Content
Los embudos de ventas visuales le permiten mover un contacto (cliente potencial, suscriptor, cliente, comprador) a través de conexiones (flechas) entre bloques. También puede personalizar cada bloque en función de la tarea a realizar. Sí, ¡los bloques son interactivos! La idea detrás de los embudos visuales es que usted realiza casi todos los ajustes en un solo lugar, ¡y no necesita cambiar entre diferentes secciones de su cuenta!
Además, usted no necesita escribir los enlaces a la página siguiente cada vez en la configuración de formularios, botones, hipervínculos. Todo lo que tienes que hacer es especificar «página siguiente» o (#nextpage).
Es muy práctico. Simplemente conectas los bloques con flechas (enlaces) y el lead se mueve a través de ellos. Si decides cambiar la ruta del cliente, sólo tienes que cambiar los enlaces entre los bloques. No necesitas editar cada bloque cambiando el enlace en la configuración del formulario, botones, hipervínculos. Y también le ahorrará de errores tipográficos privados, después de lo cual los enlaces no funcionan.
Antes había menos opciones 🙁
A veces se necesitaban más salidas de bloque.
Por ejemplo, necesitas implementar 2 opciones de suscripción en la página de suscripción – email y Telegram.
O añadir 3 botones a la página de tarifas y dirigir al cliente potencial a la página de pago correcta o a través de una ruta única.
¡Ahora sí que es práctico! 🙂
Hemos implementado un ajuste que te permite aumentar el número de salidas de las páginas de bloqueo, correos de chatbot a Telegram. Aquí está cómo se implementa en realidad:
Ejemplo para el bloque Suscripción
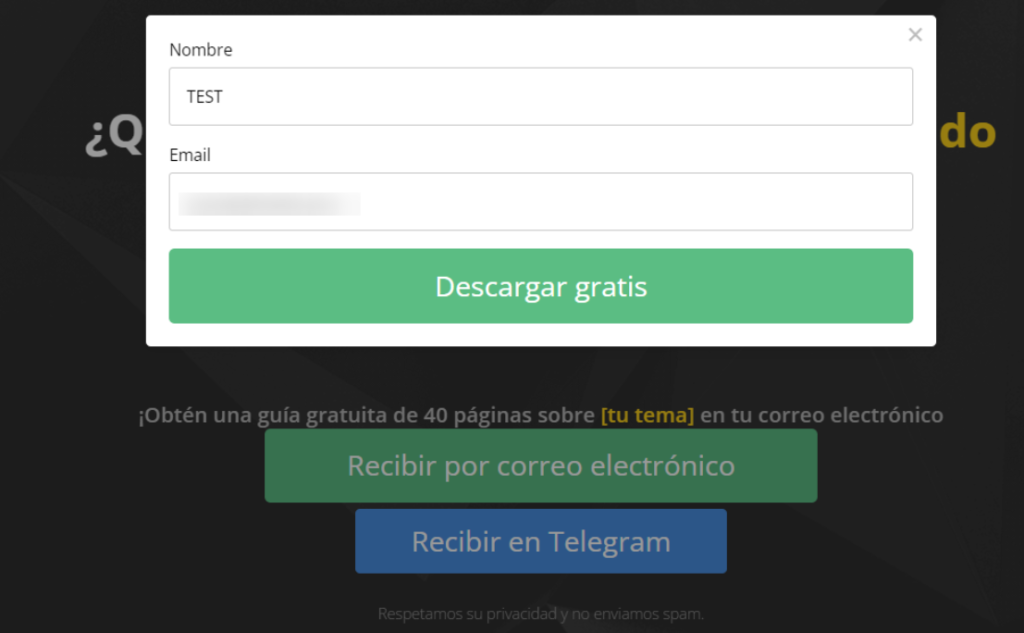
Este es el aspecto de la página de firma de un contacto.

