
Este menú se llama haciendo clic en el engranaje en la esquina inferior izquierda y le permite realizar algunas acciones avanzadas. Por ejemplo, conecte otras fuentes a la página (de la lista de las propuestas), seleccione un fondo para el sitio, habilite / deshabilite la compresión de imágenes (más sobre esto a continuación). También puede insertar código adicional en el encabezado (pueden ser sus estilos personales o, por ejemplo, JavaScript), realizar una optimización seo básica (especificar título, descripción), cargar una imagen para las redes sociales.
Imagenes
Establecer la casilla de verificación “comprimir imágenes al cargar” permitirá comprimir cualquier imagen para comprimirla tanto como sea posible sin pérdida de calidad. Esto ayudará a que la página se cargue más rápido.
De forma predeterminada, la compresión de imágenes está habilitada para todas las páginas, pero puede desactivarla haciendo clic en el «engranaje» al editar una página. Luego, en la pestaña «imágenes», debe desmarcar la casilla de verificación «comprimir imágenes al cargar».
Al cargar una imagen en el constructor, se guarda inmediatamente en nuestros servidores en varias resoluciones. Los visitantes de sus páginas ven la opción más adecuada para su dispositivo.
Si la casilla de verificación «comprimir imágenes al cargar» no está marcada, los usuarios de dispositivos de escritorio (computadoras, portátiles y netbooks) verán el tamaño y la calidad de la imagen original, y los usuarios de dispositivos móviles seguirán viendo una opción más adecuada para su teléfono o tableta. modelo, pero sin compresión.
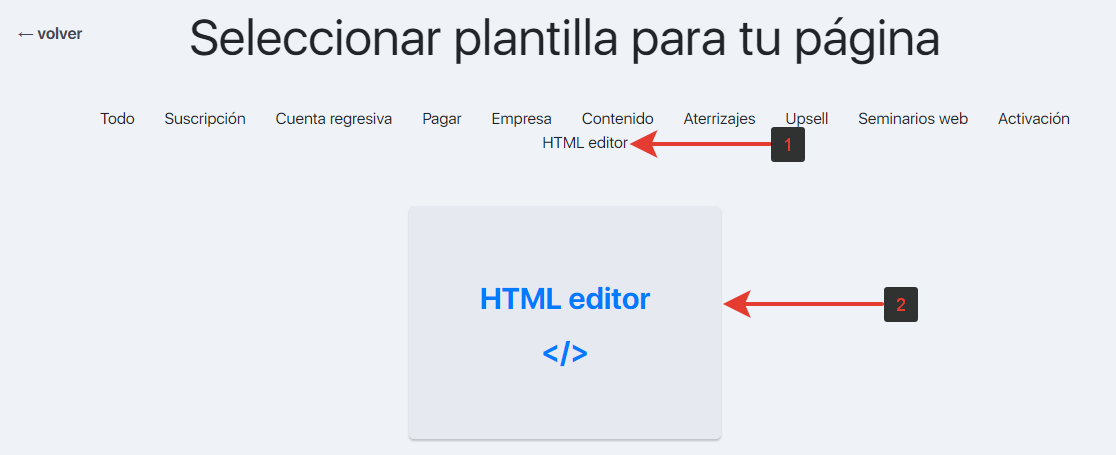
Creando una página a través de un editor HTML
A veces es necesario solicitar una página de destino a un especialista externo (diseñador de diseño) y luego utilizar estas páginas en nuestro servicio. Para ello, es posible agregar una página de destino insertando el código recibido de un especialista a través del editor Html.
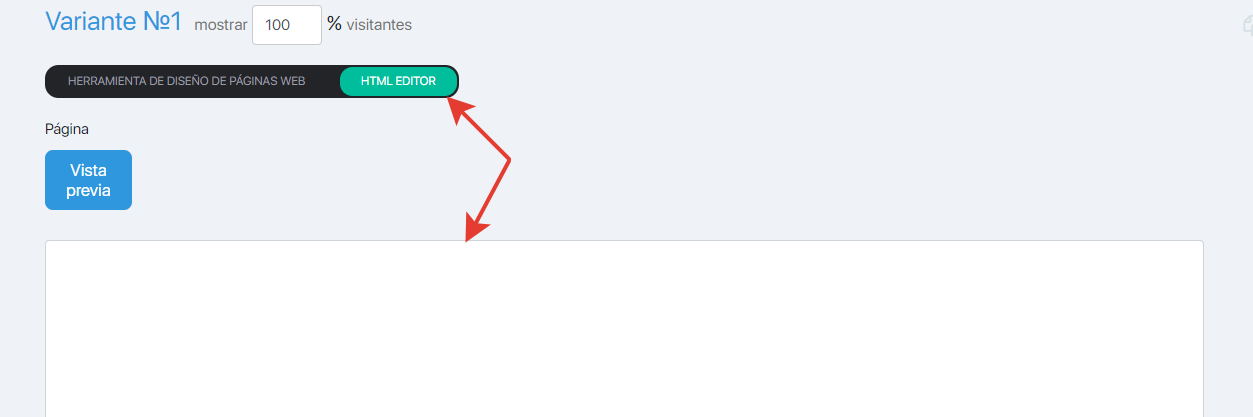
El editor html está en el mismo lugar que el resto de las plantillas.
Cuando selecciona el editor Html, se abre una página con un campo en el que debe insertar el código de página recibido de un especialista y guardar los cambios.
Esto significa que si para todo el sitio (en la configuración) tiene, por ejemplo, un contador de Google Analytics, entonces en esta página deberá colocarse por separado (el que creó la página puede hacerlo si lo solicita).
Trabajar en la versión móvil del creador de páginas
A veces es necesario editar una página con solo un dispositivo móvil a mano.
En el constructor, puede agregar, eliminar secciones y widgets, realizar cambios en la configuración de widgets desde dispositivos móviles.

