Content
- 1 Descripción
- 2 Elementos clave
- 3 Salir del constructor de formularios
- 4 Para crear una plantilla
- 5 Publicar
- 6 + Añadir elemento
- 7 Configuración general del formulario
- 8 FAQ (preguntas frecuentes)
Descripción
Form Constructor es una herramienta simple que ahorra un tiempo precioso y crea una forma moderna en dos clics. El código del formulario se puede copiar e insertar fácilmente en sitios web de terceros.
Para ingresar al Constructor de formularios de suscripción, vaya a «Contactos» – «Formularios». Para crear un formulario de pedido, vaya a «Tienda» – «Formularios de pedido».
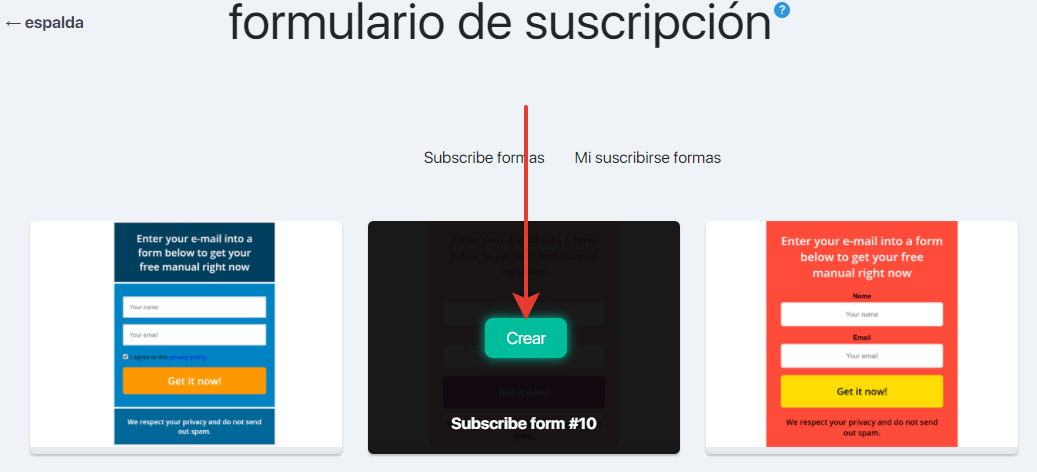
La ventana abierta mostrará los formularios listos para usar desarrollados por nuestros diseñadores.
Para seleccionar un formulario vacío, elija el que se ajuste a sus necesidades y haga clic en «Crear».
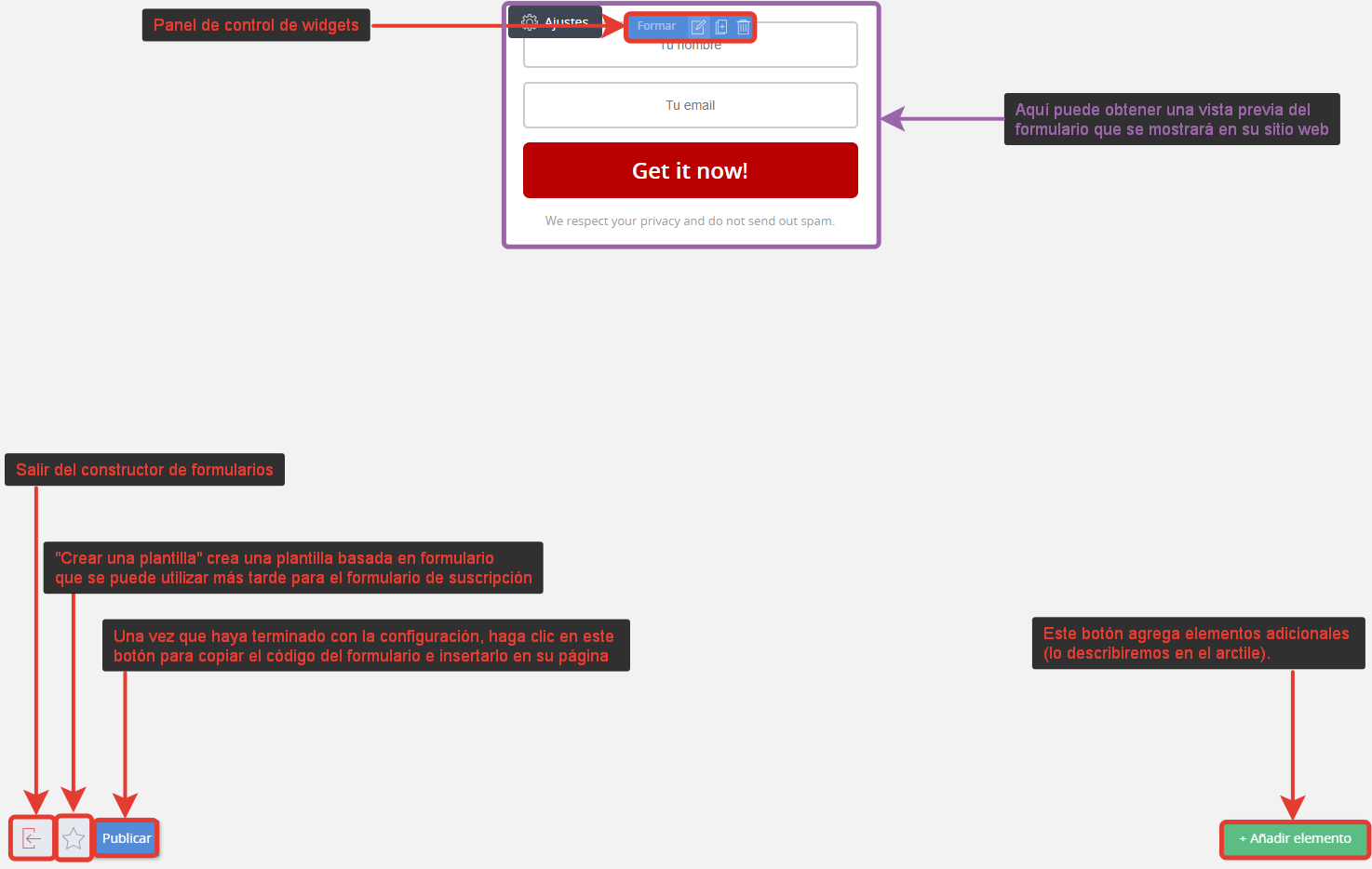
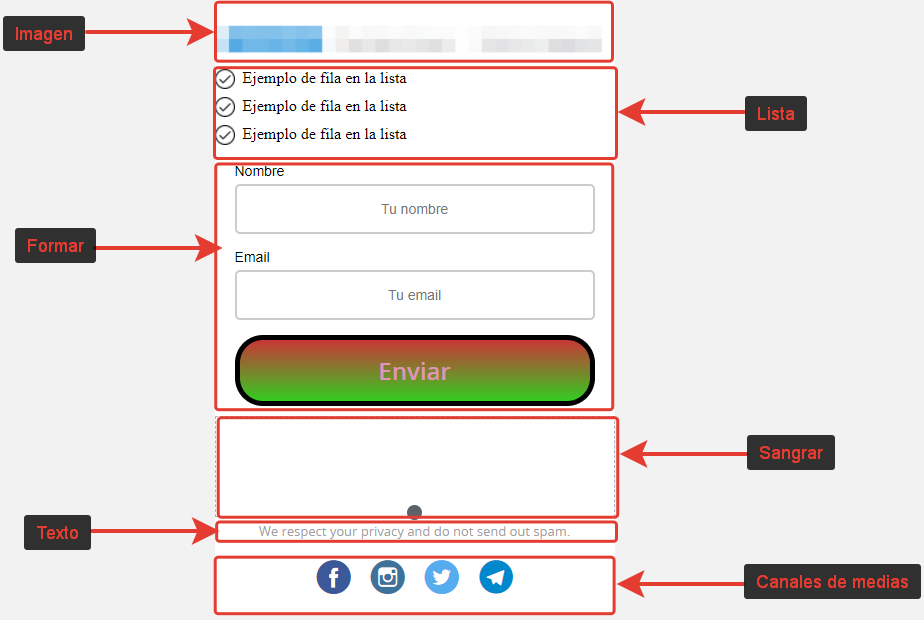
Elementos clave
Aquí hay una captura de pantalla para ilustrar las funciones de los botones.
Salir del constructor de formularios
Al hacer clic en el botón, aparecerá un cuadro de confirmación. Cuando salga del constructor, los cambios que realizó en el formulario no se guardarán.
Para crear una plantilla
El sistema no guarda los formularios, por lo tanto, puede guardarlos creando su propia plantilla. Si ya ha creado un formulario de suscripción y desea utilizarlo más tarde (para no perderlo), haga clic en «asterix». Escriba el nombre del formulario en la ventana del modelo que aparece y guarde la plantilla.
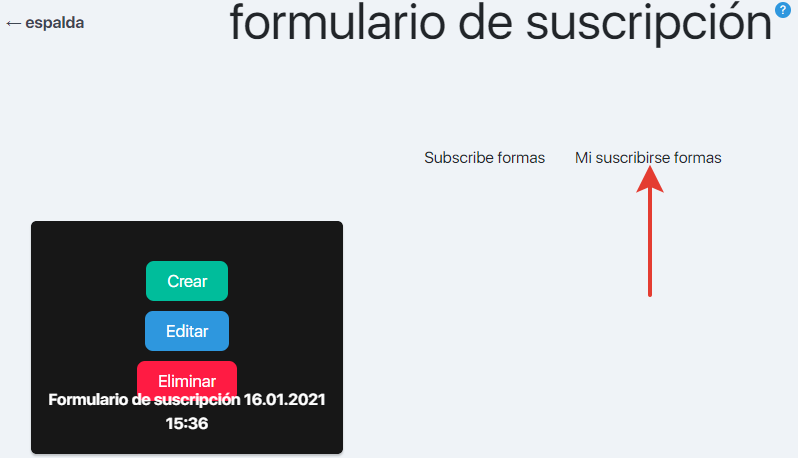
¿Cómo encontrar tu plantilla?