El contacto puede inscribirse por correo electrónico y a través de Telegram.
Por cierto, hemos añadido 50 nuevas plantillas al constructor de páginas, para que puedas elegir la página de destino adecuada en cuanto a estructura y colores y no pierdas tiempo en el diseño. Simplemente cambia el texto y añade tus imágenes.
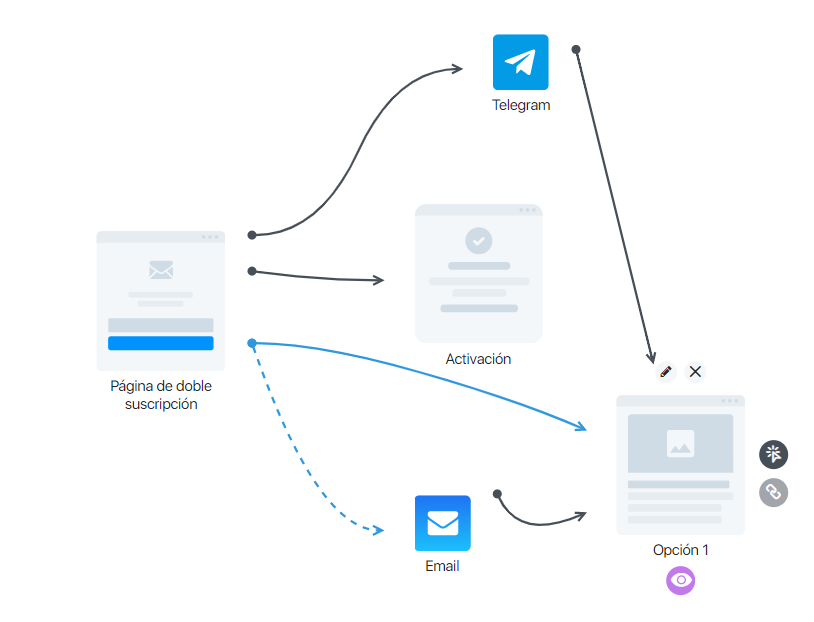
Y así es como se implementa a través de embudos de ventas visuales.

Además de la salida estándar de suscripción y activación, el bloque Suscripción ha añadido otra salida, que está configurada para un botón para ir y suscribirse al chatbot en Telegram.
No necesitas proporcionar un enlace a la página del chatbot, mientras mantienes un seguimiento de las conversiones. A continuación, puedes pedir al cliente potencial que se vuelva a suscribir desde Telegram al correo electrónico. Calientas a través de messenger, y vendes y proporcionas acceso a las lecciones ya a la dirección de correo electrónico.
Ejemplo para una caja de Telegram
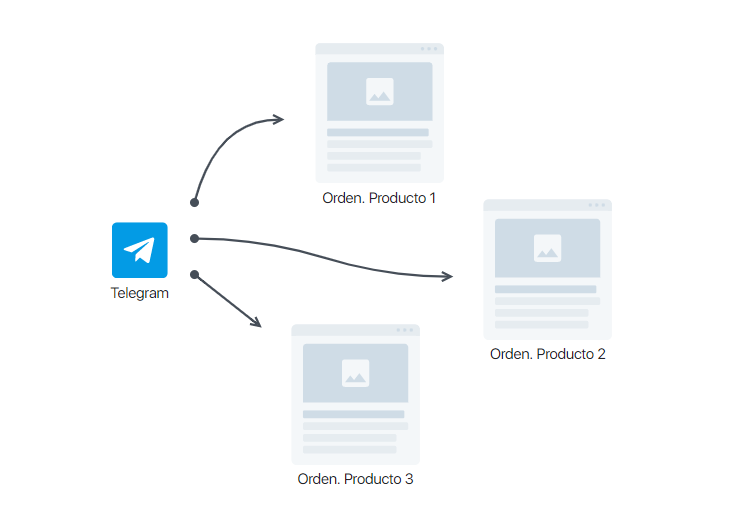
De forma similar, puedes hacer varias salidas en el chatbot de Telegram, asignando una salida distinta a cada botón. Así es como se implementa en el embudo:

Las transiciones desde cada salida se registran en la salida del bloque y en las propias flechas. También se contabiliza el número de visualizaciones de la página final (el número bajo el bloque (visitado)).
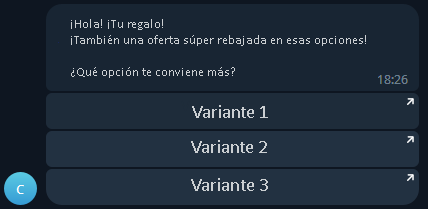
Y así es como se ve el mensaje de Telegram del lado del lead:

¿Cómo se configura?
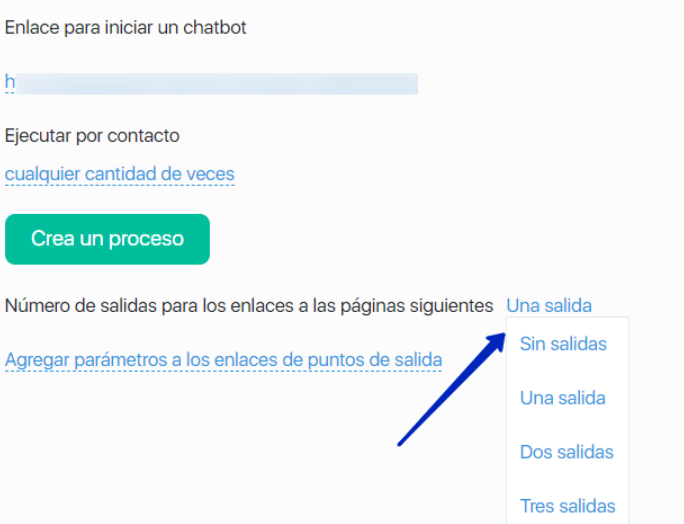
Si es posible aumentar el número de salidas de la unidad, esta configuración aparecerá en los ajustes de la unidad:

Puedes dejar las salidas por defecto o añadir salidas adicionales (hasta 3). En el mismo embudo, las mismas unidades pueden tener un número diferente de salidas en función de su aplicación.
Bloque de suscripción.
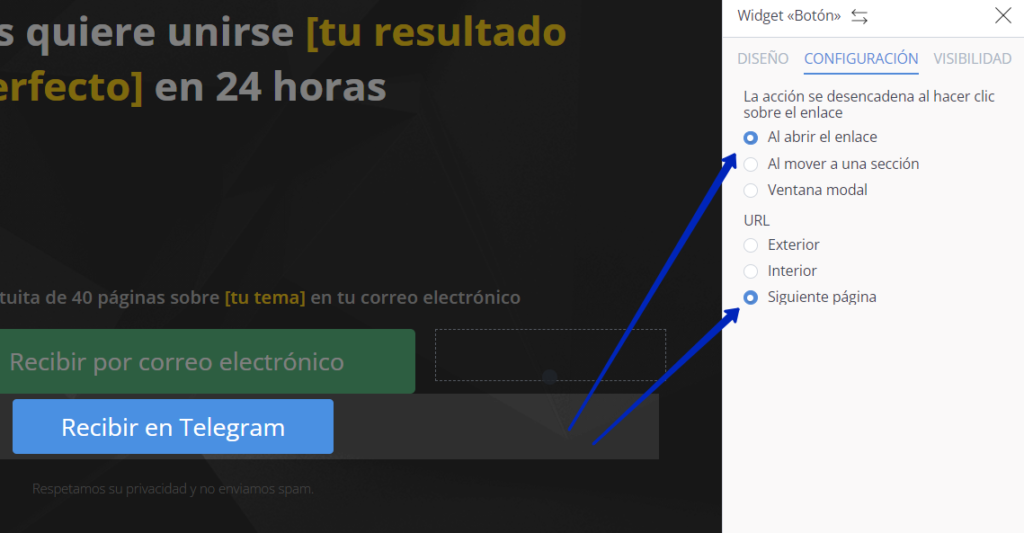
Si quieres implementar una suscripción por email y Telegram, entonces deja 1 salida extra en la página de suscripción. En el editor de página para el botón, especifique la configuración:

La suscripción al correo electrónico se realizará a través de la bandeja de salida predeterminada, y el botón de contacto te llevará a la siguiente página, a través de la flecha de enlace a la casilla de Telegram. Se abrirá la página de suscripción a Telegram y el mensajero te pedirá que lances el bot, tras lo cual se activará el script que hayas especificado en el proceso editando el bloque «Telegram».
Caja de Telegram
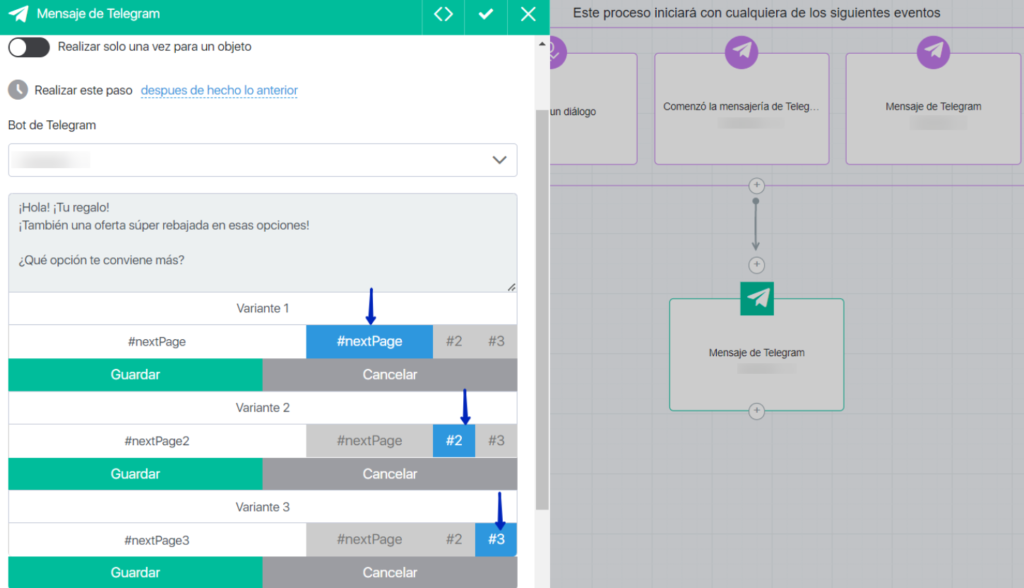
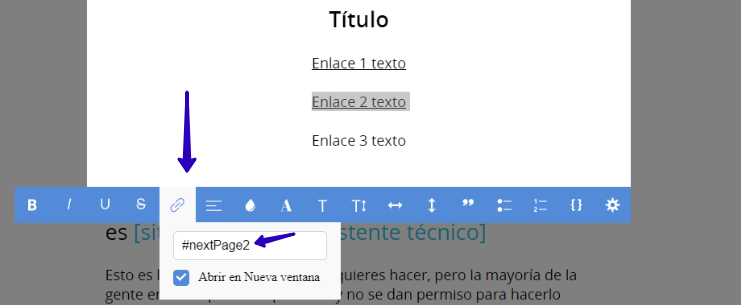
Si necesitas implementar múltiples salidas desde un mensaje de chatbot de Telegram, especifica las variables #nextPage, #nextPage2, #nextPage3 en los botones haciendo clic en la opción de hashtag deseada. Guarda la configuración.

Conecta los bloques dibujando una flecha desde la salida de la derecha hasta el bloque de la derecha.

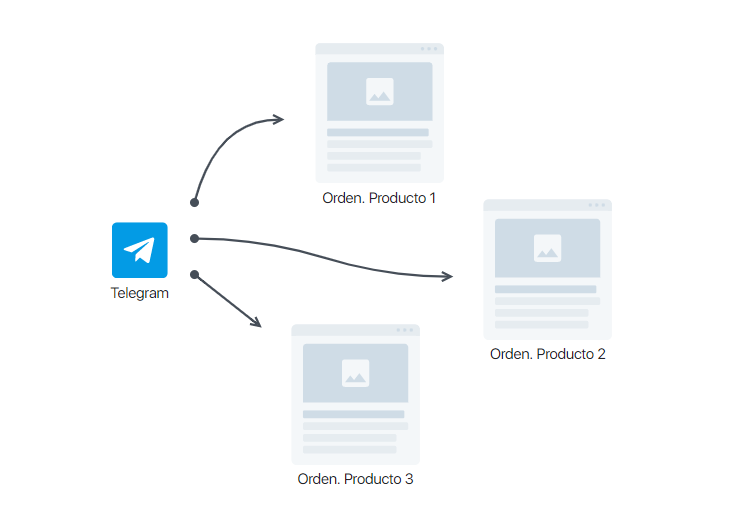
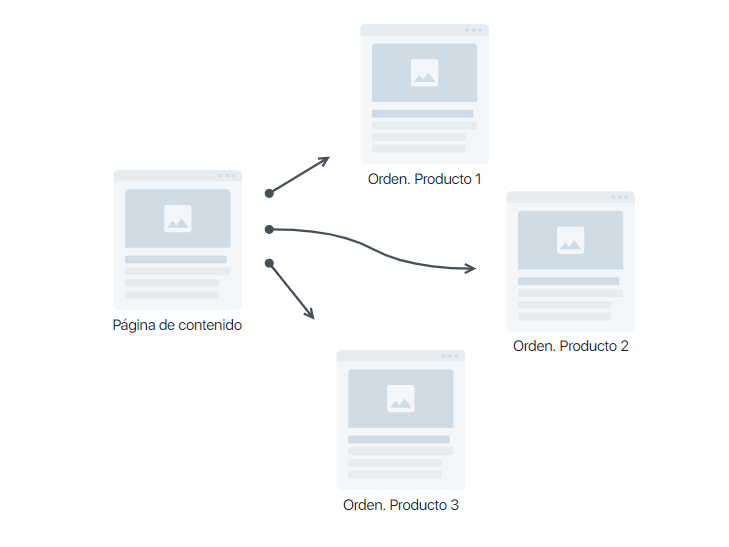
Caja de contenido
Adecuada si tienes una página de ventas con múltiples botones para diferentes tarifas, o una página de contenido desde la que quieres dirigir al contacto a diferentes bloques, dándole a elegir. En este caso usted será capaz de realizar un seguimiento de las estadísticas (salida del bloque, en las flechas, visitó el bloque (el número debajo de ella).