FAQ (preguntas frecuentes)
Para copiar la página, haga clic en la «estrella» de la esquina inferior izquierda.

Cuando se crea una nueva página, la plantilla guardada estará disponible para su selección.
Abra la sección «Configuración» del constructor de páginas y añada el código en la sección «Insertar código HTML».

Ahora mismo en el constructor de páginas es posible crear un enlace ancla (para pasar a una sección de la página, sin ir a otra página) sólo en los widgets «Navegación» y «Botón». Pero hay una solución bastante sencilla para añadir un enlace de anclaje al texto. Para poner en práctica esta función, siga los siguientes pasos:
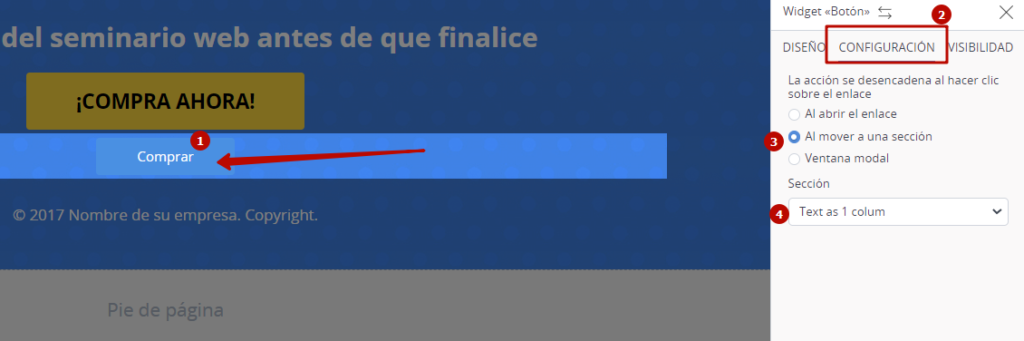
- Añade el widget de botones en el editor de páginas arrastrando el widget a cualquier lugar de la página.
- En la configuración del widget, seleccione «Acción después de hacer clic en el botón» = > «Mover a la sección», y en la lista de selección de la sección, seleccione la sección deseada a la que se moverá después de hacer clic en el botón.
 Guarde la configuración de la página pulsando el botón «Guardar» en la esquina inferior izquierda de la pantalla.
Guarde la configuración de la página pulsando el botón «Guardar» en la esquina inferior izquierda de la pantalla.- A continuación, vaya a la propia página. Puede ir a la página haciendo clic en el enlace en la configuración de la página principal o, en la sección «Sitio – Páginas» (en la lista de páginas del sitio seleccionado), haciendo clic en el icono con un ojo verde junto al nombre de la página deseada.
- En la página que se abre, haz clic con el botón derecho en el botón que has creado antes y selecciona «Copiar dirección del enlace» en la lista desplegable.
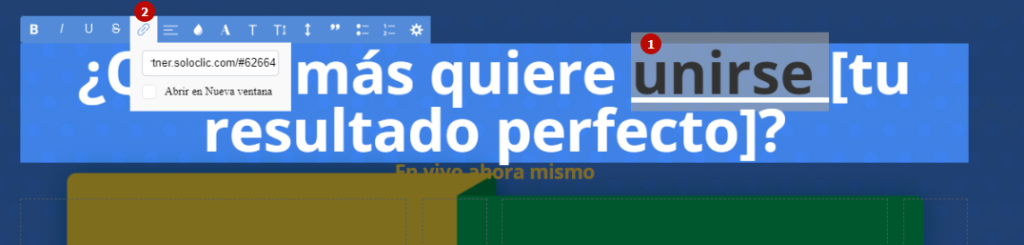
- A continuación, vuelva a la edición de la página y añada un enlace al texto deseado. Puede hacerlo a través del panel del editor del widget de texto. Para ello, seleccione el texto, haga clic en el icono de inserción de enlace (en el panel del editor) y pegue el enlace copiado en la casilla.
Tenga en cuenta que el enlace debe pegarse en el campo con la combinación de teclas Ctrl+V.  Después de eso, puede eliminar el botón creado anteriormente en el editor de páginas (widget de botones).
Después de eso, puede eliminar el botón creado anteriormente en el editor de páginas (widget de botones).- Guarde la configuración de la página haciendo clic en el botón «Guardar» situado en la esquina inferior izquierda de la pantalla.
Hay tres opciones para añadir un favicon a las páginas en SoloClic:
Opción 1
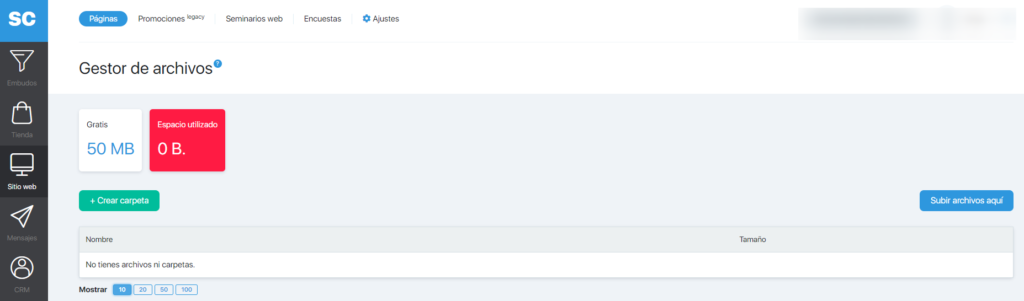
Sube el archivo favicon.ico directamente a la carpeta principal Sitio web==>Páginas==>Gestor de archivos:

