Content
- 1 ¿Cómo agregar (crear) una lección?
- 2 Selección de plantilla
- 3 Herramienta de diseño de páginas para lecciones
- 4 Colección de secciones listas para usar
- 5 Cómo agregar nuevos widgets
- 6 Cómo arrastrar y soltar elementos
- 7 Cómo cambiar el diseño del elemento
- 8 Trabajar en la versión móvil del generador de lecciones
- 9 Preguntas frecuentes
¿Cómo agregar (crear) una lección?
Ya hemos descrito cómo agregar una nueva lección en este artículo.
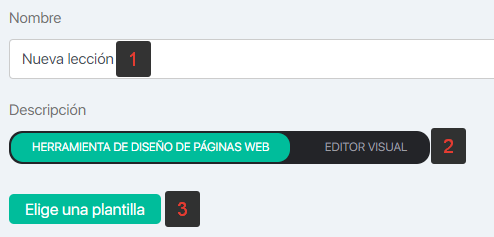
Luego, seleccione un tipo de editor de lecciones: herramienta de diseño de páginas web o editor visual. Este artículo analizará la herramienta de diseño de páginas web para crear nuevas lecciones. Por lo tanto, ingrese el nombre de la lección, deje la configuración por defecto y haga clic en «Elige una plantilla»:
En este artículo se describe cómo crear lecciones con el editor visual.
Selección de plantilla
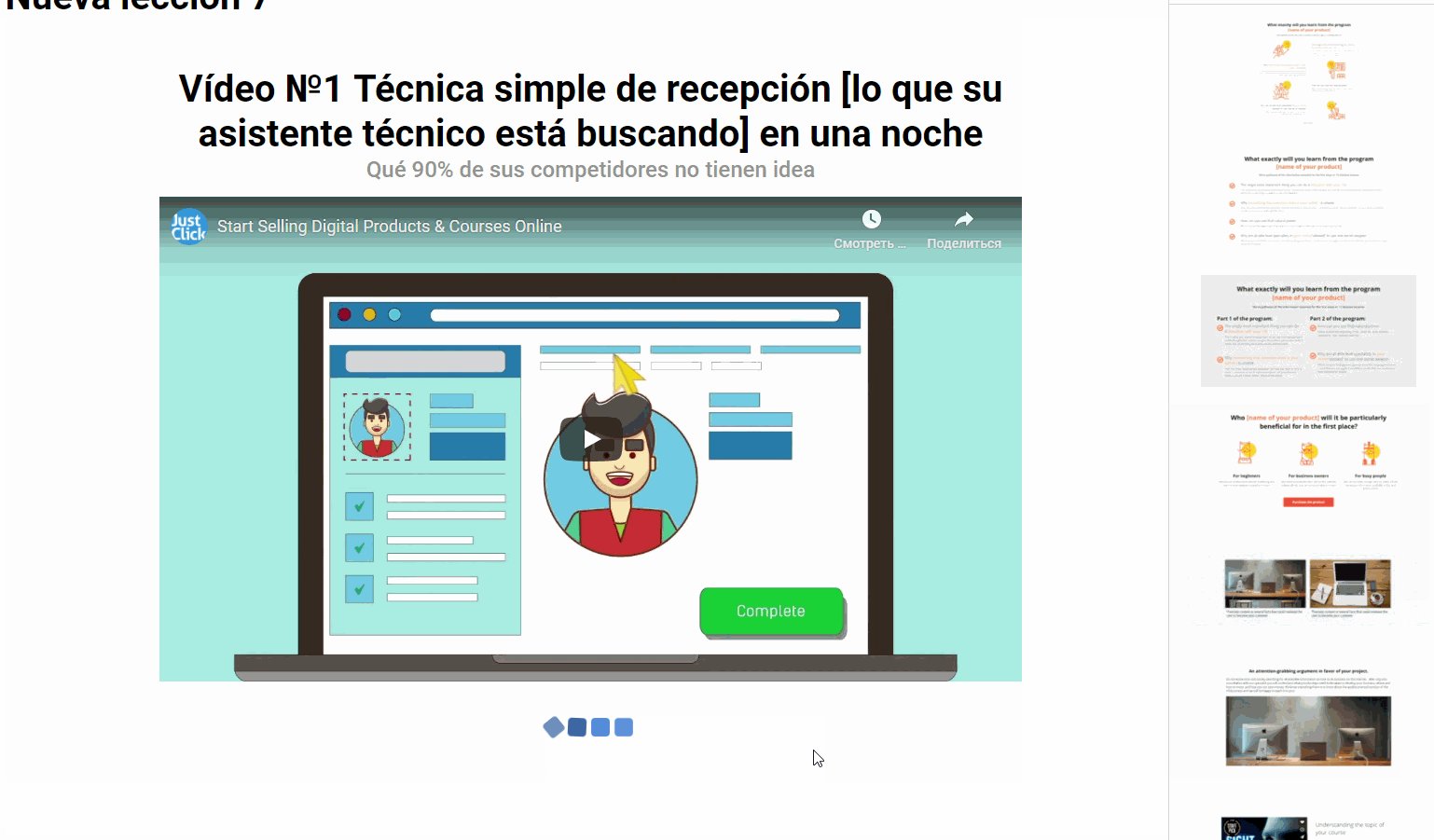
Seleccione una plantilla para sus lecciones futuras o cree una nueva plantilla desde cero. Mire atentamente las plantillas para decidir cuál es la mejor. Aquí también puede encontrar los creados anteriormente. Haga clic en «Ver» para obtener una vista previa de una plantilla:

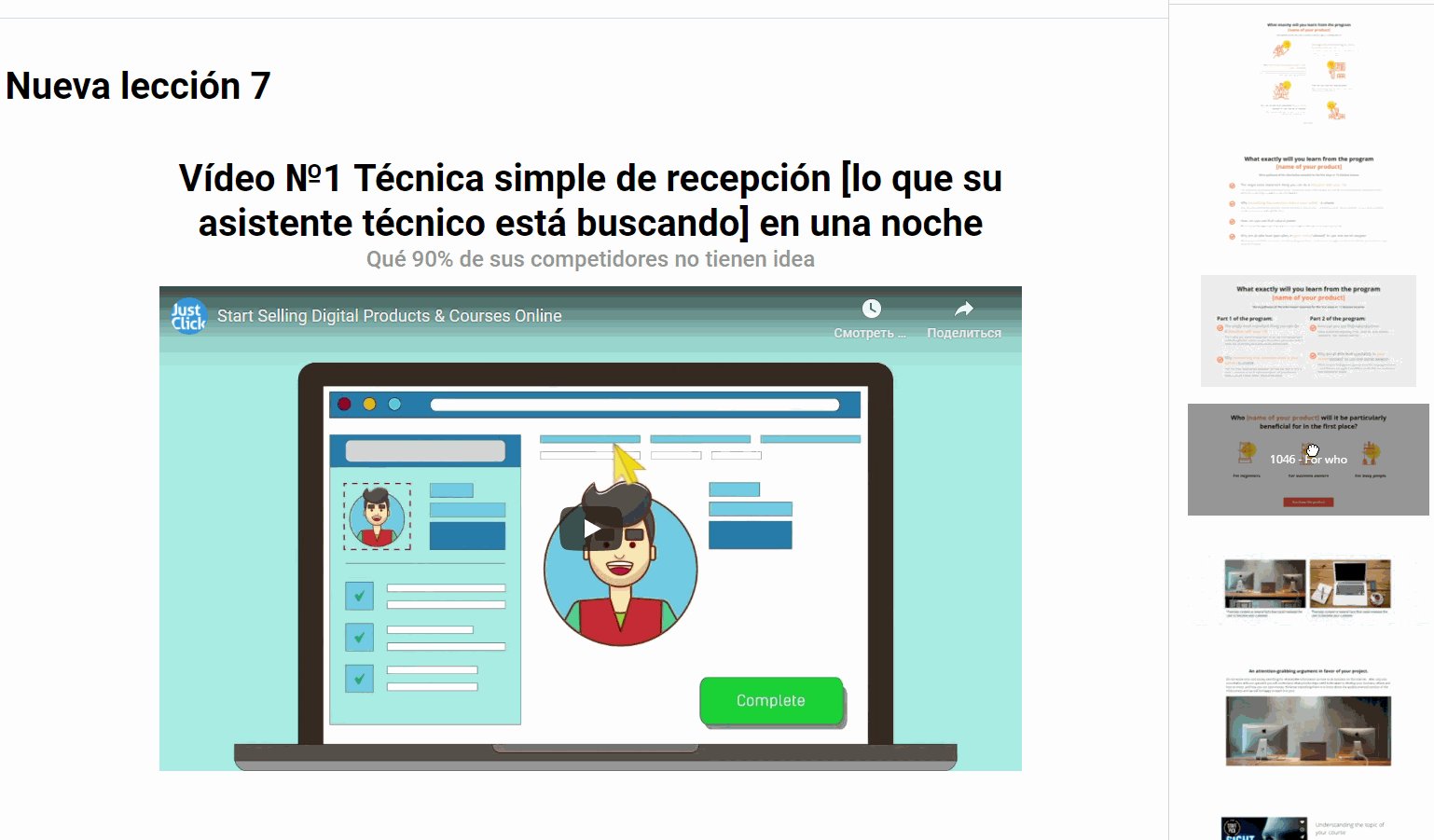
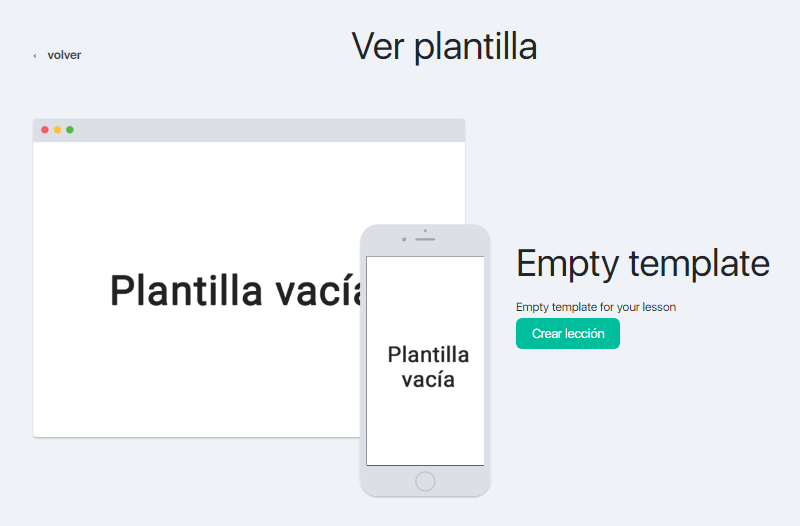
La ventana abierta mostrará una vista previa de la plantilla en la pantalla de una computadora y dispositivos móviles. Si selecciona la plantilla adecuada, es hora de crear una lección:

Herramienta de diseño de páginas para lecciones
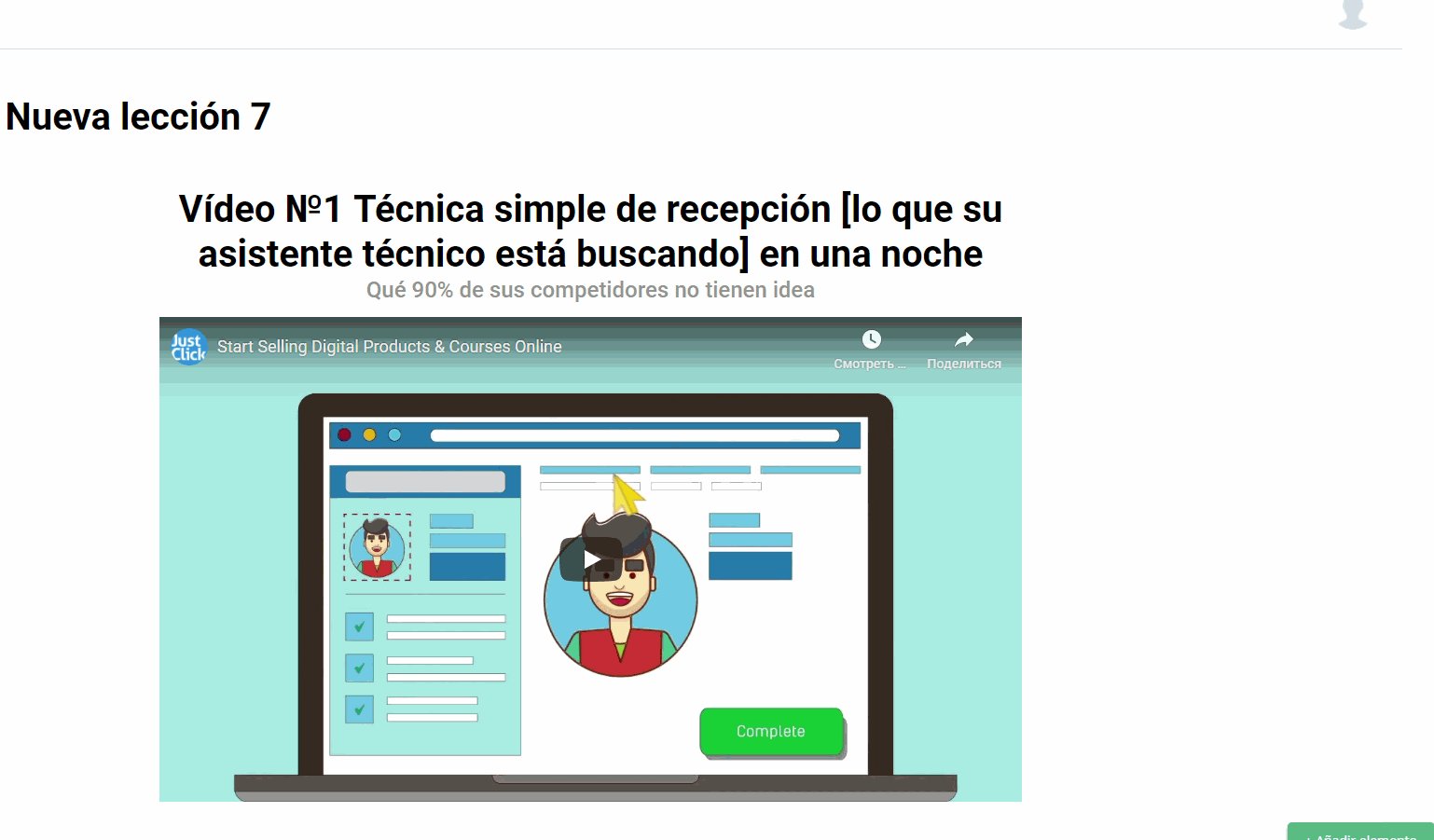
La herramienta de diseño de lecciones ocupa toda la pantalla.
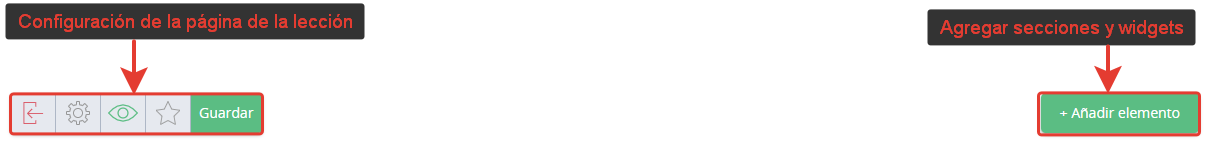