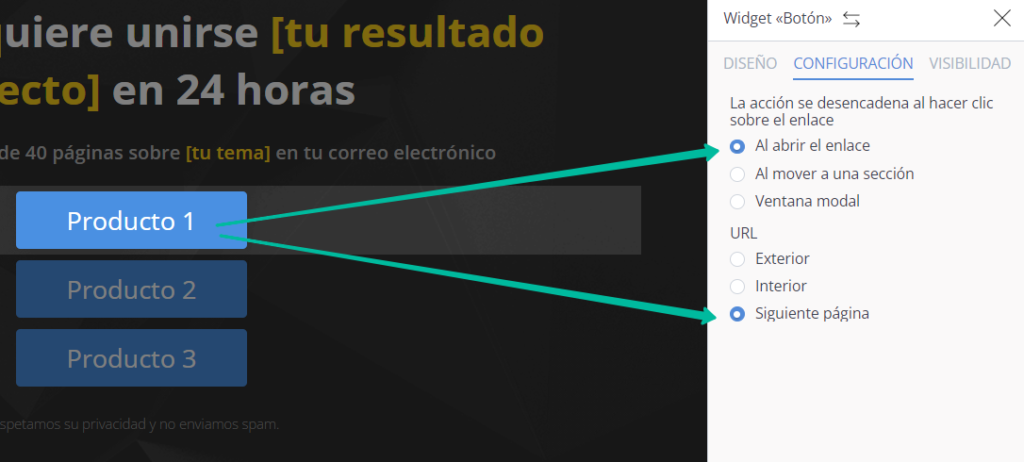
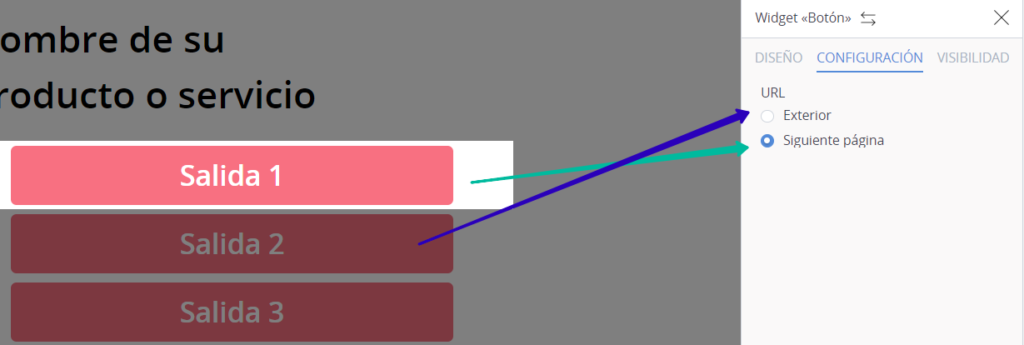
Abre los ajustes del bloque y activa las tres salidas a la página siguiente en los ajustes. Luego ve al editor de páginas.
Para el primer botón, deja la salida «Página siguiente», pero puedes especificar #nextPage (la lógica es la misma).

