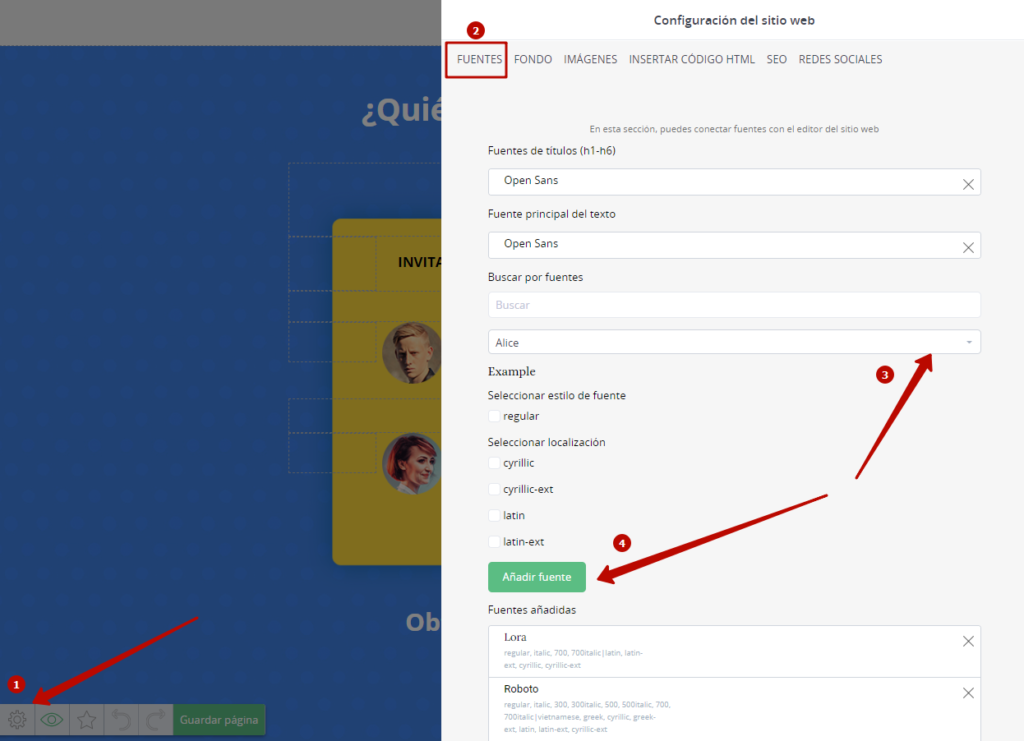
Puede añadir/eliminar la fuente deseada en el editor de páginas desde la colección de fuentes ya preparadas haciendo clic en el engranaje de la parte inferior y en la pestaña “Fuentes”.

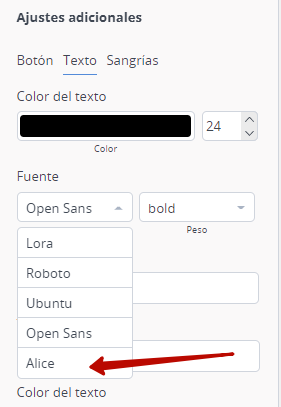
Una vez añadida, la fuente deseada aparecerá en todos los elementos de la página:

Si desea conectar fuentes específicas – debe haber una biblioteca (archivo) de la que se toman los datos de la fuente. Tienes que subirlo al gestor de archivos de tu cuenta. A continuación, utilice un enlace a esa biblioteca/archivo en su código.
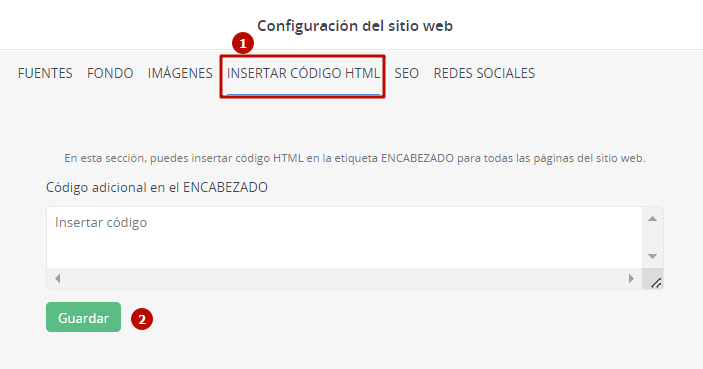
Añade el código con el enlace a la fuente en los ajustes de la pestaña “Insertar código HTML”