En este caso, el icono se aplicará a todas las páginas de todos los sitios creados en su cuenta.
Si ya tienes una imagen, pero tiene una extensión diferente, entonces utiliza cualquier convertidor de imágenes.
El tamaño recomendado de los iconos no debe ser superior a 32x32px.
Opción 2
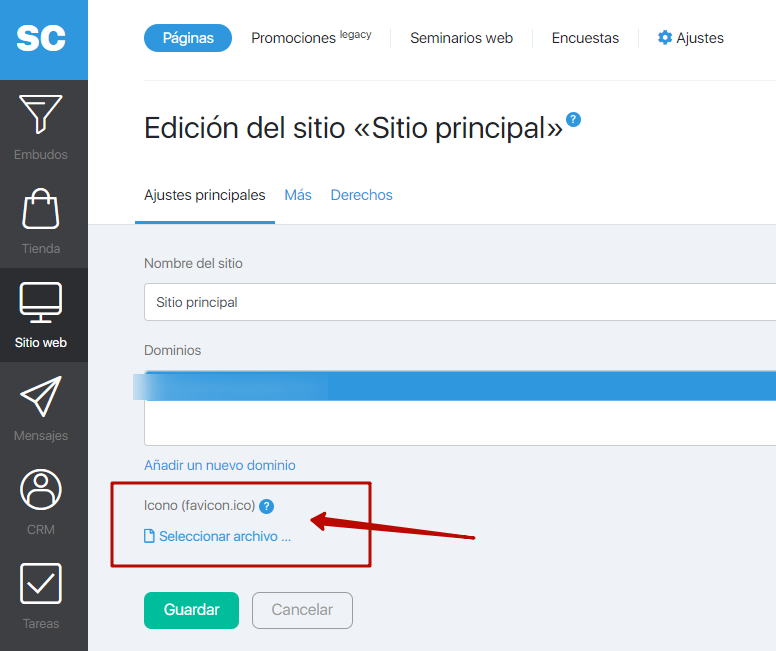
Cargue el icono (favicon.ico) en la configuración del sitio deseado, en Sitio==>Nombre del sitio==>Preparar==>Ajustes principales.