Los botones de control están en la parte inferior de la pantalla:
- izquierda — configuración de página;
- derecha — agregando nuevos elementos.
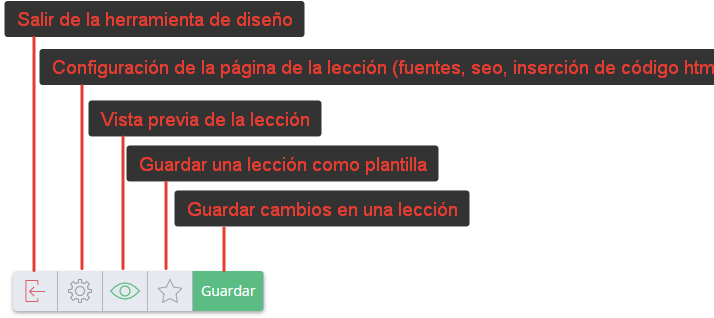
Botones de control a la izquierda:
Para comenzar a crear una lección, arrastre y suelte la sección requerida en el espacio de trabajo y luego agregue los widgets relevantes.
Colección de secciones listas para usar
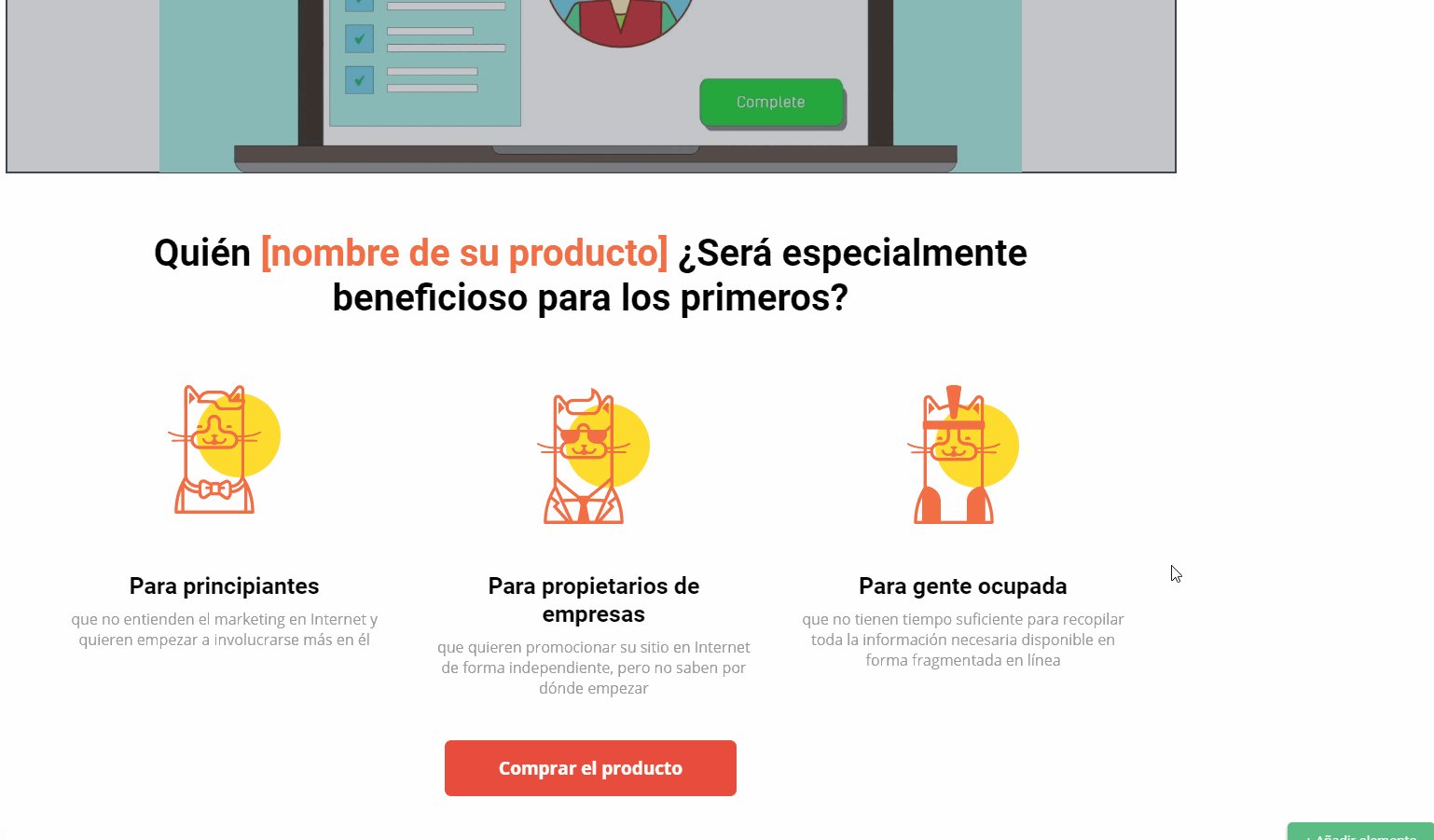
Los bloques de páginas grandes (secciones) se dividen en categorías según el contenido: ventajas, contenido, encabezado, pie de página, productos, etc. Las secciones listas para usar pueden acelerar el proceso de creación de las lecciones. Haga clic en «Agregar elemento» a continuación a la derecha para seleccionar y agregar las secciones en la página.
También puede añadir su propia plantilla de secciones a la colección de secciones finalizadas.