La próxima vez que ingrese al Constructor de formularios, aparecerá una nueva pestaña «Mis formularios de suscripción». Esta pestaña mostrará los formularios que ha elegido como plantilla.
Si apunta con el mouse a su plantilla, aparecerán tres botones “Crear”, “Editar” y “Eliminar”.
- Crear: se crea un nuevo formulario en su plantilla. En otras palabras, el formulario será similar a esta plantilla y puede editarlo sin que afecte a la plantilla principal.
- Editar: en comparación con el botón «Crear», edita una plantilla, pero no crea un formulario nuevo.
- Eliminar: se eliminará su plantilla creada. Tenga cuidado, porque la plantilla eliminada no se puede restaurar.
Publicar
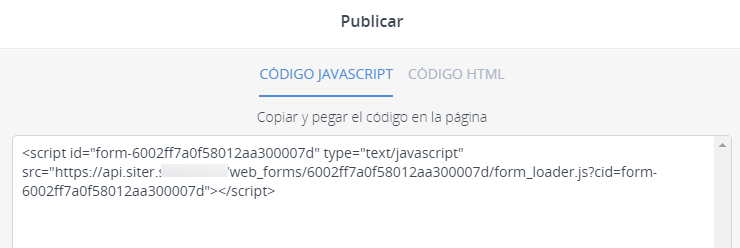
Al hacer clic en este botón, verá una ventana con el código de un formulario recién creado.

Código JavaScript
Copie este código e insértelo en la página requerida. Tenga en cuenta que si guarda un formulario como plantilla, en caso de editarlo, el formulario publicado en el sitio web se editará junto con la plantilla.
Código HTML
En comparación con el código JavaScript, si se publica en un sitio web, un formulario en el sitio web no se editará junto con la plantilla.
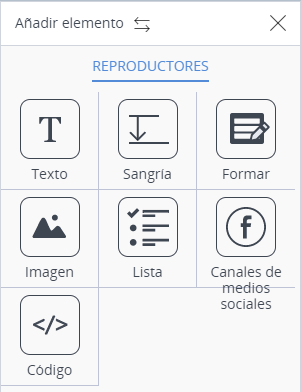
+ Añadir elemento
Este es el botón clave para trabajar con el Constructor de formularios. Puede abrir el menú con los elementos disponibles del formulario haciendo clic en este botón.

Veamos cada componente creando una forma real.
Ahora describamos todos los componentes uno por uno.
Formar
Este componente es suficiente para crear la forma más simple, porque contiene las funciones que necesita para el trabajo. Está incluido en todas las plantillas, por lo tanto, vayamos directamente a la configuración del formulario.
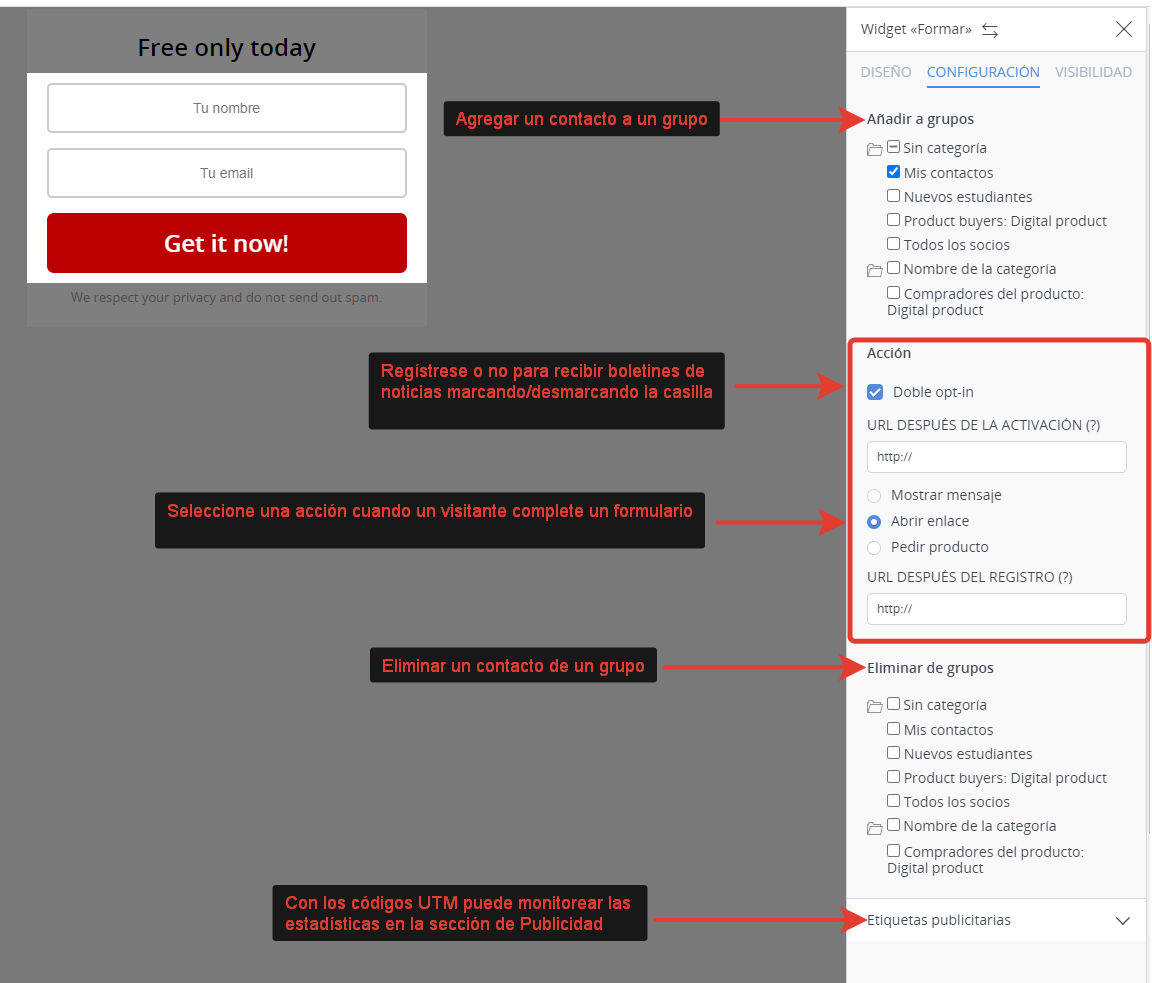
Configuraciones
Así es como se ve la pestaña «Configuración»:
Agregar a grupos
Un contacto pertenecerá al grupo (lista) / categoría que marque. Tenga en cuenta que en caso de marcar una categoría, aparecerá un contacto en todos los grupos (listas) dentro de esta categoría.
Para suscribirse a los boletines
Es crucial comprender cómo funciona esta herramienta, porque si no la usas correctamente, algunos suscriptores podrían dejarte.
- Si la casilla está marcada, el formulario agregará este contacto a «Contactos» y enviará una carta de activación. Una vez que el contacto sigue el enlace de esta carta, se activa (suscriptor) y puede recibir sus cartas.
- Si la casilla no está marcada, el formulario recopila los contactos (respuestas), las cartas de activación no se envían, por lo tanto, los contactos no se activan. Esto se puede hacer si la suscripción es opcional.
Comportamiento
- Mostrar mensaje: cuando complete el formulario, aparecerá una ventana modal con su texto.
- Abrir enlace: hacer clic en un botón de acción («Suscribirse», «Participar» o cualquier otra palabra) dirigirá al visitante a la página especificada. Si no se da ningún botón de acción, el visitante irá a su página predeterminada con una solicitud para ir a un buzón personal y seguir el enlace en una carta de activación para comenzar a recibir las cartas.
- Solicitar producto: al hacer clic en un botón de acción (“Solicitar”, “Comprar” o cualquier otra palabra) se realizará un pedido de un producto y los usuarios irán a la página con los métodos de pago. Si la configuración del formulario presupone que un usuario verifica varios productos, entonces un usuario puede decidir qué producto debe usarse para realizar un pedido al completar el formulario.
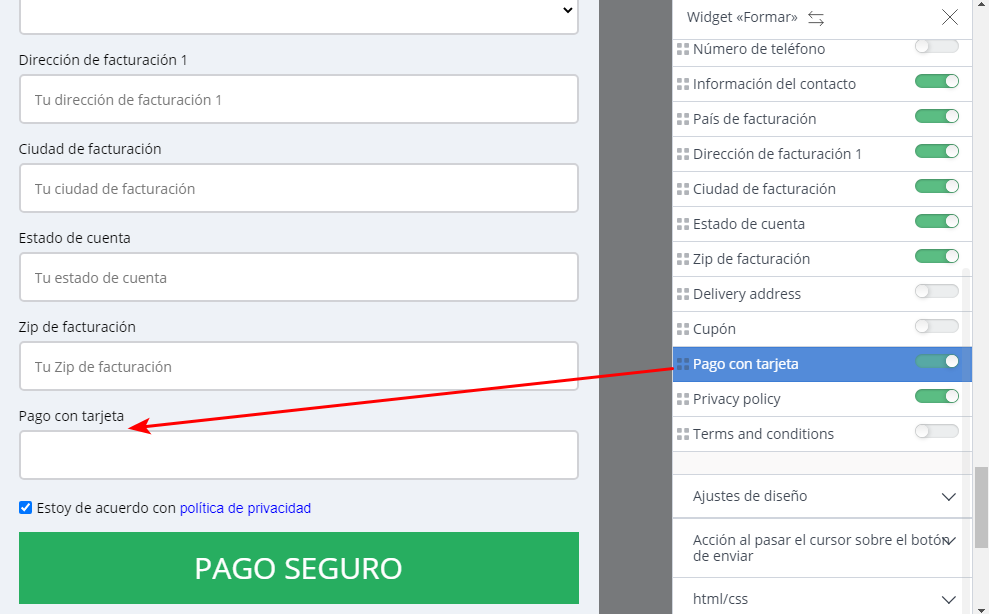
Cuando seleccione esta configuración, podrá agregar el campo «Pago con tarjeta» * al formulario. Este campo aparecerá y funcionará si tiene un Stripe conectado.La opción tiene un efecto positivo en la conversión a un comprador y se recomienda su uso en la mayoría de los casos.El único inconveniente de esta opción es que si por alguna razón no se pudo pagar la factura, entonces no se crea en el sistema, lo que significa que no se enviarán recordatorios al cliente.* La administración de campos y su configuración se analizan a continuación, en la sección «Diseñador de formularios«.