El icono aparecerá entonces en todas las páginas del sitio seleccionado.
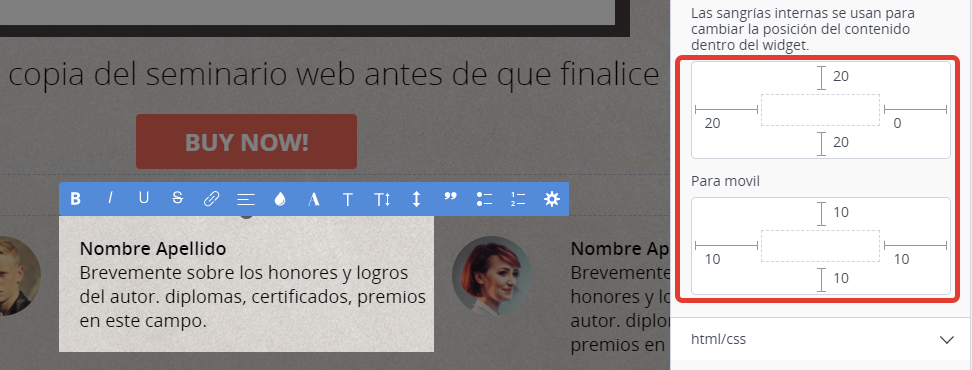
En la configuración del widget de texto, es posible establecer diferentes sangrías para las versiones de escritorio y móviles por separado.
Abra la configuración de «texto» del widget y establezca los valores de sangría necesarios.
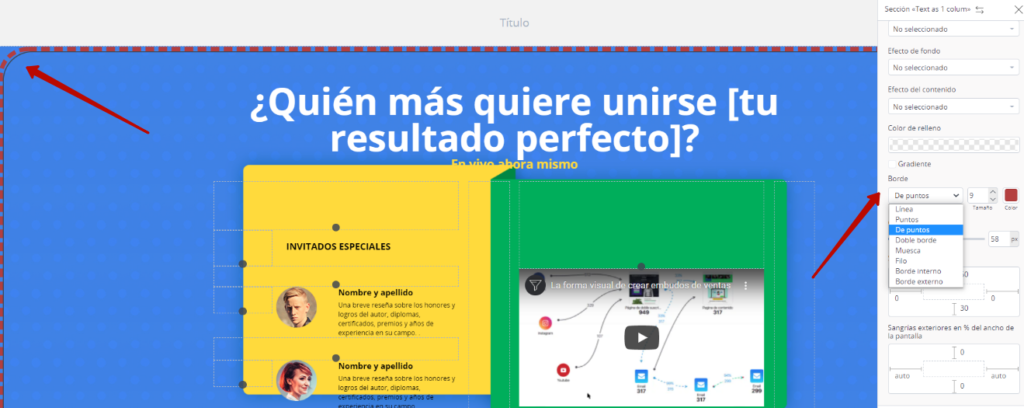
En los ajustes de la sección, es posible establecer diferentes estilos para el trazo de la sección (marco).
Puede seleccionar diferentes tipos de trazo de sección, el grosor de la línea, el color de la línea, la sangría interna y externa del contenido, la presencia de la sombra, su color y su anchura.
Abra los ajustes de la sección y establezca los valores necesarios de Trazo de la sección.

Para ajustar la hora de inicio y fin del temporizador:
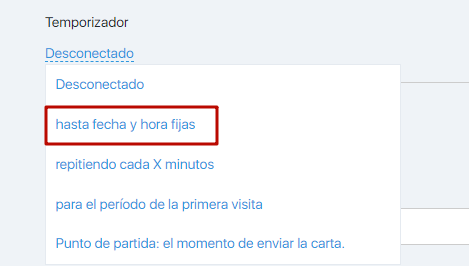
- Salga del Constructor y en la ventana de configuración de la página principal, junto al nombre del Temporizador, haga clic en el texto «Desactivado» y seleccione la opción deseada en la lista desplegable. Por ejemplo:

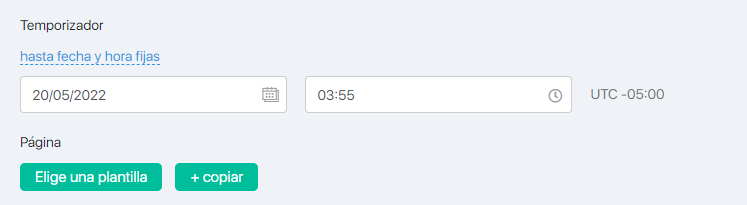
- En los ajustes del temporizador que se abren, seleccione los ajustes de funcionamiento del temporizador (en el ejemplo seleccionado, la fecha y la hora en que expira el temporizador).

- Cree una página que se mostrará a los suscriptores después de que el temporizador expire. Para ello, utilice el Editor Visual en la configuración del temporizador.
- Edite la página creada tal y como debería ser después de que el temporizador expire (por ejemplo, elimine los botones de pedido o el formulario de descuento y añada un mensaje que diga «Lo sentimos, el tiempo de la promoción ha expirado…»).
- Después, guarde los cambios.
Si después de crear una página hace clic en un enlace a esa página y no aparece (se abre una página blanca en blanco), en la mayoría de los casos esto indica que se ha activado un temporizador en la configuración de esa página y ha expirado.
Para resolver el problema:
- Vaya a la configuración de la página que no se muestra. Para ello, vaya a Sitio Web – Páginas – haga clic en el nombre del sitio deseado – en la lista de páginas que se abre, haga clic en el nombre de la página deseada.
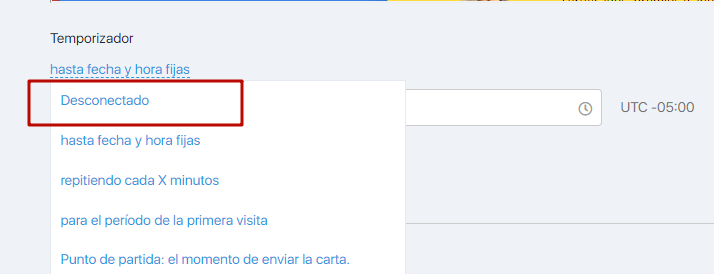
- En la configuración de la página, desactive el temporizador haciendo clic en «Desactivado» en la configuración de la página, en la lista desplegable (el temporizador está debajo de la ventana del editor). A continuación, guarde la configuración de la página.