Para guardar la sección como plantilla, sitúe el ratón en la esquina superior derecha de la sección y haga clic en el icono de estrella.

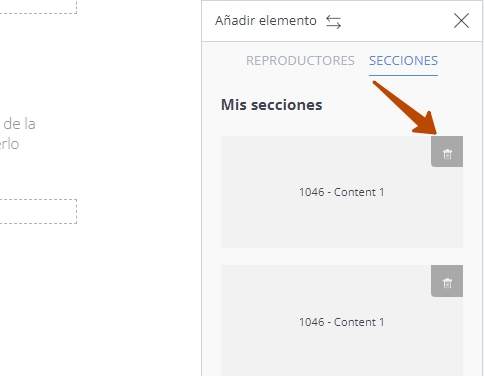
Para eliminar una plantilla de sección, inicie sesión en la categoría Mis secciones de la colección de secciones finalizadas y haga clic en el icono de cesta de la plantilla de sección que desea eliminar.

Cómo agregar nuevos widgets
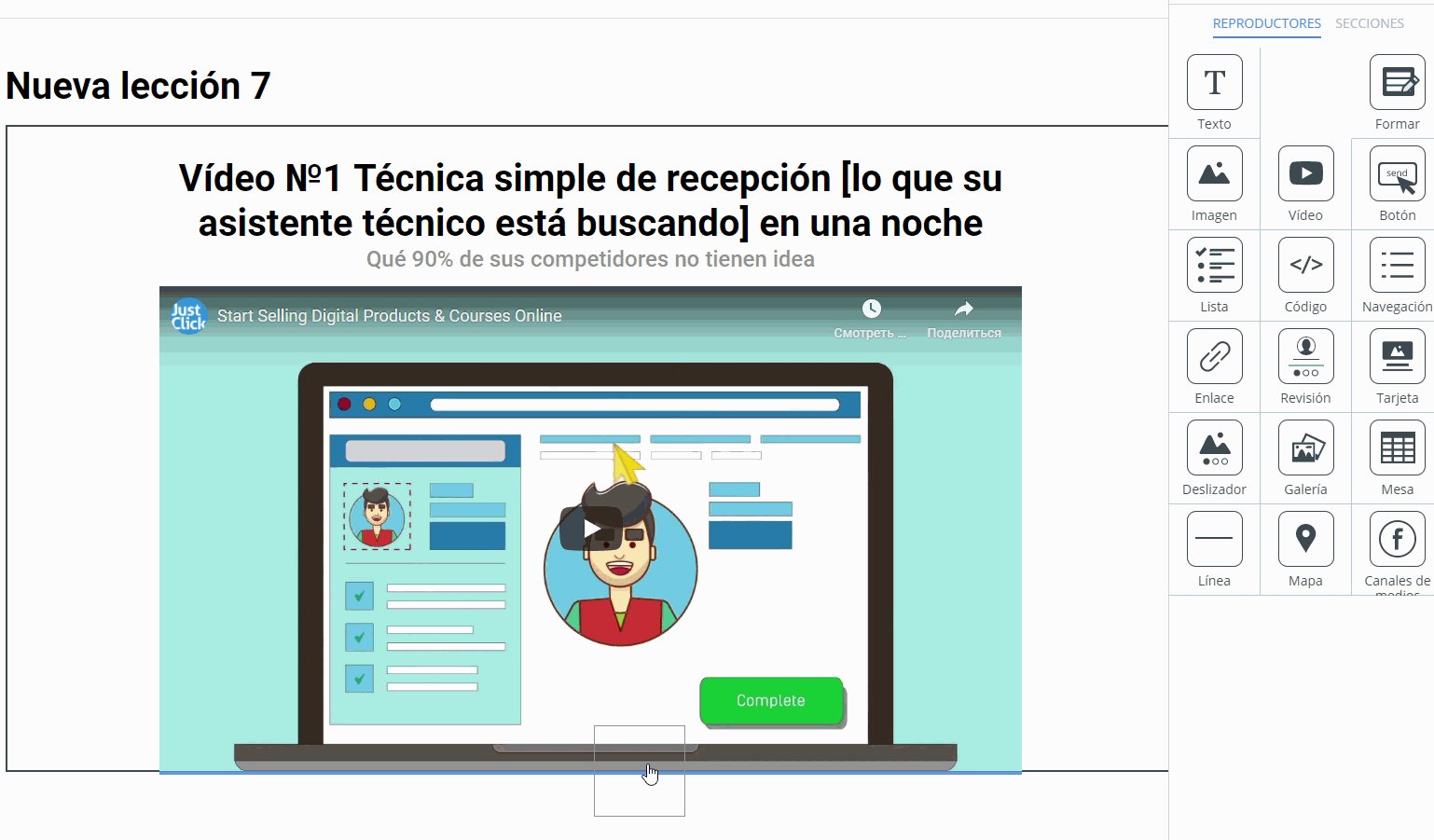
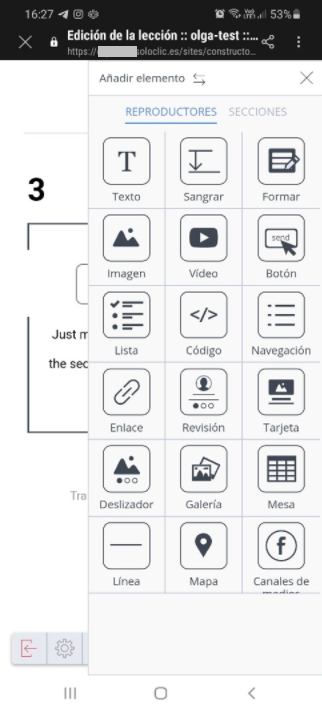
Para agregar widgets en la página, seleccione y publique una sección (haciendo clic con el botón izquierdo del mouse). Haga clic en «Agregar elemento». Aparecerá un panel a la derecha, seleccione una pestaña «WIDGETS», haga clic en el elemento requerido y arrástrelo y suéltelo en la sección donde desea que esté.