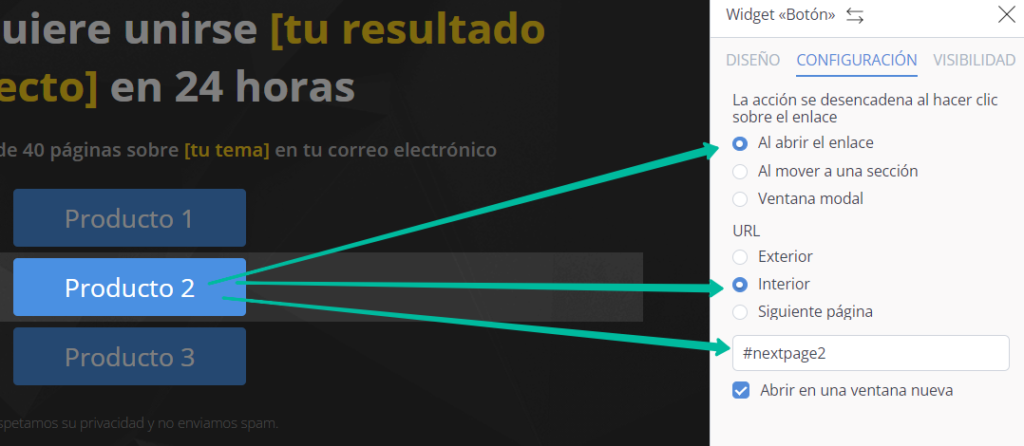
Para el botón «Producto 2», especifique el hashtag #nextPage2. Para el botón «Producto 3», especifique el hashtag #nextPage3.

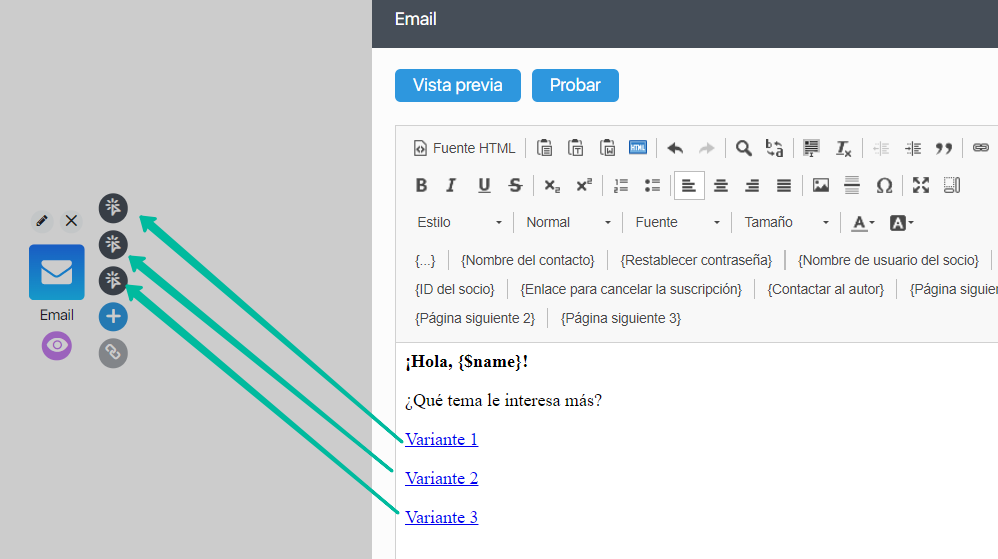
El bloque «E-mail»
Una carta puede crearse mediante el editor visual o el constructor de mensajes.
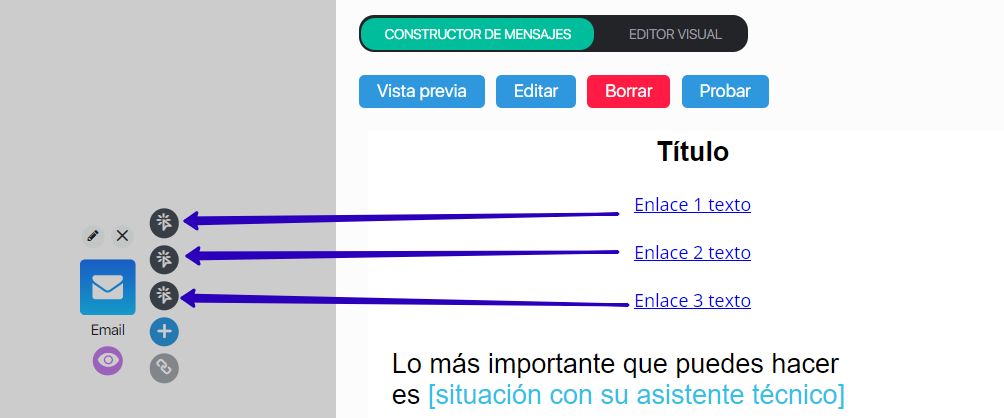
Las cartas del editor visual tienen varias salidas.