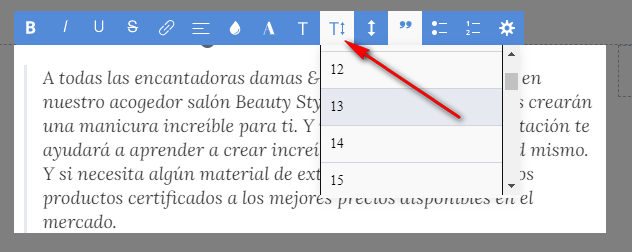
En la configuración del widget «texto» es posible establecer un tamaño de fuente diferente.
Abra la configuración del widget «texto» y establezca los valores necesarios para la fuente seleccionada.
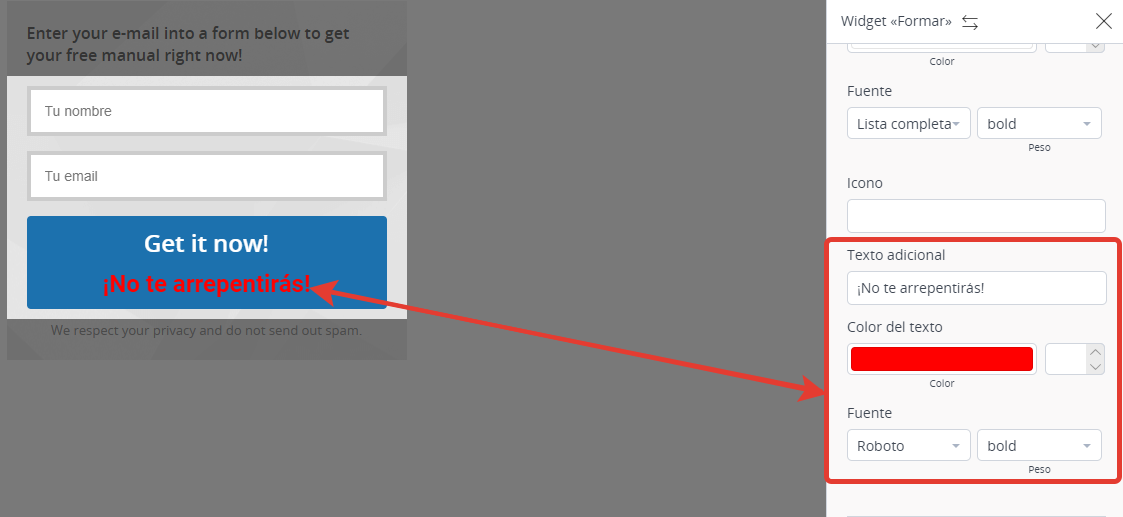
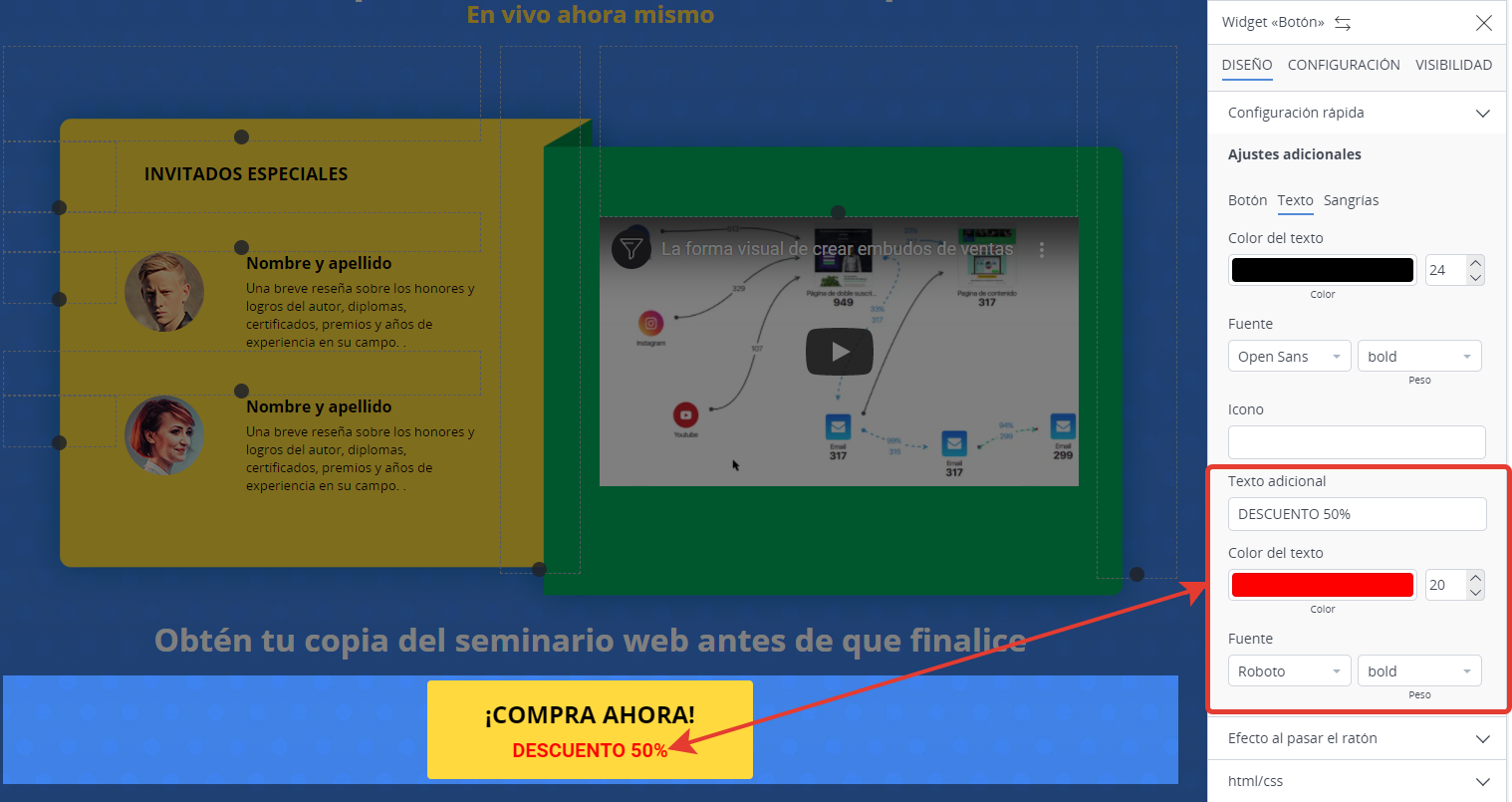
En la configuración del widget «Formulario» en el elemento «Configuración de diseño» existe la oportunidad de ingresar texto adicional que se colocará debajo del bloque de título en el botón, con la capacidad de establecer la altura de la fuente. El texto de la línea superior se edita directamente en el botón.
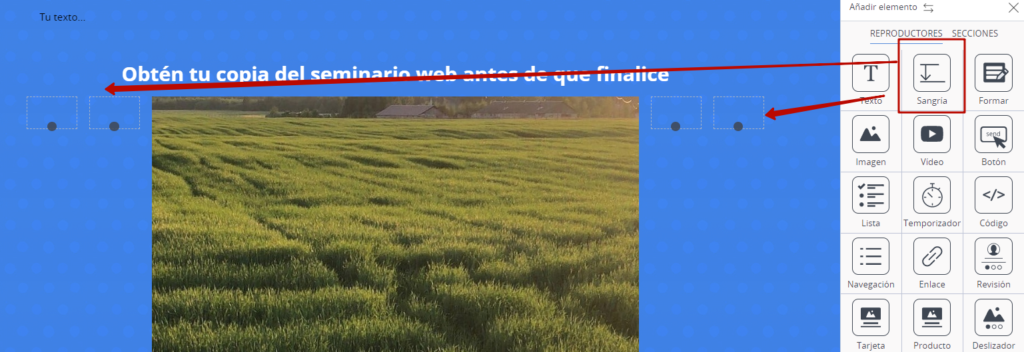
El tamaño de la imagen en el widget Imagen puede cambiarse utilizando la sangría del widget Sangría.
Para ello, arrastre el widget de sangría a un lado y al otro del elemento a redimensionar. A continuación, arrastre el borde del widget para ajustar la posición y el tamaño del elemento en la página.