El lugar de inserción del elemento es de color azul.
Cómo arrastrar y soltar elementos
Para mover una sección o un widget, haga clic en el encabezado de un bloque. Mantenga el botón izquierdo del mouse sobre un elemento y arrástrelo y suéltelo en el lugar requerido. Puede seleccionar un lugar de inserción antes de colocar un elemento en el lugar elegido. Siga el mismo procedimiento para los bloques en una fila. Simplemente arrastre la línea entre ellos. Este procedimiento se utiliza con frecuencia para colocar un texto cerca de una imagen, sin embargo, está disponible para cualquier bloque:
 Los widgets se pueden mover dentro de una sección y entre las secciones. Cuando arrastra un widget de una sección a otra, se convierte en el primero de una nueva sección. Una vez que arrastre un widget a una nueva sección, seleccione esta sección (haciendo clic con el botón izquierdo del mouse) y arrastre un widget al lugar requerido dentro de la sección.
Los widgets se pueden mover dentro de una sección y entre las secciones. Cuando arrastra un widget de una sección a otra, se convierte en el primero de una nueva sección. Una vez que arrastre un widget a una nueva sección, seleccione esta sección (haciendo clic con el botón izquierdo del mouse) y arrastre un widget al lugar requerido dentro de la sección.
Cómo cambiar el diseño del elemento
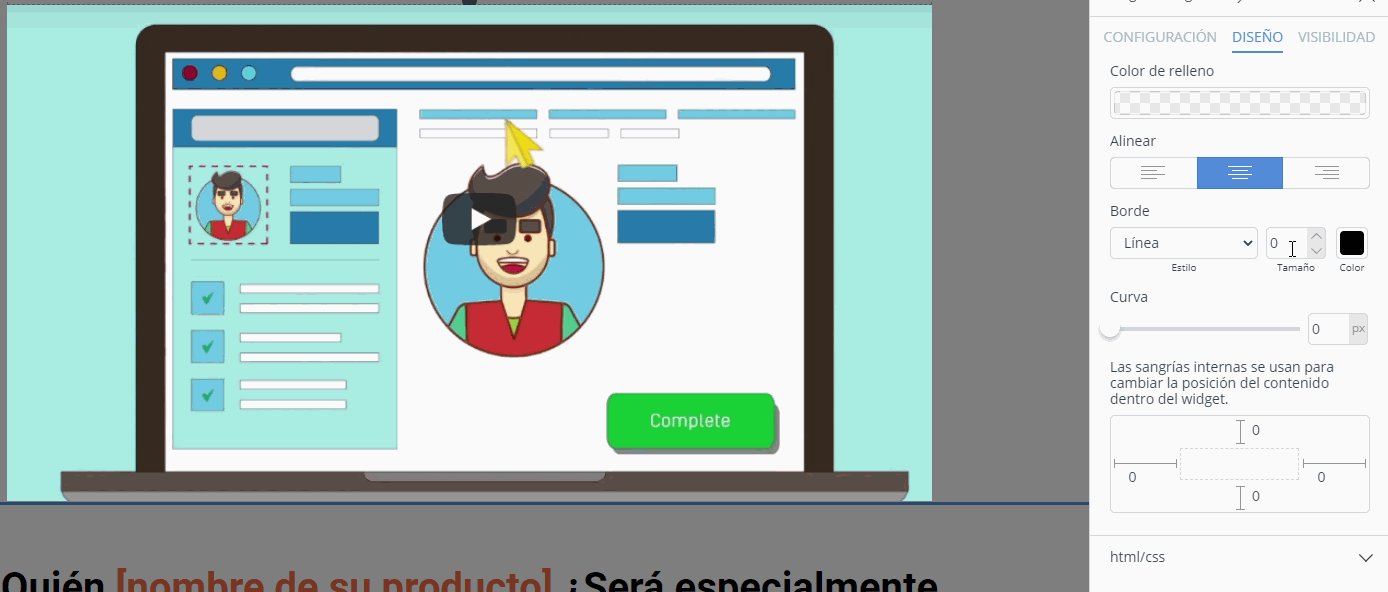
Haga clic en el elemento requerido; verá su configuración en el panel derecho. Cada widget tiene estilos listos para usar que pueden ahorrarle tiempo. Puede agregar clases CSS al bloque en la pestaña html / css.
La herramienta de diseño de páginas web le ahorrará tiempo y creará lecciones útiles para sus estudiantes.
Trabajar en la versión móvil del generador de lecciones
A veces, es posible que deba editar una lección con solo un dispositivo móvil a mano.
En el diseñador de lecciones, puede agregar, eliminar secciones y widgets, realizar cambios en la configuración de los widgets desde dispositivos móviles.