Eliminar de grupos
Se eliminará un contacto de los grupos (listas) / categorías que marque. Esta opción es útil cuando un suscriptor puede suscribirse al grupo A y darse de baja del grupo B. Por ejemplo, la suscripción a un grupo “Perder peso. Chicas de 50 a 60 kilos ”se da de baja del grupo“ Bajar de peso. Niñas de 60 a 70 kilos ”.
Etiquetas publicitarias
Funcionan igual que en “Informes” – “Canales” – “Agregar etiqueta publicitaria”, la diferencia es que estos parámetros no se mostrarán en el enlace a la página, se insertarán en el código del formulario. Puede realizar un seguimiento de la eficacia de sus campañas publicitarias mediante estos códigos en «Informes» – «Canales».
Diseño
Esta pestaña establece los gráficos del formulario, colores de los elementos, fondo, etc.
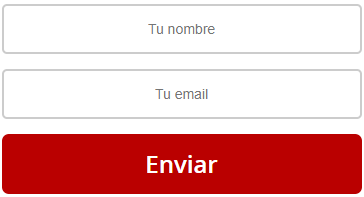
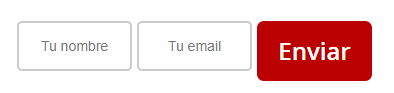
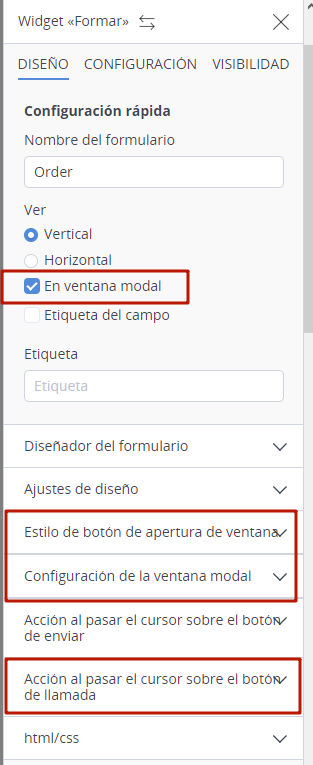
Ajustes rápidos
[Vista de formulario] puede ser horizontal, vertical o puede mostrarse en una ventana modal.
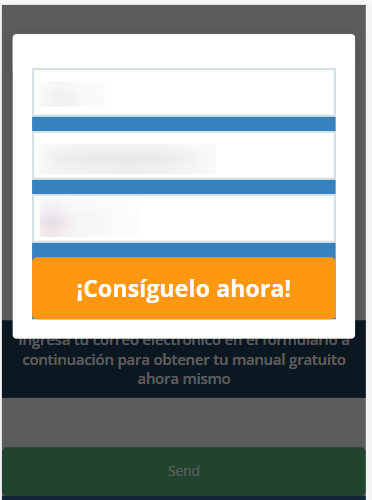
En caja modal
Si marca «En cuadro modal», debe hacer clic en un botón para llamar a un formulario. Aparecerán tres pestañas adicionales para personalizar el formulario:

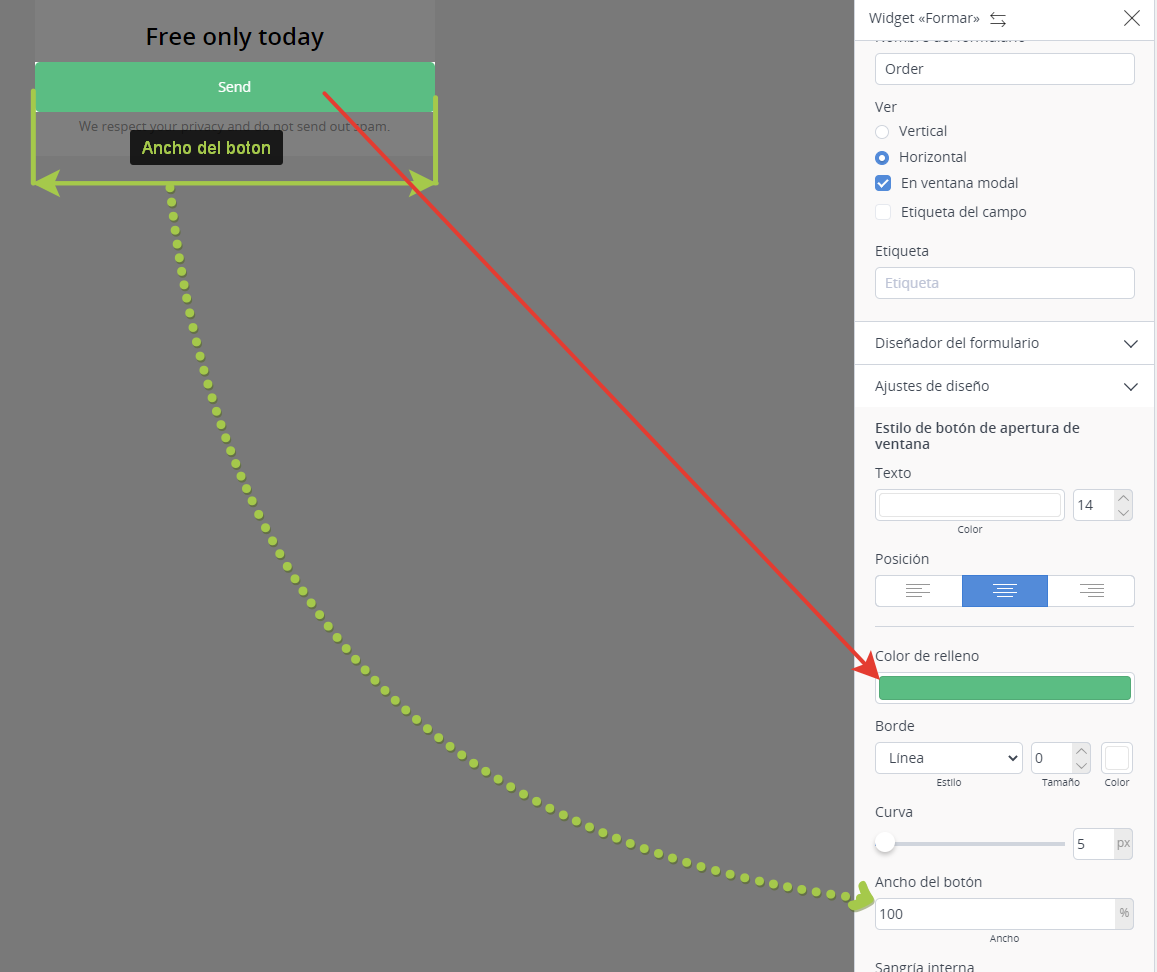
Estilo de botón de apertura de ventana
- El botón de formulario es el botón que abre un formulario. Aquí puede seleccionar un tipo de botón que abrirá un formulario de suscripción.
- El relleno es el color del botón.
- El ancho se expresa en porcentaje que se calcula a partir del tamaño básico del formulario.
- Borde – para ilustrar, la captura de pantalla muestra un tipo de borde «punteado» y un tamaño grande del borde. Puede seleccionar el tipo de borde que desee y personalizar el tamaño. El borde funciona para todos los elementos del formulario de la misma manera. En otras palabras, esboza el elemento que está configurando.
- Curva: la captura de pantalla muestra las formas con bordes redondeados, el redondeo máximo se elige con fines ilustrativos, pero puede ajustar este parámetro moviendo un control deslizante.
Curve funciona para todos los elementos del formulario de la misma manera, por eso no entraremos en detalles aquí.
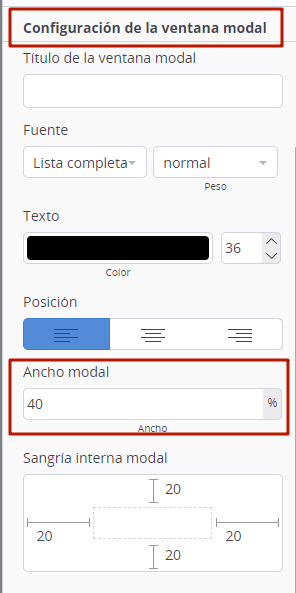
Configuración de la ventana modal
Para la ventana modal en los ajustes del formulario, puede establecer el ancho de la ventana para dispositivos de escritorio (el ajuste por defecto es 40%).

Para los dispositivos móviles, esta configuración no funcionará – el ancho de la ventana se ajustará automáticamente para que la ventana del formulario no sea demasiado estrecha.

Acción al pasar el cursor sobre el botón de llamada
Esto le permite seleccionar el color del relleno. En otras palabras, el color del botón cambiará cuando se apunte.