Todos los elementos del Diseñador se pueden mover y cambiar de tamaño añadiendo un widget de sangría izquierda/derecha/inferior/superior.
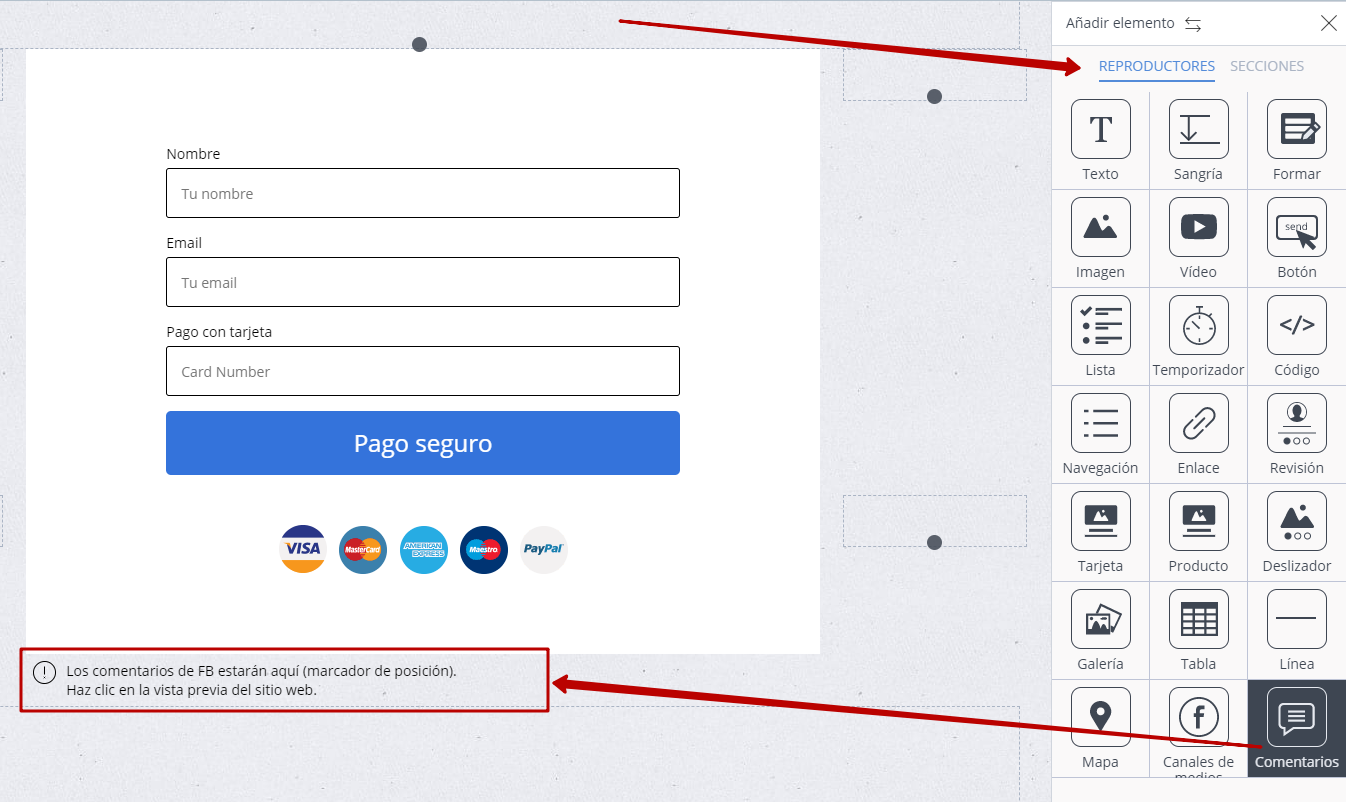
En el editor de páginas, seleccione el bloque en el que desea colocar comentarios y arrastre el widget allí con el mouse.