Preguntas frecuentes
Este error ocurre si su computadora o navegador tiene aplicaciones / complementos que se ejecutan cuando el navegador tiene acceso a un texto. Este comportamiento es típico de algunos traductores, administradores de contraseñas. Deshabilite todos los complementos en el navegador o use otro navegador / gadget.
Si esto no ayuda, comuníquese con el equipo de soporte técnico en el chat en línea que se encuentra en la esquina inferior derecha de su cuenta.
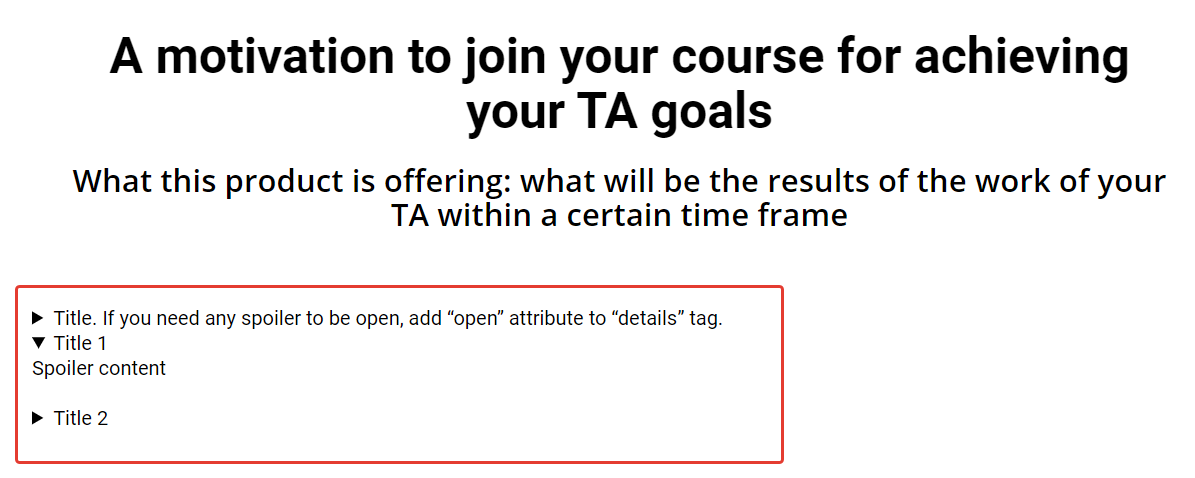
Inserte un código a continuación con el widget «código» y edite el código según sus necesidades.
<details> <summary>Título. Si necesita que se abra algún spoiler, agregue el atributo "abierto" a la etiqueta "detalles".</summary> <p>Contenido de spoiler</p> </details>
Si necesita que se abra algún spoiler, agregue el atributo «abierto» a la etiqueta «detalles».
<details open> <summary>Titulo 1</summary> <p>Contenido de spoiler</p> </details> <details> <summary>Titulo 2</summary> <p>Contenido de spoiler 2</p> </details>
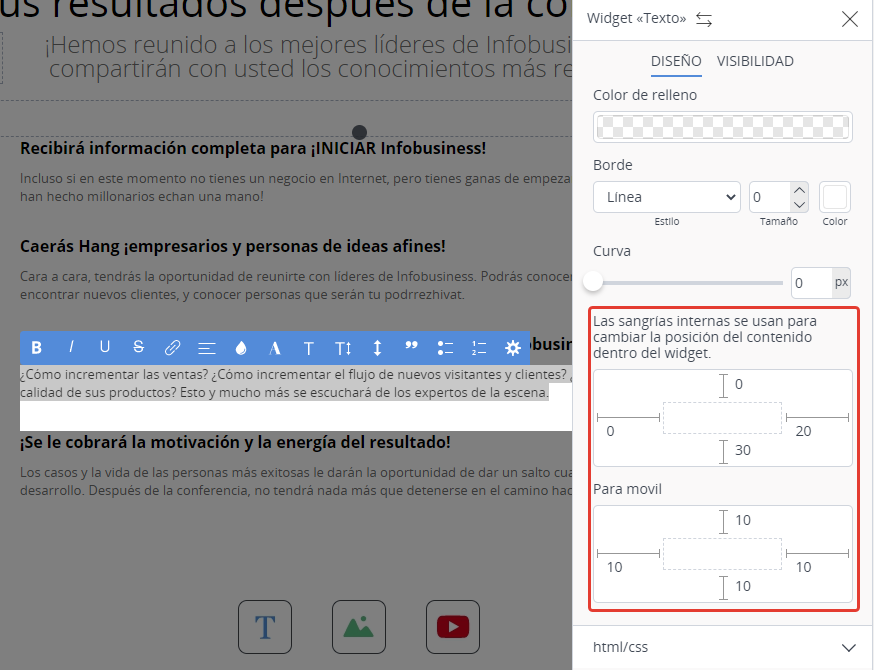
En la configuración del widget de texto, es posible establecer diferentes sangrías para las versiones de escritorio y móviles de la lección por separado.
Abra la configuración de «texto» del widget y establezca los valores de sangría necesarios.
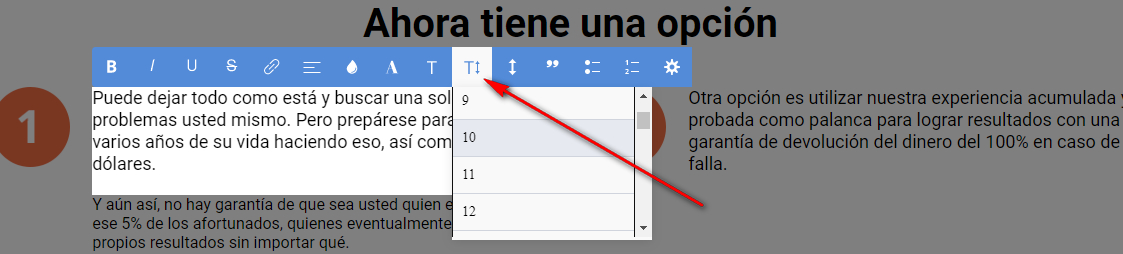
En la configuración del widget «texto» es posible establecer un tamaño de fuente diferente.
Abra la configuración del widget «texto» y establezca los valores necesarios para la fuente seleccionada.