Fuente de la cabecera
<meta charset="utf-8">
<title>Fuente</title>
<style>
@font-face {
font-family: Pompadur; /* Tipo de letra */
src: url(https://su_nombre_de_usuario.soloclic.com/media/content/su_nombre_de_usuario/fuente/pompadur.ttf); /* Ruta al archivo de fuente */
}
h1 {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
</style>
En el código fuente, inserte el enlace a la fuente desde el gestor de archivos, su userlogin (es decir, su nombre de usuario Soloclic) y especifique que la nueva fuente funcionará para los encabezados (h1). De la misma manera, si quieres que la fuente se aplique a los títulos h2-h5, lo escribirás en el código.
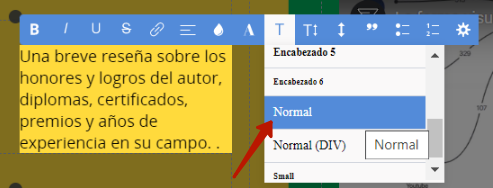
Antes de
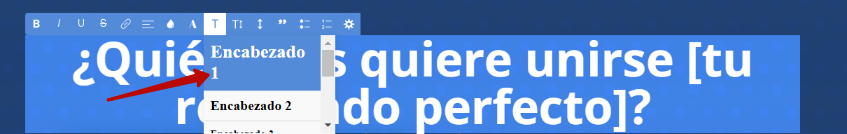
En el editor, el botón le permitirá cambiar el tamaño de la fuente.

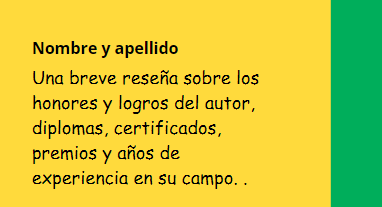
Después de
Guarde la página, salga del editor y verá la versión de la fuente cambiada:

Fuente de la caja de texto
<meta charset="utf-8">
<title>Fuente</title>
<style>
@font-face {
font-family: Pompadur; /* Tipo de letra */
src: url(https://su_nombre_de_usuario.soloclic.com/media/content/su_nombre_de_usuario/fuente/scandalProRegular.ttf); /* Ruta al archivo de fuente */
}
p {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
</style>
En el código fuente inserte el enlace a la fuente desde el gestor de archivos, su userlogin (es decir, el login del servicio) y especifique que la nueva fuente funcionará para el párrafo (p).
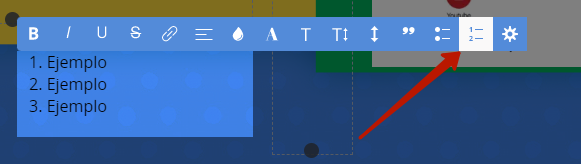
Antes de

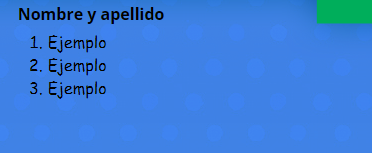
Después de

Fuente de la lista
<meta charset="utf-8">
<title>Fuente</title>
<style>
@font-face {
font-family: Pompadur; /* Tipo de letra */
src: url(https://su_nombre_de_usuario.soloclic.com/media/content/su_nombre_de_usuario/fuente/scandalProRegular.ttf); /* Ruta al archivo de fuente */
}
ol {
font-family: Pompadur, 'Comic Sans MS', cursive;
}
</style>
En el código fuente, inserte un enlace a la fuente desde el gestor de archivos, su userlogin (es decir, su login de Soloclic) y especifique que la nueva fuente funcionará para la lista numerada (ol).
Antes de

Después de

También, además, en el código, puede escribir los parámetros de la fuente:
- <b – negrita
- <i> – cursiva
- <u> – subrayado
- <s> – tachado
Las respuestas a las preguntas más comunes sobre el editor de páginas se encuentran en las FAQ