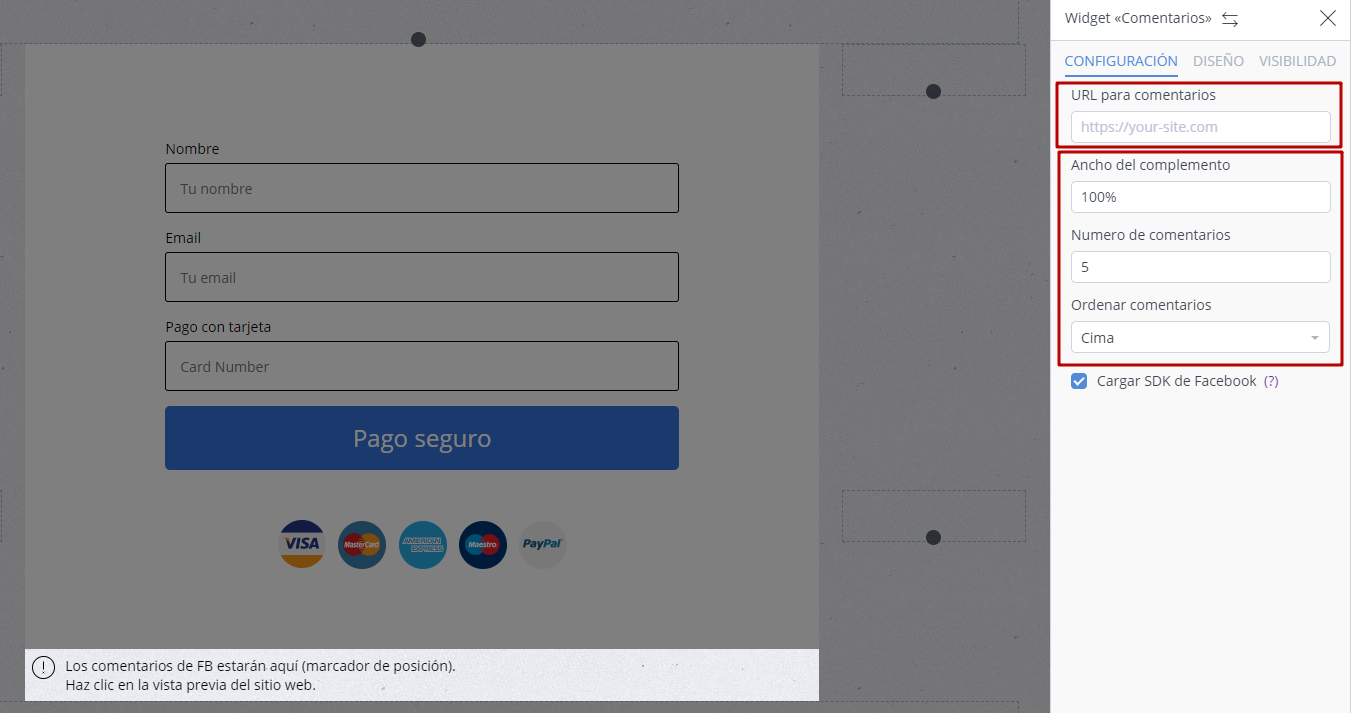
Vaya al editor de widgets haciendo clic en el icono de lápiz o abriendo el editor con un clic del mouse. En el cuadro URL del comentario, pegue el enlace a su página de Facebook. Los campos a continuación están configurados con la configuración predeterminada, si necesita otras configuraciones, simplemente edite los campos especificando sus parámetros.