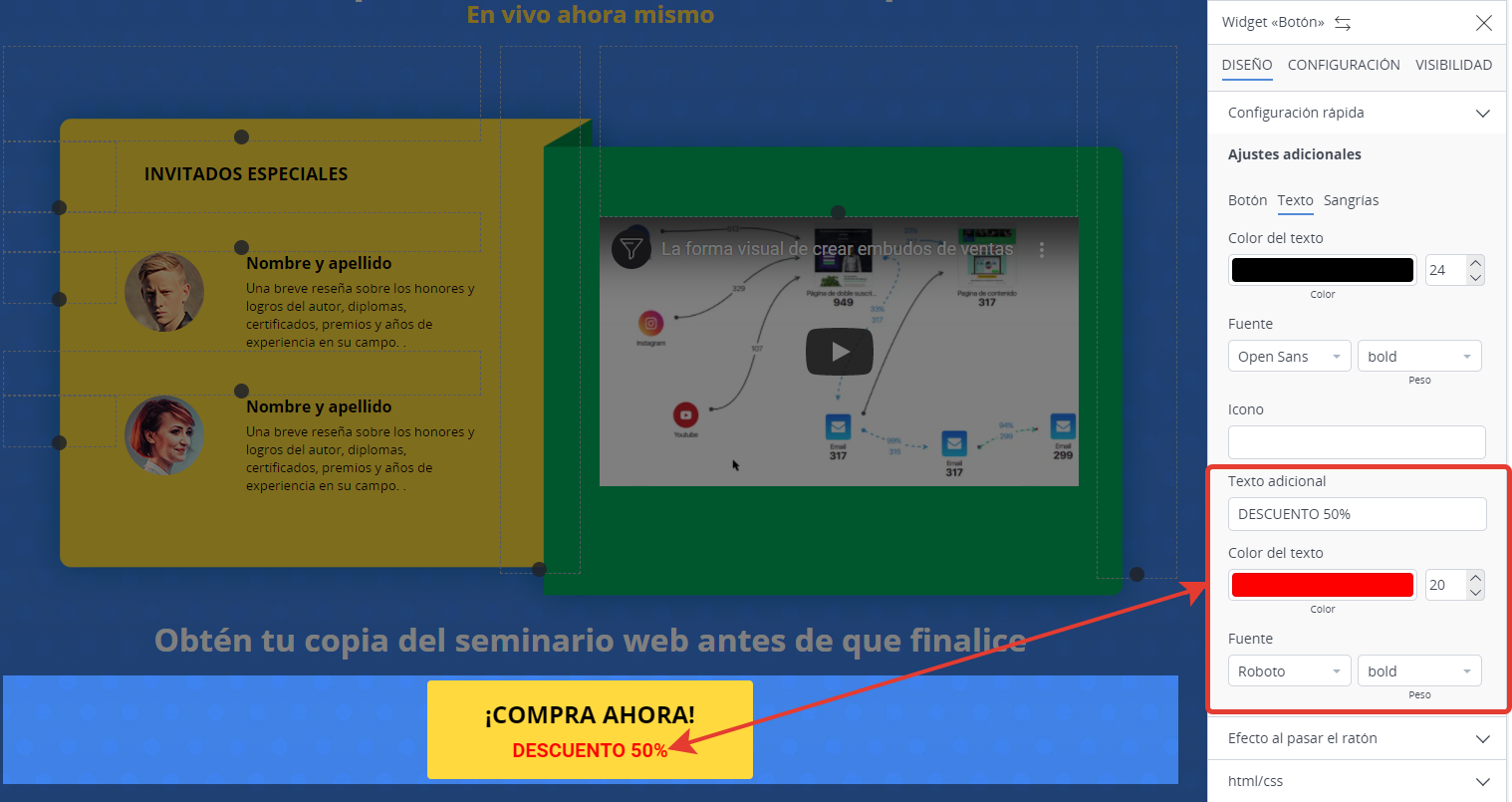
En la configuración del widget «Botón» en el elemento «Configuración» en la pestaña «Texto», es posible ingresar texto adicional, que se colocará debajo del bloque de título en el botón, con la capacidad de establecer la altura y color de la fuente. El texto de la línea superior se edita directamente en el botón.
Hay una función similar en el widget Form.
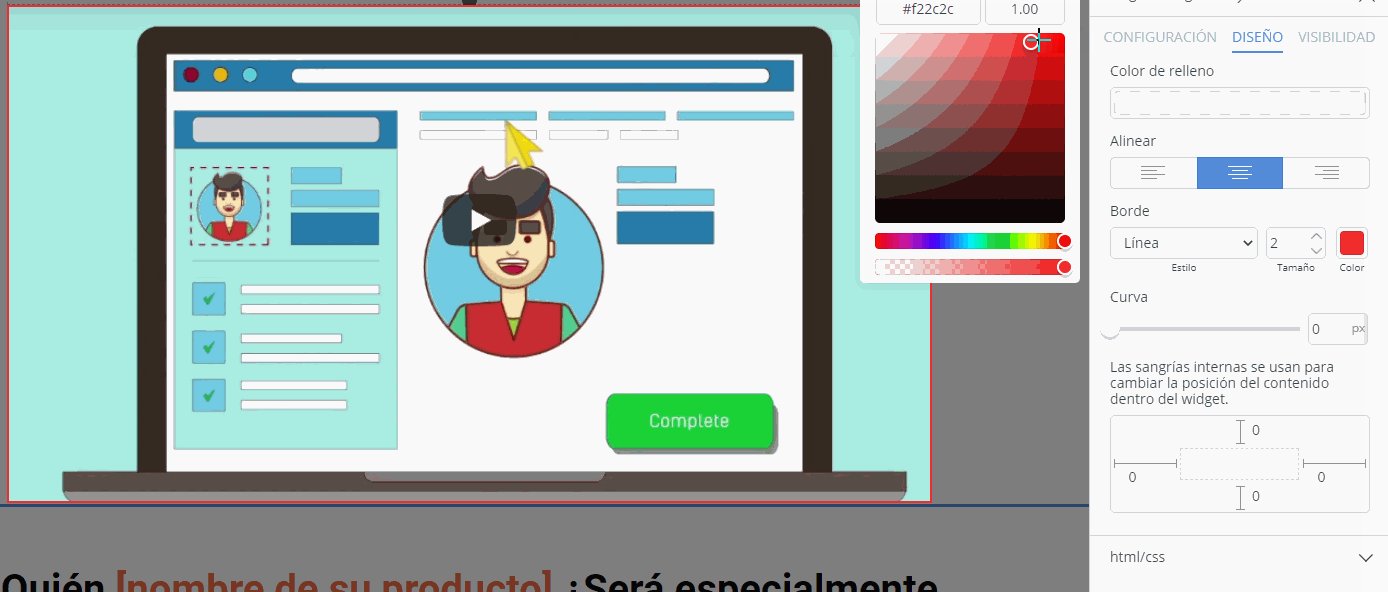
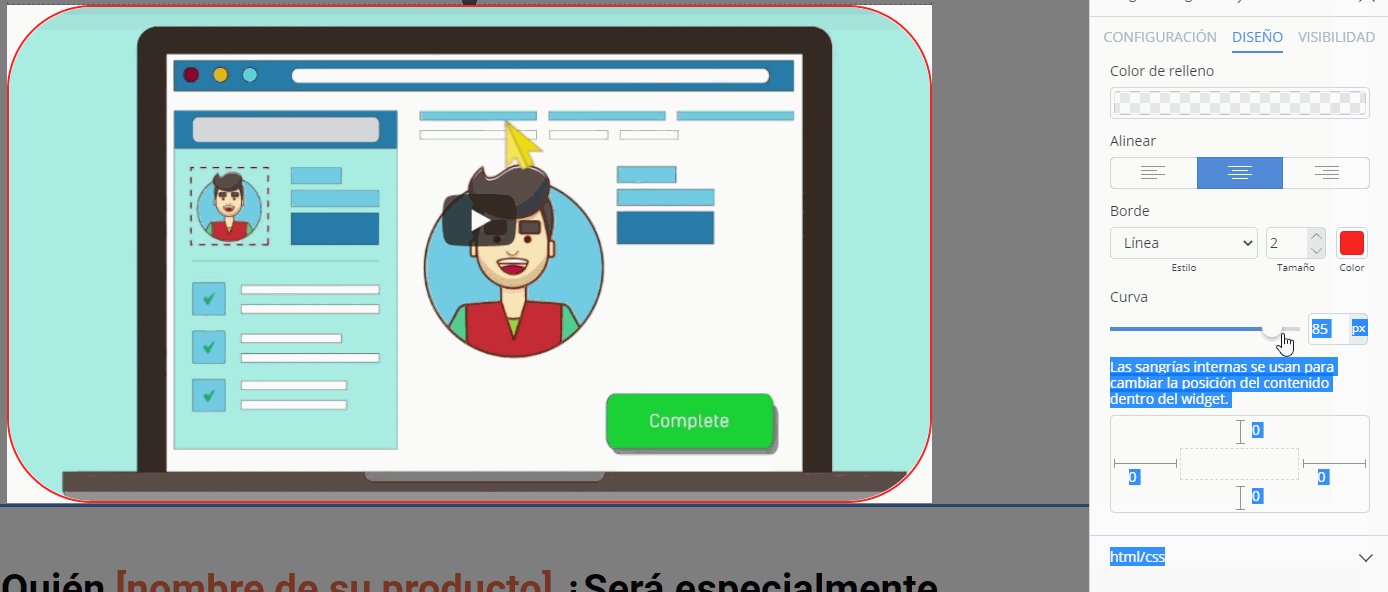