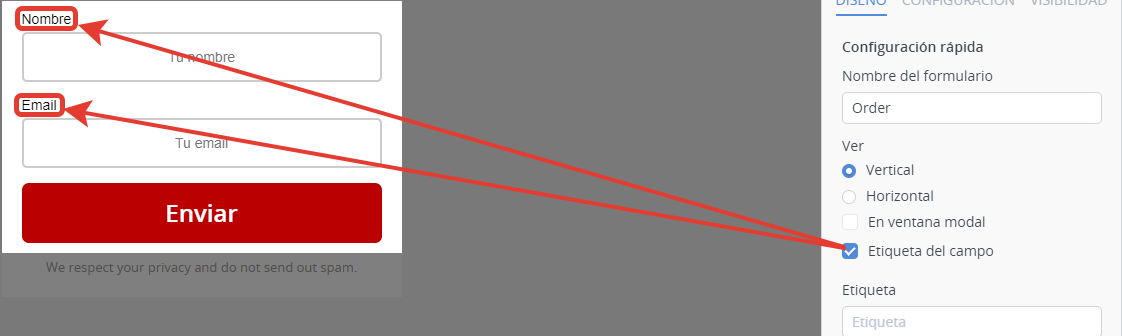
Field label
Cuando marque la «etiqueta del campo», cada campo tendrá su nombre. Daremos los detalles de cómo configurar las etiquetas de campo a continuación.
Diseñador de formas
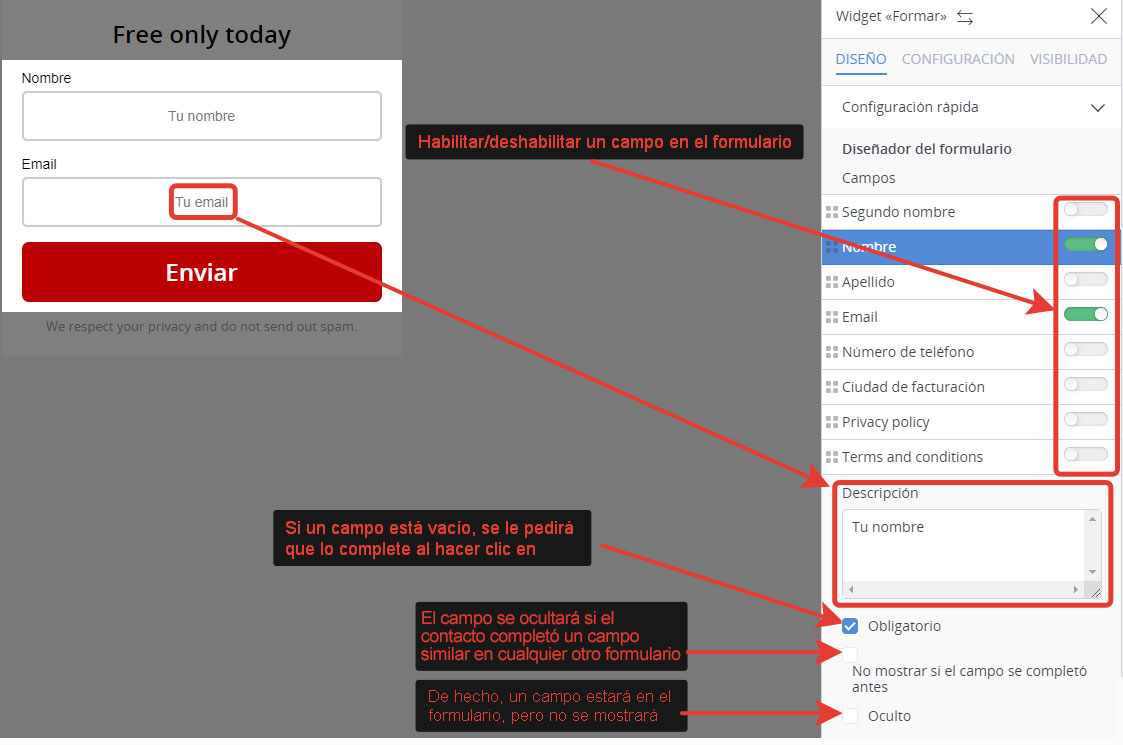
Habilita / deshabilita y establece los campos para el formulario.
Cuando mueves el control deslizante hacia la derecha (verde), habilitas el campo y se mostrará en el formulario. Si mueve el control deslizante hacia la izquierda (gris), deshabilita el campo y no se mostrará en el formulario.
Cada campo tiene su descripción. La descripción es el texto que se muestra en el fondo del campo (vea la captura de pantalla).
Si marca “requerido”, un visitante puede enviar estos formularios (haga clic en el botón) siempre que complete todos los campos obligatorios.
Es posible ocultar el campo si el contacto ha llenado previamente un campo similar en cualquier otro formulario. Por ejemplo, si el formulario contiene los campos ‘Nombre’ y ‘correo electrónico’, pero el contacto ya ha indicado una dirección de correo electrónico en otra página, solo se le mostrará el campo ‘Nombre’ en el formulario. Si conocemos TODOS los campos del formulario de antemano, solo queda el botón del formulario y todos los campos desaparecen.
También es posible ocultar completamente el campo. Si marca «oculto», el campo no se eliminará, sino que los usuarios no lo verán. La única excepción es cuando ocultas un campo de “Nombre”, aparecerá un nombre “Estimado amigo” por defecto, es decir, los contactos de cada persona que llene el formulario con el campo oculto de “Nombre” entrarán en tus «Contactos «con un nombre «Querido amigo».
Pago con tarjeta
Se ha añadido el campo «Pago con tarjeta» a los formularios de pedido. Gracias a este campo, el cliente puede realizar una compra en “un clic” inmediatamente después de enviar el formulario, sin tener que ir a otras páginas, lo que aumenta la conversión a pago. Tenga en cuenta que este campo solo funcionará cuando Stripe esté conectado.
Al utilizar el formulario con el campo «Pago con tarjeta», el pedido se realiza y se paga inmediatamente después de completar y enviar el formulario. Si el pago por una razón u otra no se realizó (por ejemplo, no hay fondos suficientes en la tarjeta), entonces no se crea una factura para el pago.
Configuración de diseño
Este menú se puede utilizar para personalizar la interfaz de todos los elementos del formulario (botón, formulario, campos, etiquetas de campo).
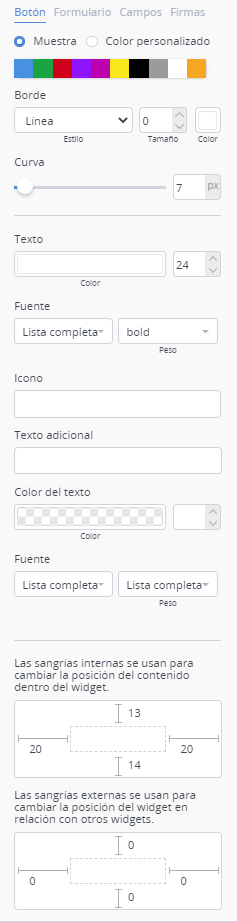
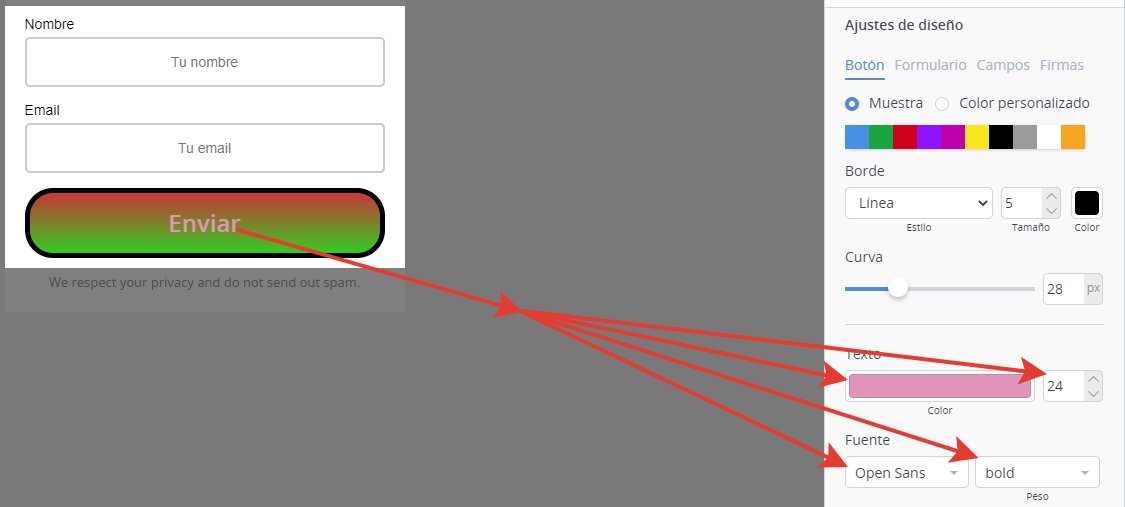
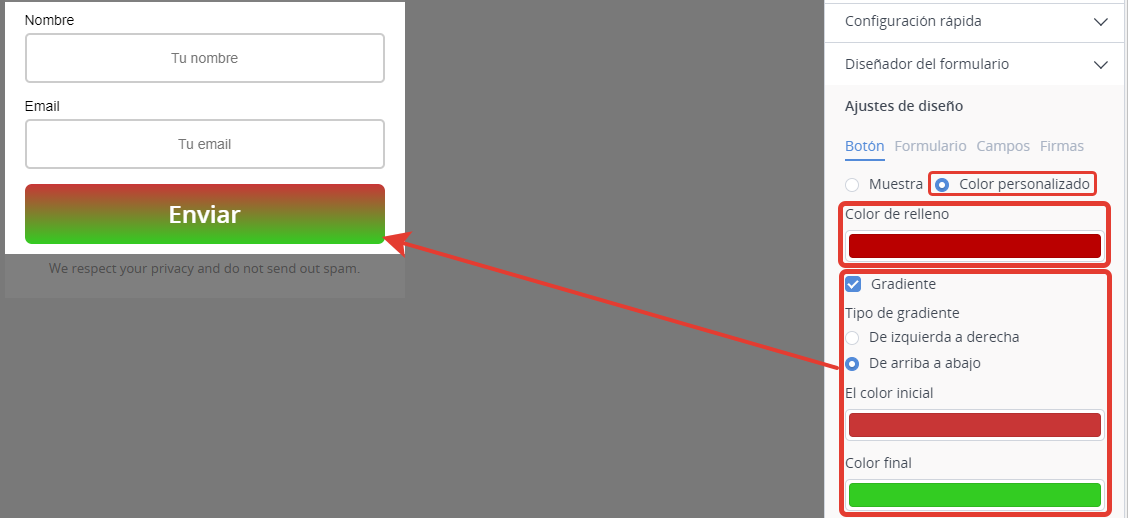
Botón
- Muestras: 10 colores preestablecidos, el color del botón cambia al hacer clic en los colores.