Los hashtags: #nextPage, #nextPage2 y #nextPage3 pueden añadirse como hipervínculos en el texto.

Si la carta se crea a través del creador de cartas, actualmente sólo está disponible 1 salida «Página siguiente»:

Para los demás botones, debe seleccionar la opción «Externo» y especificar el enlace completo de trabajo al que debe ir el contacto.
Pero en las estadísticas de salida sólo se tendrá en cuenta la transición desde la primera salida «Página siguiente», ya que es la salida para la transición de bloque a bloque a través del enlace.
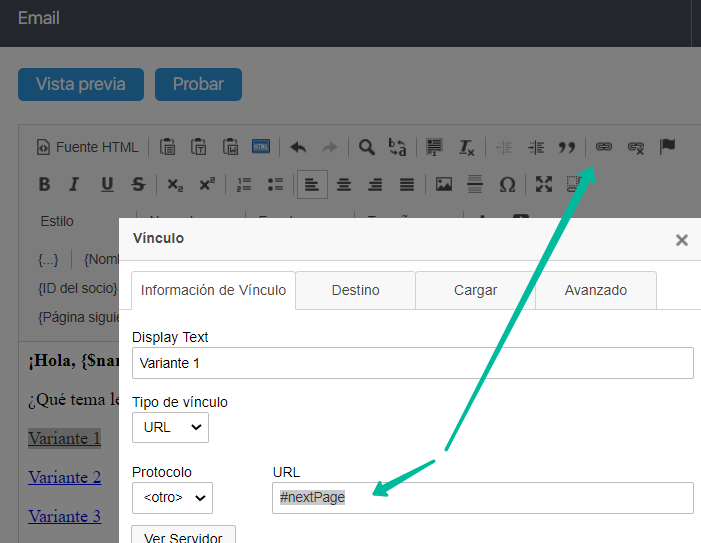
Pero aquí va un consejo, especifique los hashtags mediante un hipervínculo en el texto:

Entonces el contacto se dirigirá de la salida correcta a la unidad correcta:

Esta opción segmentará la base ofreciendo al abonado diferentes opciones entre las que elegir, y luego dirigiéndolo a lo largo de una ruta de cliente única basada en sus elecciones.
Salida
La configuración es similar en el resto de los bloques:
- O bien se dispone del interruptor «Página siguiente»
- o un campo donde se pueden especificar hashtags: #nextPage, #nextPage2 y #nextPage3
Una vez configurado, se recomienda comprobar primero la configuración usted mismo y recorrer la ruta del cliente, asegurándose de que el contacto se dirigirá a la salida correcta en el bloque real.
La idea principal de esta actualización es liberarle de la rutina de escribir enlaces estáticos en cada bloque, formulario, botón, enlace. Si tiene que cambiar la ruta del cliente, le llevará mucho tiempo editarlo y aumentan las posibilidades de error.
Al utilizar la configuración «Página siguiente» y los hashtags, te ahorras la tarea y cambias rápidamente la ruta del cliente mediante flechas entre bloques, además de llevar un registro de las estadísticas.
Las posibilidades de los embudos de ventas visuales aumentan constantemente. Si aún no las has implementado en tu proyecto, ¡es hora de empezar!
Si tienes alguna duda, escribe al equipo de soporte, ¡te daremos consejos y te ayudaremos con la configuración!