Haga clic en la vista previa de la página para ver cómo se mostrarán los comentarios.
Para copiar el enlace a la página para incrustarlo en el widget, vaya a su cuenta de FB, abra la página y copie el enlace en la barra de direcciones.
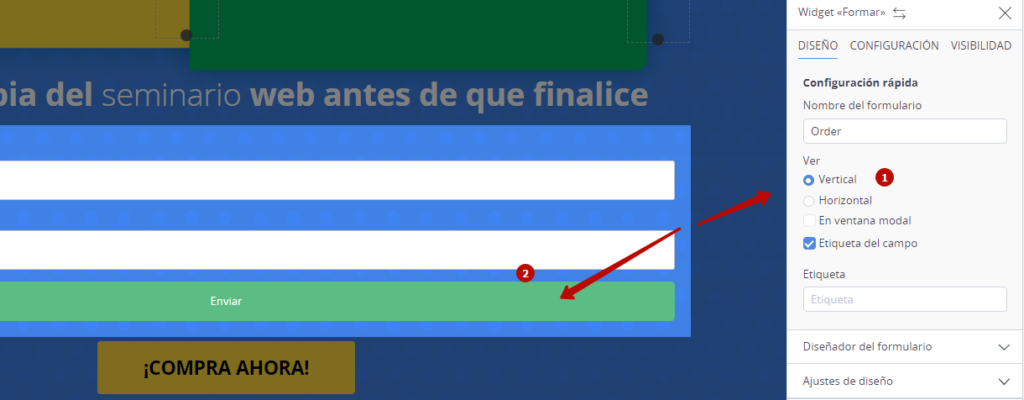
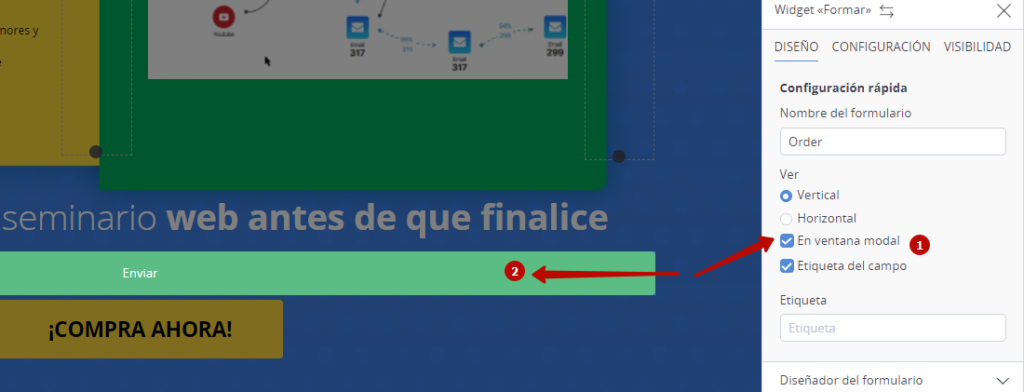
Para editar un formulario en la ventana modal, primero debe cambiar la posición del formulario a la posición normal, vertical, seleccionando «Vertical» en la configuración del formulario.

A continuación, realice los ajustes necesarios del formulario y, si es necesario, edite el nombre del botón colocando el cursor en el texto del botón.

Y luego cambiar el formulario a la posición «en ventana modal».
El formulario de suscripción en la ventana modal se edita y se puede continuar con la página.
El servicio «recuerda» las versiones no guardadas junto con el navegador y ofrece guardarlas. Esto puede ser útil (por ejemplo, cuando se ha olvidado de guardar los cambios) o al revés. Así que si ves una opción de guardado, te recomiendo que te fijes en la fecha de guardado, ya que suele ser un buen indicador de si debes o no guardar la versión que has hecho.
También puede utilizar este botón para guardar páginas importantes como plantillas como medida de seguridad:

Hemos preparado un artículo aparte sobre este tema.
Si el formulario de suscripción/pedido se inserta en una página de dominio externo y, al mismo tiempo, el recaptcha del autor está habilitado en la configuración de CRM, entonces es necesario agregar el dominio de la página donde se agrega el formulario a la configuración de recaptcha, de lo contrario, el formulario no funcionará.