- Color propio: ayuda a personalizar el color de la paleta. Para abrir la paleta, haga clic en el color. Si selecciona «Color propio», puede ajustar el degradado. Marque «degradado», seleccione el tipo de degradado apropiado y establezca el color inicial y final.

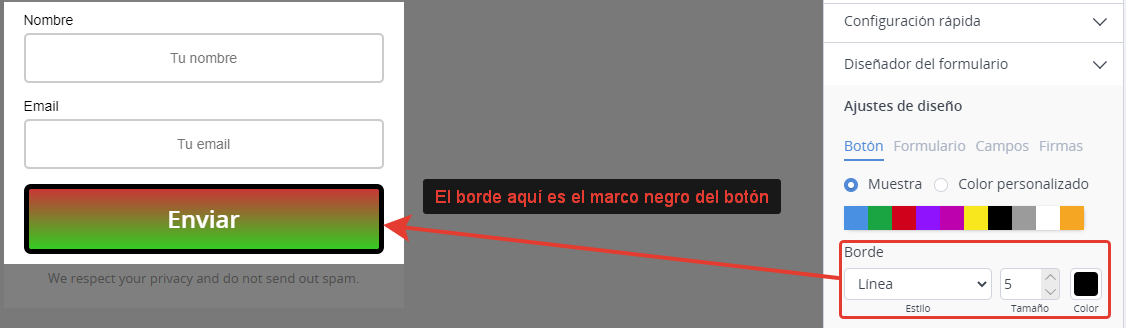
Frontera
El borde se aplicará al botón. Puede seleccionar el estilo, el tamaño y el color del borde.
 Text and font
Text and font
Puede seleccionar el color, tamaño, fuente y ancho del texto en el botón.
En este caso, el tamaño del texto es 20, la fuente es Open Sans, el ancho es Negrita.
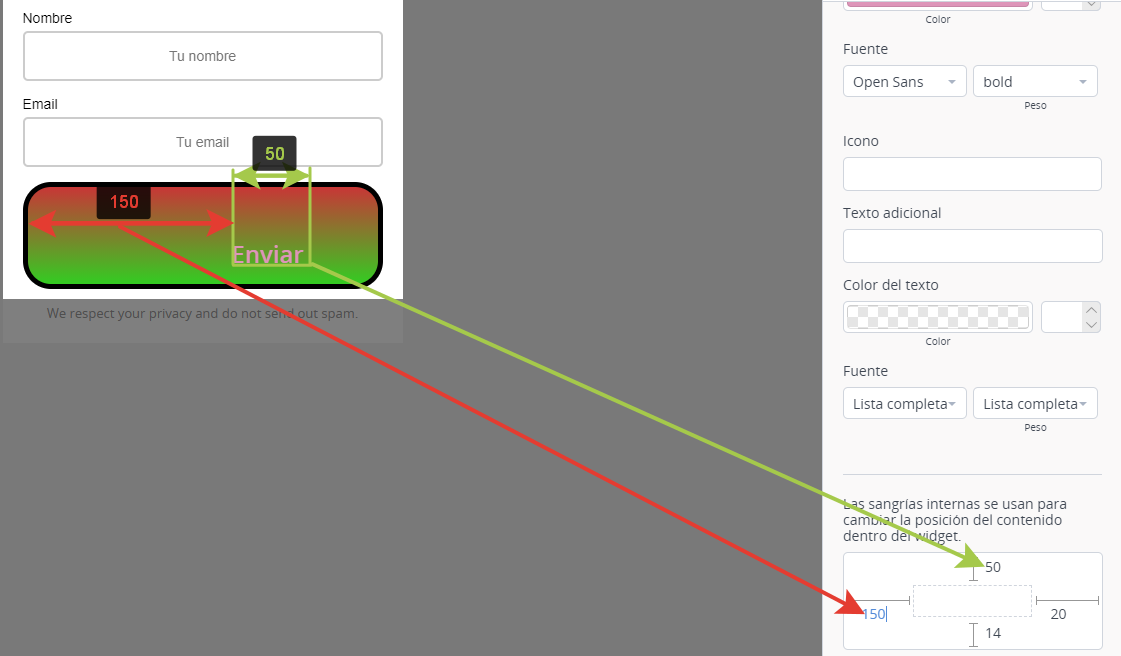
Sangrías interiores y exteriores
Las sangrías interiores se utilizan para establecer los espacios desde los bordes del elemento hasta su contenido. Déjame explicarte con la captura de pantalla.
- Las sangrías internas a la izquierda (flecha roja) son 150 píxeles, por eso el texto del botón se mueve 150 píxeles desde el borde izquierdo del elemento.
- Las sangrías internas superiores (flecha verde) son de 150 píxeles, por eso el texto del botón se mueve 150 píxeles desde el borde superior del elemento.
El mismo principio es cierto para las sangrías exteriores, pero las necesitamos para ajustar los espacios entre los elementos. Por ejemplo, si la sangría exterior inferior es 150 para los campos del formulario, entonces la distancia entre el botón y los campos del formulario será de 150 píxeles.
 Form
Form
Ahora pasaremos directamente a la configuración del campo, ya que todas las configuraciones que se ocupan de los cambios en el diseño del formulario ya se han ilustrado mediante cambios en el botón.
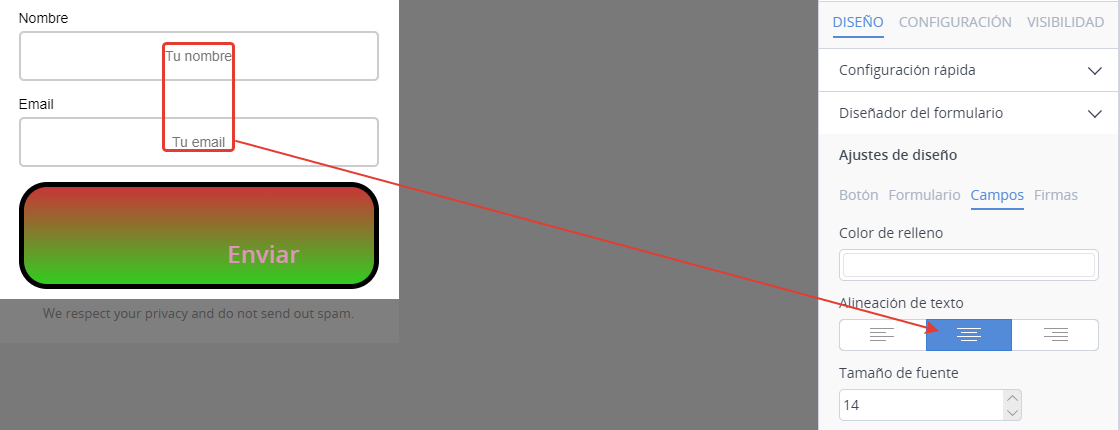
Campos
La configuración del campo incluye la configuración de «alineación del texto» responsable del posicionamiento del texto dentro de un campo. La captura de pantalla muestra que el texto está centrado, porque se ha elegido «centro». El texto también se puede alinear por los lados derecho o izquierdo de los campos.
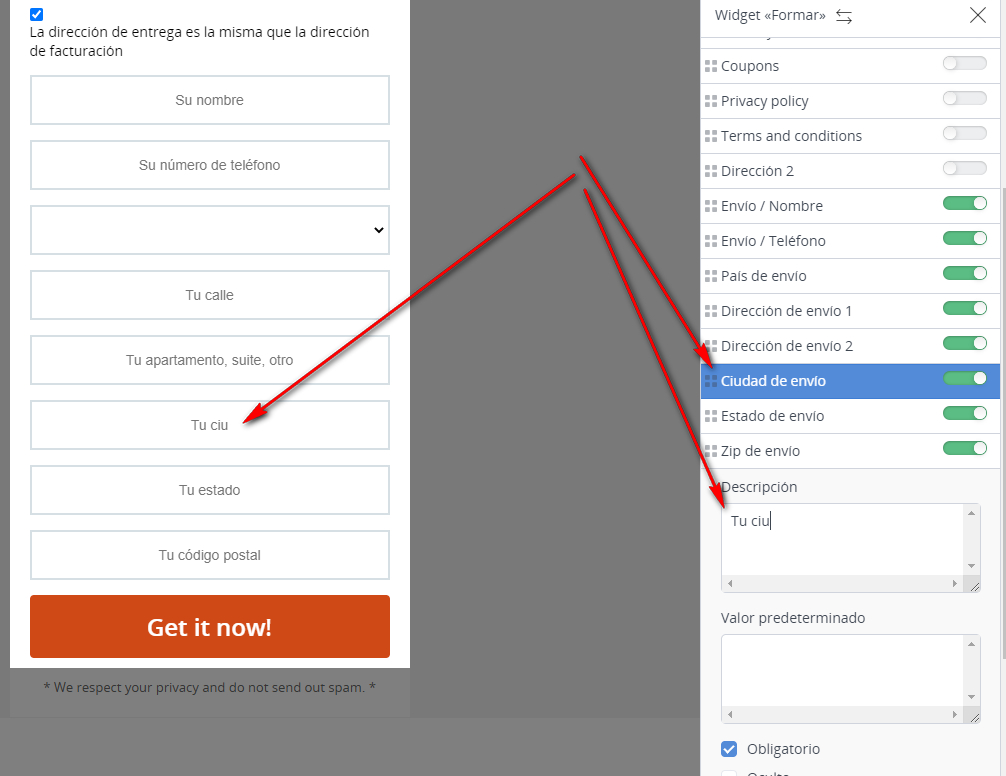
Además, al configurar el formulario de pedido para productos físicos, es posible personalizar los campos para la dirección de entrega. Al girar la palanca cerca de un campo específico a la posición activa verde, puede cambiar el texto del nombre del campo que se mostrará en el formulario de pedido.