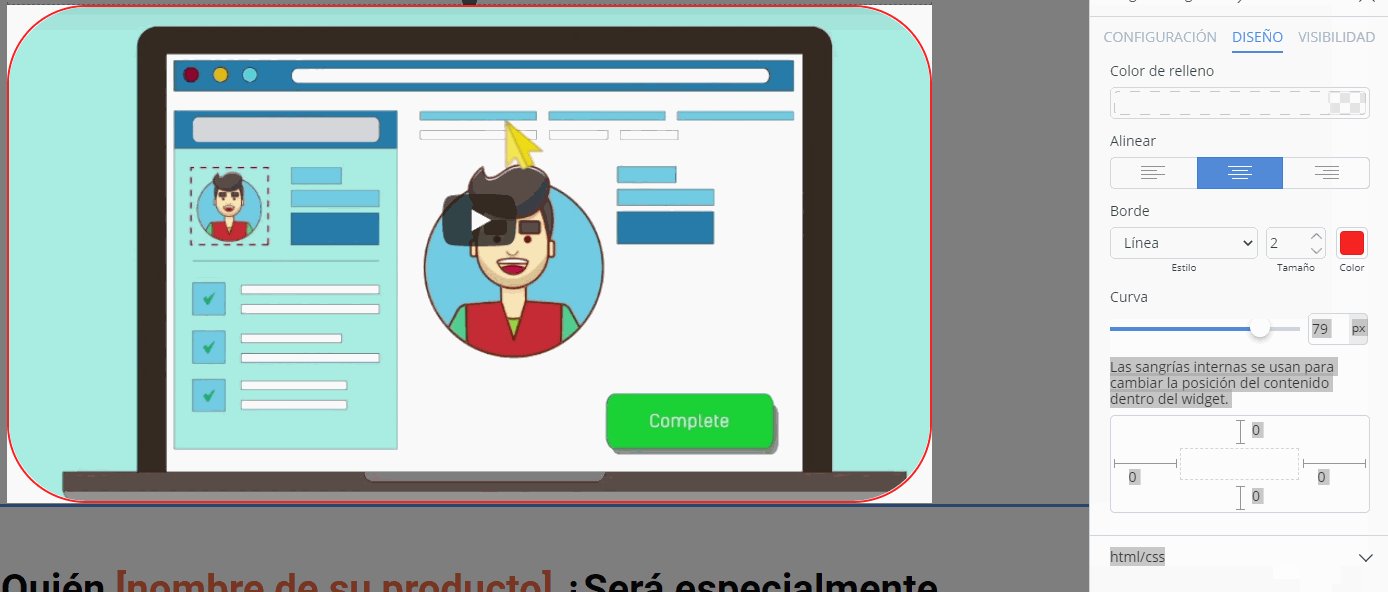
En la configuración de la sección es posible establecer diferentes estilos para el contorno de la sección (marco).
Puede elegir diferentes tipos de Trazo de Sección, grosor de línea, color de línea, márgenes internos y externos del contenido, la presencia de una sombra, su color y ancho.
Abra la Configuración de sección y establezca los valores de Trazo de sección deseados.

Hemos preparado un artículo aparte sobre este tema.