Firmas
This tab will not be displayed unless you check “field label” we spoke about «above.»
Text alignment affects the field label position. Just like with «fields», the text can be aligned by the center, left and right sides.
Esta pestaña no se mostrará a menos que marque la «etiqueta de campo» de la que hablamos arriba.
La alineación del texto afecta la posición de la etiqueta del campo. Al igual que con los campos, el texto se puede alinear por el centro, los lados izquierdo y derecho.
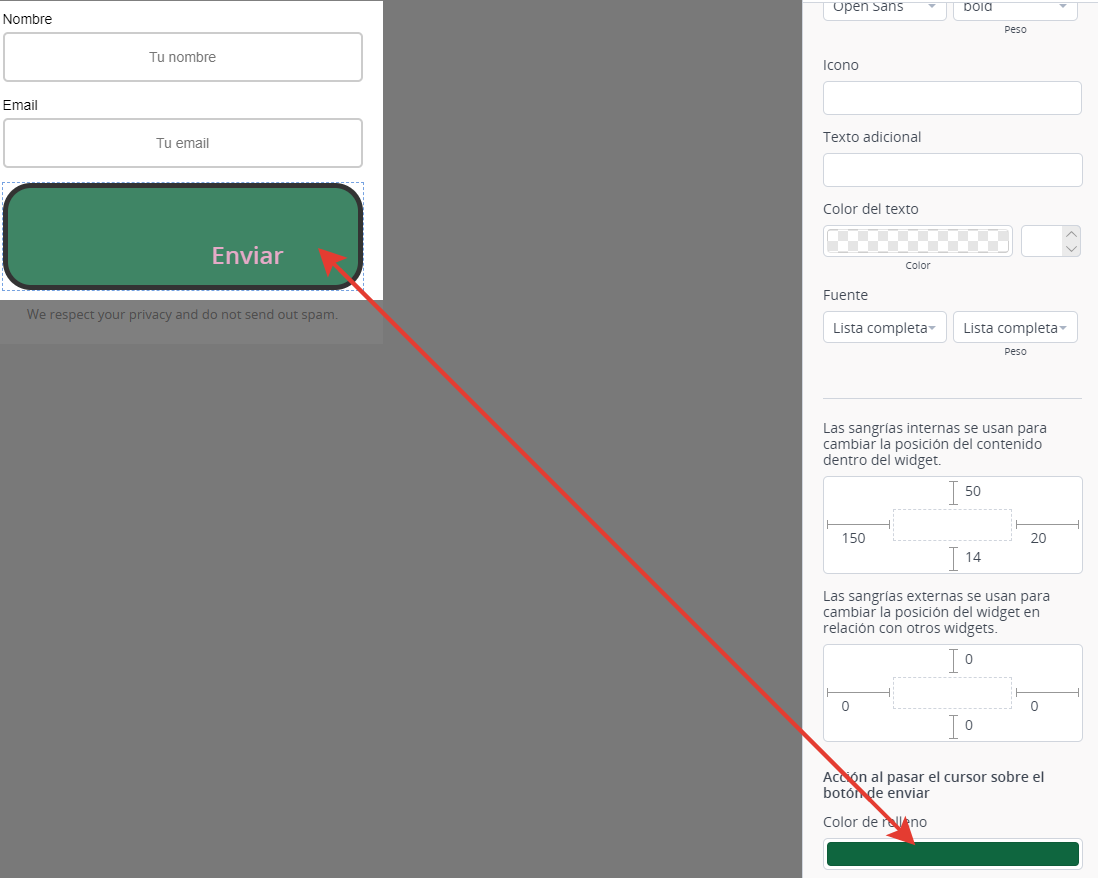
Acción al pasar el cursor sobre el botón enviar
Esto ayuda a personalizar el color que se mostrará al señalar el botón. Por ejemplo, el botón «Enviar» es originalmente rojo, mientras que cuando se apunta se vuelve verde.
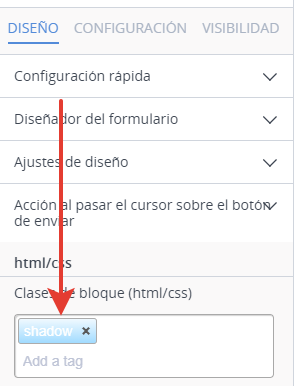
html/css
Aquí registramos la clase, la regla para ello se agrega al encabezado u otro lugar de la página, por ejemplo, antes del código del formulario. En nuestro ejemplo, tenemos la clase de sombra, la regla para ello ya se ha insertado en el encabezado, ahora el botón tiene una sombra roja.
Hemos terminado con la configuración del elemento básico y más desafiante, ahora es el momento de averiguar los propósitos de los otros elementos.
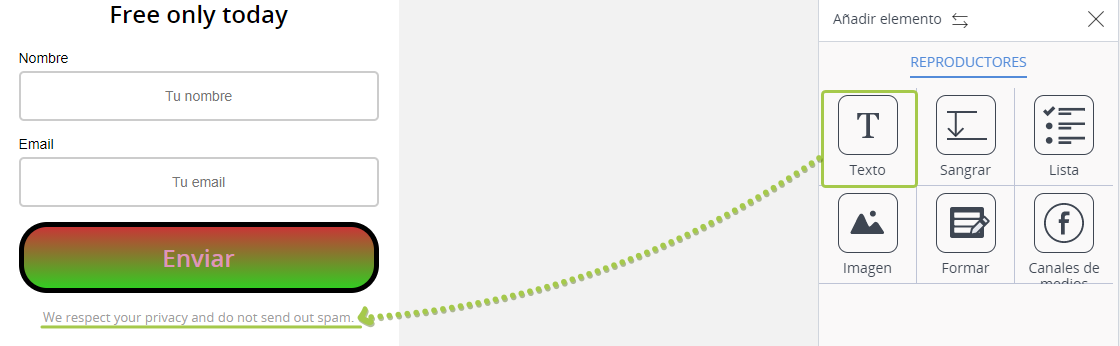
Texto
Haga clic en «+ Añadir elemento», presione «Texto» con el botón izquierdo del mouse, mantenga presionado el botón y arrastre el elemento al área requerida en el formulario (el texto generalmente se agrega en la parte superior e inferior).
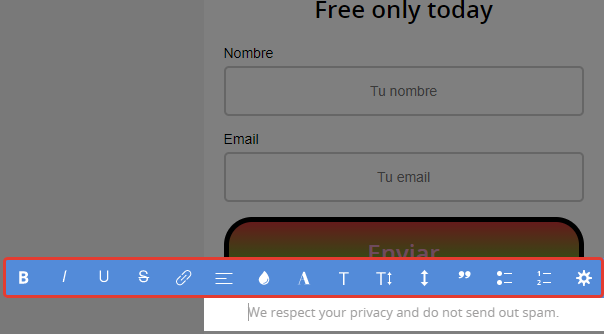
Cuando haya arrastrado el texto, aparecerá el texto «Su texto». Haga clic en el texto para editarlo. Se abrirá un panel de edición predeterminado (resaltado por el marco rojo).
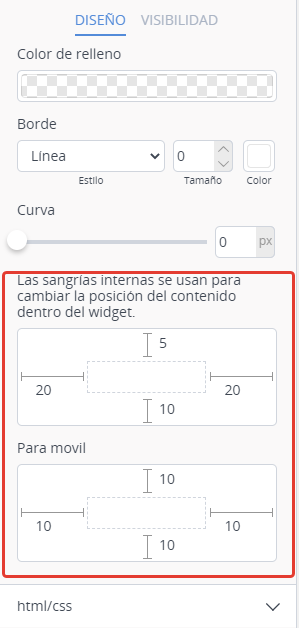
Para su comodidad, en el widget de texto puede establecer diferentes valores de sangría para dispositivos normales y móviles.
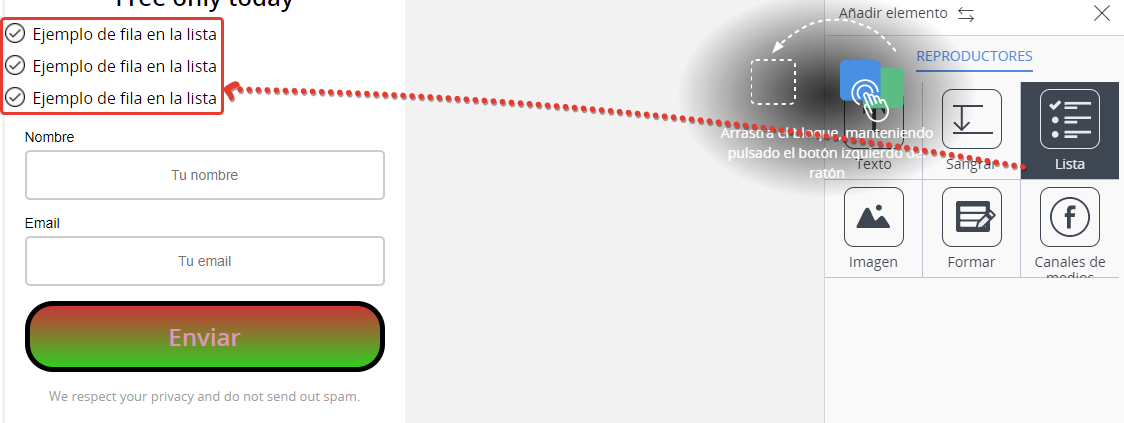
Lista
Haga clic en «+ Añadir elemento», presione «Lista» con el botón izquierdo del mouse, mantenga presionado el botón y arrastre el elemento al área requerida en el formulario.
La captura de pantalla muestra que la lista se agrega en la parte superior.
Edición de listas
El widget de lista le permite cambiar el color del texto, la imagen, los márgenes y el fondo.
Líneas
Para agregar/eliminar una línea de un texto, vaya al editor de widgets y siga los pasos en el constructor de la lista:
- Haga clic en «+» para agregar una nueva línea.
- Haga clic en «-» para eliminar la línea que se ha resaltado previamente para su eliminación.
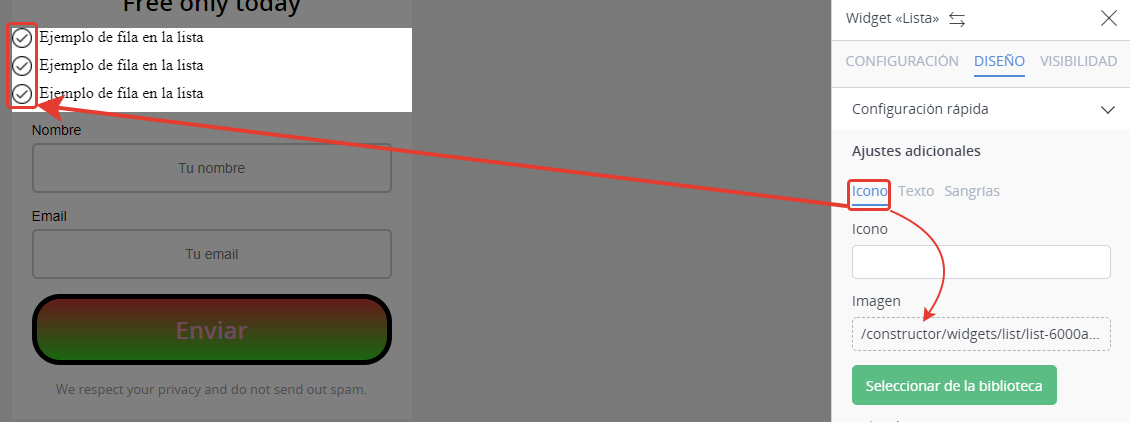
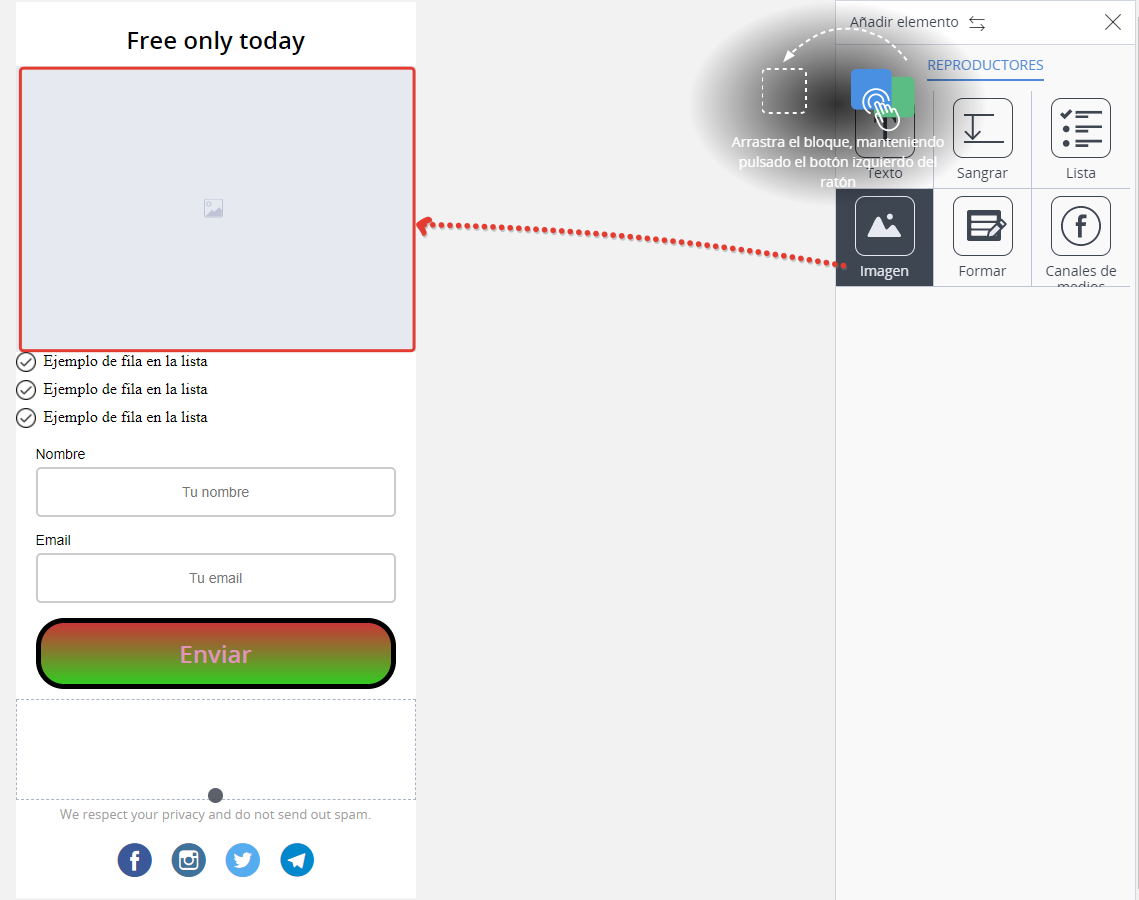
Imagen
La imagen que se muestra en la parte superior de la lista se puede editar, si es necesario. Si hace clic en la ruta de la imagen, se le pedirá que cargue una imagen desde una computadora. Si hace clic en «Elegir de la biblioteca», se le ofrecerá una colección de las imágenes adecuadas.
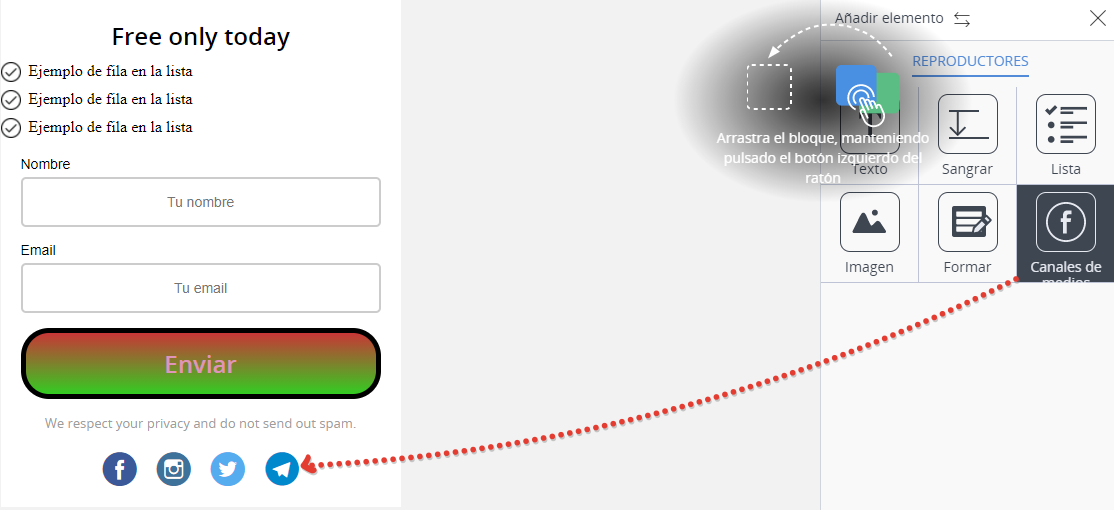
Haga clic en “+ Agregar elemento”, presione “Botones sociales” con el botón izquierdo del mouse, manténgalo presionado y arrastre el elemento al área requerida en el formulario.
La configuración de este widget le permite cambiar los tipos de iconos, alineación, márgenes, así como eliminar o agregar las redes sociales
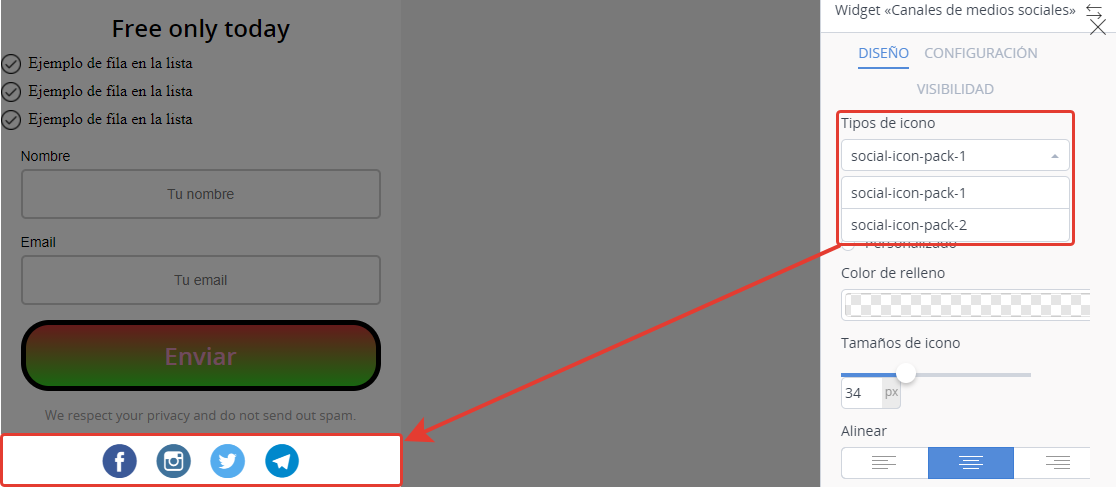
Diseño
Tipos de iconos
Puede seleccionar entre dos tipos de íconos: social-icon-pack-1 – redondeado (vea la captura de pantalla), social-icon-pack-2 – cuadrado.
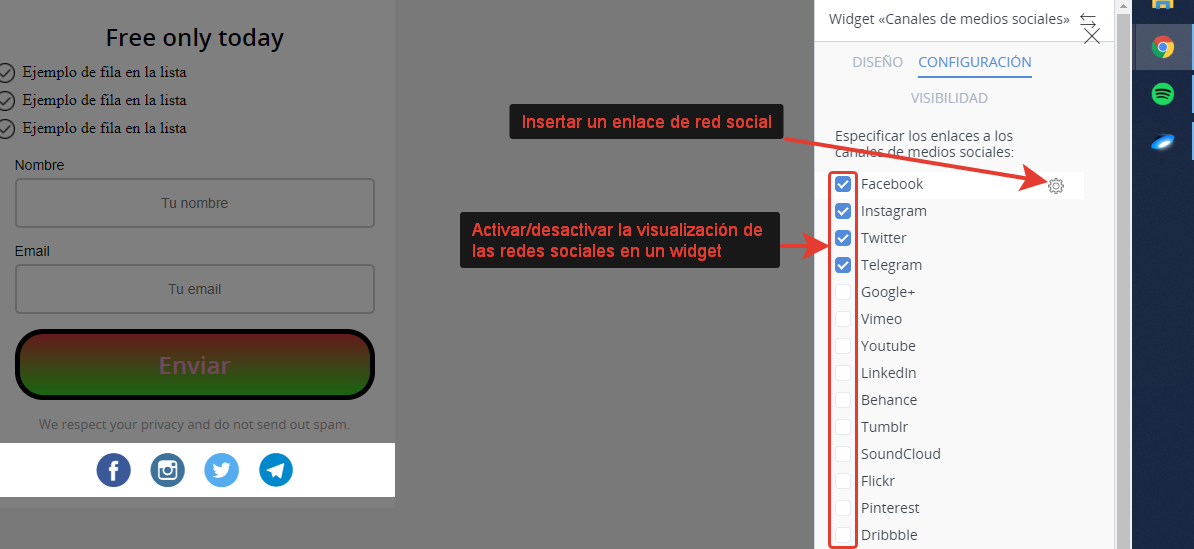
Settings
El widget muestra los botones sociales que están marcados en su configuración. Para colocar un enlace a su red social, coloque el cursor del mouse sobre el nombre de la red social para ver la “rueda dentada” que abrirá el menú para agregar el enlace a una red social.
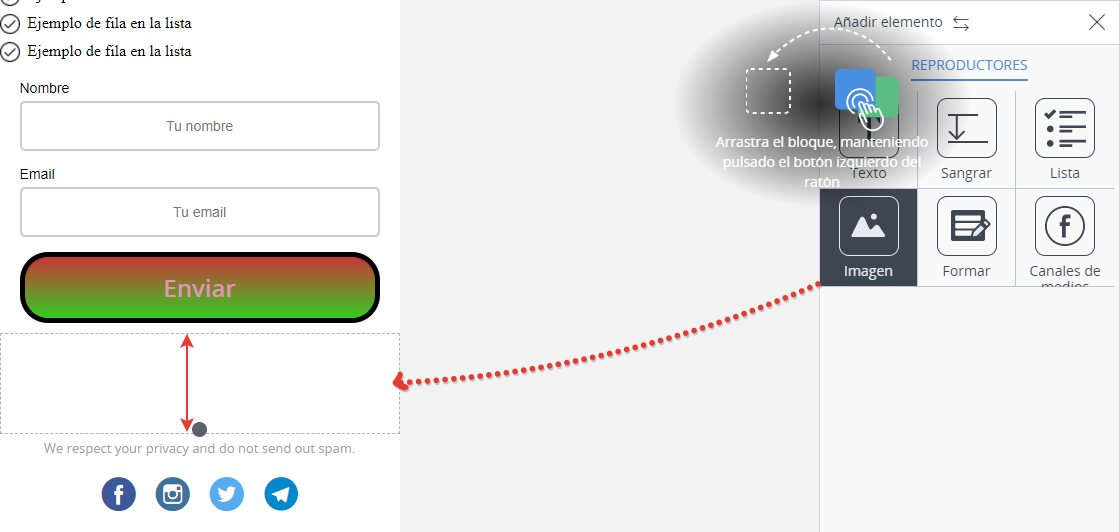
Sangrar
Haga clic en «+ Añadir elemento», presione «Sangría» con el botón izquierdo del mouse, manténgalo presionado y arrastre el elemento en el área requerida en el formulario.
A diferencia de otros widgets, este no tiene botón Editar. Solo se puede ajustar verticalmente. Para cambiar la sangría, presione el punto negro (resaltado por la flecha en la captura de pantalla), manténgalo presionado y tire hacia arriba o hacia abajo. Esto puede ser útil cuando no tiene tiempo para hacer coincidir el tamaño de píxel de los márgenes, por eso podría ser más fácil agregar el widget «Sangría» y ajustarlo visualmente durante un par de segundos.
Imagen
Haga clic en “+ Añadir elemento”, presione “Imagen” con el botón izquierdo del mouse, manténgalo presionado y arrastre al área requerida en el formulario.
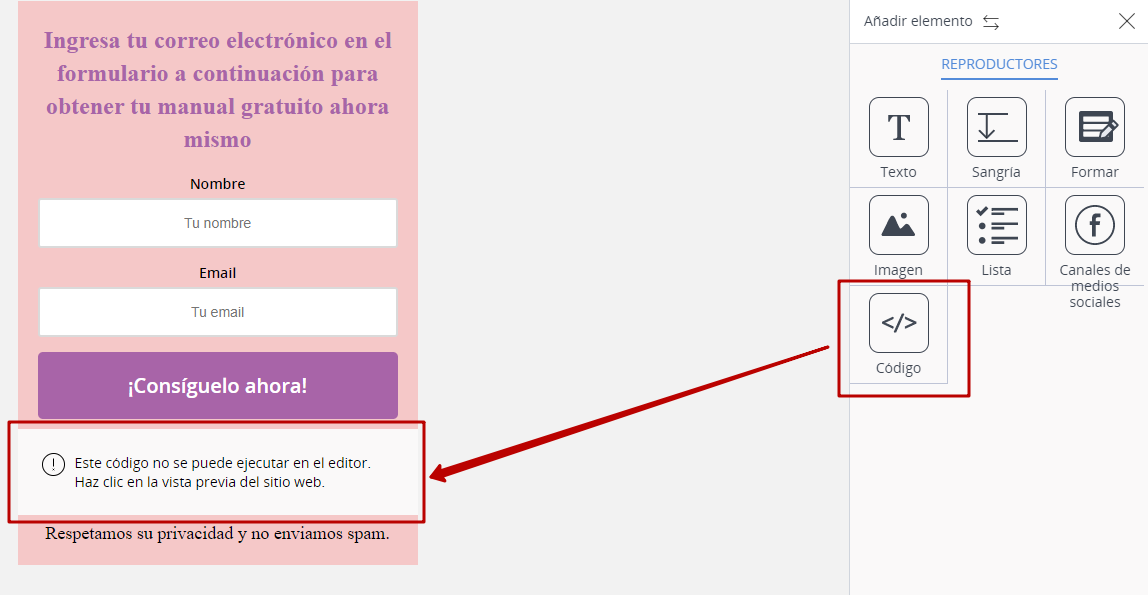
Código
Presiona ‘+ Agregar elemento’, mantén presionado el botón izquierdo del mouse ‘Código’ y sin soltar el mouse arrastra el elemento al área del formulario, al lugar que necesites.

En la configuración de este elemento, puede agregar código html o java-script. Este código funcionará en la página donde agregue el formulario en sí.
Configuración general del formulario
El formulario tiene la configuración de los widgets y la configuración general (los hemos ilustrado anteriormente) que se pueden aplicar al formulario en su totalidad en lugar de a un elemento en particular.
Se debe prestar especial atención al ancho del formulario. Se establece en píxeles. Esto es necesario para ajustar el ancho del formulario para una mejor interfaz de su página.
No necesita más de 5-7 minutos para crear el formulario más simple con todos los widgets, porque no tiene nada técnicamente complicado, la interfaz es fácil de usar e intuitiva.
La captura de pantalla a continuación muestra el formulario como ejemplo, el proceso tomó menos de 10 minutos y tenga en cuenta que el formulario fue completamente personalizado.
Si ya ha configurado los métodos de pago, el comprador tendrá acceso a las opciones de pago al completar el formulario.
FAQ (preguntas frecuentes)
Cree páginas separadas a las que se redirige a un suscriptor o cliente al suscribirse (pago) e instale los códigos de métricas, píxeles en esta página, agregue los enlaces de la página con fines analíticos. Estos enlaces deben insertarse en el Constructor de formularios en los campos correspondientes.